react 同样适用
首先需要安装对应的第三方包
cnpm i -S axios
cnpm i -S lodash
然后在做下边的
在vue 项目中创建一个这样的文件目录

发送post请求 index.js中的文件内容是:
import axios from "axios"
import _ from "lodash"
// 处理请求参数
const coverFormData = (obj) => {
let data = Object.keys(obj.data).map(item => {
let value = obj.data[item];
if(_.isArray(value) || _.isObject(value)){
value = JSON.stringify(value)
}
return encodeURIComponent(item) + '=' + encodeURIComponent(value);
}).join('&');
return {data: data, url: obj.url};
}
function post(obj) {
const { data, url } = coverFormData(obj);
return new Promise((resolve, reject) => {
axios.post(url, data)
.then(res => {
// obj.success ? obj.success(res) : null
resolve(res.data);
})
.catch(error => {
// obj.error ? obj.error(error) : null;
reject(error);
})
})
}
let requests = {}
requests.post = post
export default requests使用:

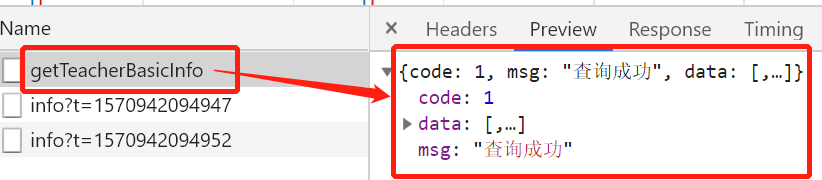
效果:

发送get请求将index.js中再添加如下代码
requests.get = obj => {
const { data, url } = coverFormData(obj);
return new Promise((resolve, reject) => {
axios.get(url + '?' + data).then(res => {
obj.success ? obj.success(res) : null;
resolve(res.data);
}).catch(error => {
obj.error ? obj.error(error) : null;
reject(error);
})
})
}使用和post的一模一样只是将requests.post改成request.get
版权声明:本文为jjw_zyfx原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。