(css)v-html文本超出宽度使其换行
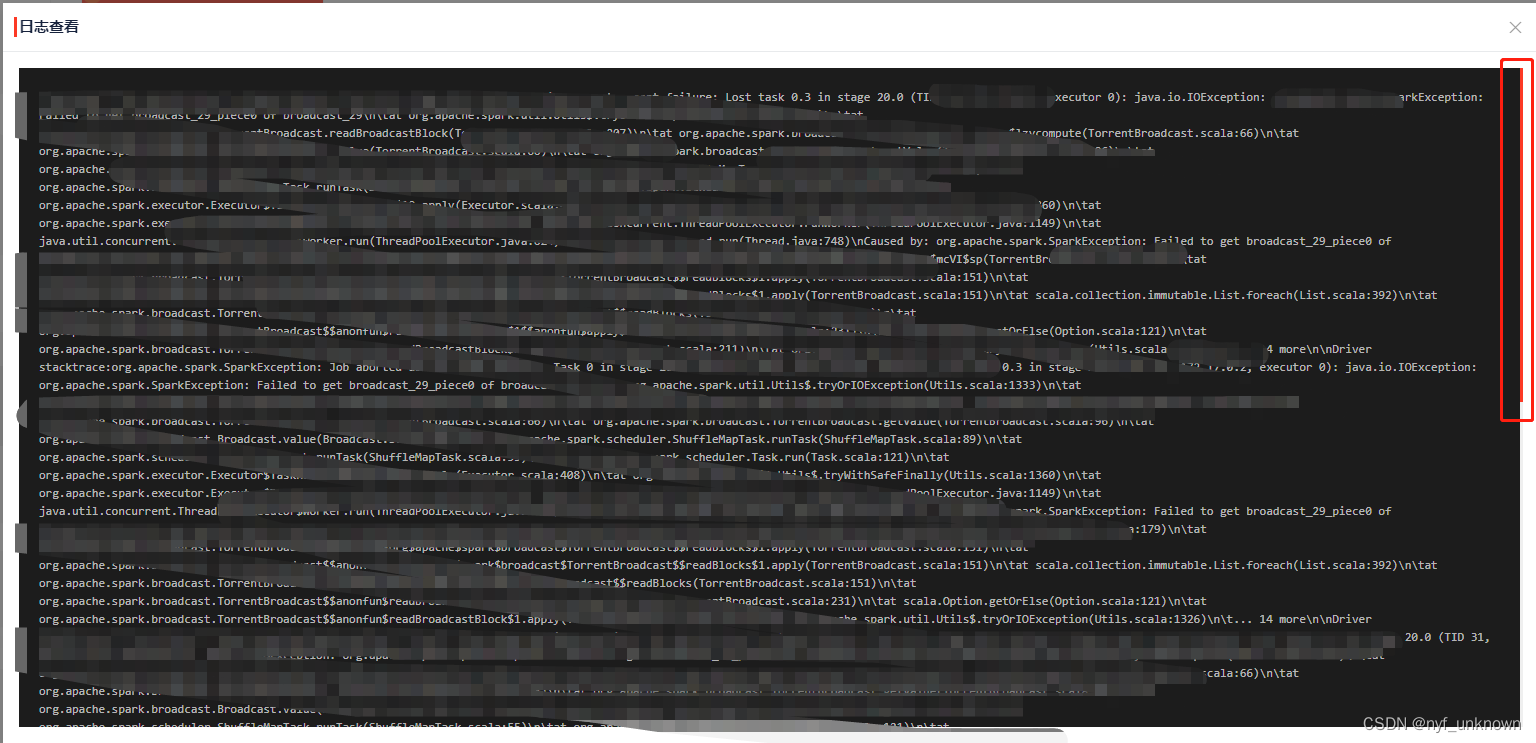
效果:

<div class="content">
<div v-if="contentHtml" v-html="contentHtml"></div>
</div>
.content {
height: 68vh;
background: #1c1c1c;
color: #efefefbb;
font-family: Consolas, serif;
font-size: 12px;
padding: 20px;
overflow-y: auto;
word-wrap: break-word;
}
解决参考:https://www.csdn.net/tags/MtjaEg0sMjM1MTUtYmxvZwO0O0OO0O0O.html
版权声明:本文为qq_44754635原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。