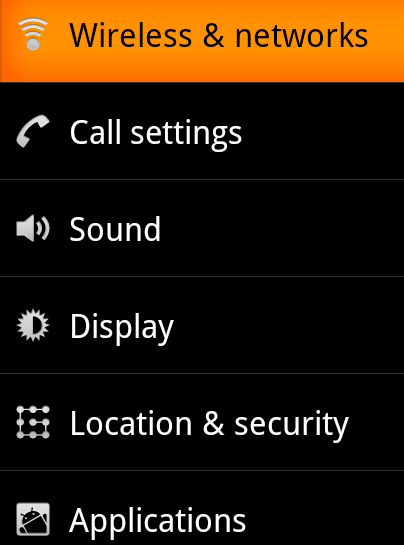
Android系统中列表形式的显示方式应该是我们最熟悉不过的界面了,例如通讯录、通话记录、信息列表等等,例如下面的形式:

我们在开发项目需要用到这种形式显示信息时除了调用系统给我们提供的ListView控件以外我们还可以自定义该控件,因为,如果当需要显示复杂的显示列表时系统提供的这种控件不一定能满足我们的需求,在大多数情况下我们可以自定义此控件。
今天给将介绍三种使用ListView的形式:
首先在窗体中添加ListView控件,在代码程序执行时对控件进行初始化:
private ListView list_show;
list_show = (ListView) this.findViewById(R.id.list_show);
1. SimpleAdapter适配器:
SimpleAdapter spa = new SimpleAdapter(this, data, R.layout.list_item,
new String[]{“name”,”age”,”id”}, new int[]{R.id.name,R.id.age,R.id.id});
他需要的参数包括:
1.当前上下文对象 Context context,
2.数据资源 List extends Map
在上面代码初始化中我们需要的参数
Copy to Clipboard
 引用的内容:[www.veryhuo.com]
引用的内容:[www.veryhuo.com]
List
在此我们需要的数据类型还是上篇代码中的Student类。
我们已经假设students是一个List
第三个参数是资源布局文件,也就是我们写的xml布局文件
Copy to Clipboard
 引用的内容:[www.veryhuo.com]
引用的内容:[www.veryhuo.com]
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”horizontal” >
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/name”
android:paddingLeft=”50px”
/>
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/age”
android:paddingLeft=”50px”
/>
android:id=”@+id/id”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:paddingLeft=”50px” />
最后,设置ListView的适配器:
list_show.setAdapter(spa);
由于界面比较难看,因此在此就不截图给大家展示了,完整的程序已经打包在此共大家下载。
2. SimpleCursorAdapter适配器:
这个适配器与前面那个在名字上即可知道差别,即这个多了一个Cursor,它的数据来源是Cursor类型的:
cursor是从数据库中查询出来的Cursor集合,注意在此不管Cursor数据源来自那儿它都不能被关闭,因为如果cursor.close()以后此对象就不存在,我们也就不能从中读取数据了。
其他参数可以参考上面第一个或IDE中的提示,用法和第一个一样。
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.list_item, cursor,
new String[]{“name”,”age”,”id”}, new int[]{R.id.name,R.id.age,R.id.id});
最后要记得设置ListView的适配器显示。
3.自定义适配器:
首先需要建立一个适配器类,这个类继承BaseAdapter,他会给我们生成必须的一些实现方法:
具体在下面代码中都已经注释清楚:
Copy to Clipboard
 引用的内容:[www.veryhuo.com]
引用的内容:[www.veryhuo.com]
package com.example.adapter;
import java.util.List;
import com.example.sqllite.R;
import com.example.sqllite.Student;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class StudentAdapter extends BaseAdapter {
private List
不过在此有一点需要注意,我们用到了缓存,即ListView显示如果超过一整屏幕后出现下拉列表供我们往下拖动查看更多数据,但是它不会每次都生成一个界面View对象,从很大程度上减少了系统开销。关于缓存的使用大家可以查阅更多资料来了解。
编写完了适配器我们就可以使用自定义的适配器来设计我们的ListView的适配器了:
Copy to Clipboard
 引用的内容:[www.veryhuo.com]
引用的内容:[www.veryhuo.com]
List
自此,已经可以使用我们自定义的适配器来设计我们的ListView了。
此外,我们通常会编写事件来响应ListView的点击事件,注意是ListView中Item的点击事件,ListView控件其本身也有Click事件:
//绑定条目点击事件
list_show.setOnItemClickListener(new list_listener());
Copy to Clipboard
 引用的内容:[www.veryhuo.com]
引用的内容:[www.veryhuo.com]
private final class list_listener implements OnItemClickListener{
/* (non-Javadoc)
* @see android.widget.AdapterView.OnItemClickListener#onItemClick(android.widget.AdapterView, android.view.View, int, long)
* arg0 ListView对象
* arg1 当前所点击的VIew对象
* arg2 当前所点击的条目所绑定的数据在集合中的索引值
* arg3 当前界面中的排列值
*/
public void onItemClick(AdapterView
为了展示最后我们是成功的,不得不把自己设计的奇臭无比的界面献丑一下:

自此,ListVIew的三种显示数据形式已经完成,大部分时候系统提供的ListView适配器并不能满足我们的需求,我们可以使用自定义的适配器来完成我们的项目。