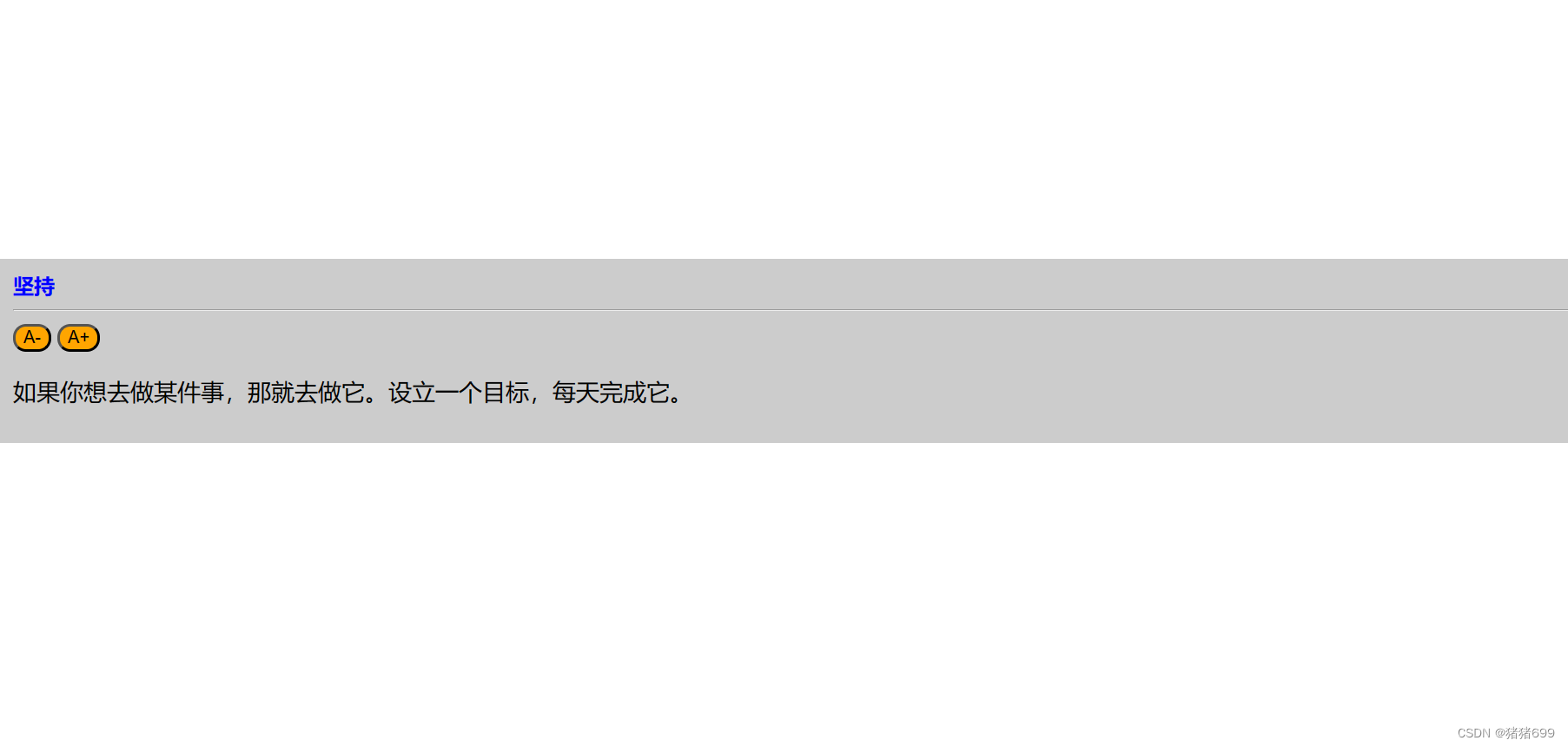
改变字体大小,通过点击加、减按钮实现
<script>
window.onload=function(){
var button1=document.getElementById('button1'); //减小字号按钮
var button2=document.getElementById('button2');
var p1=document.getElementById('p1');
var num=16;
button1.onclick=function(){
if(num>12){
num--;
p1.style.fontSize=num+"px"; // 操控css样式
/* p1.style["font-size"]=num+"px"; 另一种写法来操控*/
}
}
button2.onclick=function(){
if(num<32){
num++;
p1.style.fontSize=num+"px";
}
}
}
</script>
<style>
div{
margin-top: 200px;
padding:10px;
}
input{
background-color:orange;
border-radius: 10px;
}
hr, strong{
color:blue;
}
</style>
</head>
<body>
<div>
<strong> 坚持 </strong>
<hr >
<input type="button" id="button1" value="A-">
<input type="button" id="button2" value="A+">
<p id="p1"> 如果你想去做某件事,那就去做它。设立一个目标,每天完成它。</p>
</div>
</body>
版权声明:本文为weixin_56538213原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。