CSS 边框颜色
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: #ff0000; /* 红色 */
}
p.two {
border-style: solid;
border-color: #0000ff; /* 蓝色 */
}
p.three {
border-style: solid;
border-color: #bbbbbb; /* 灰色 */
}
</style>
</head>
<body>
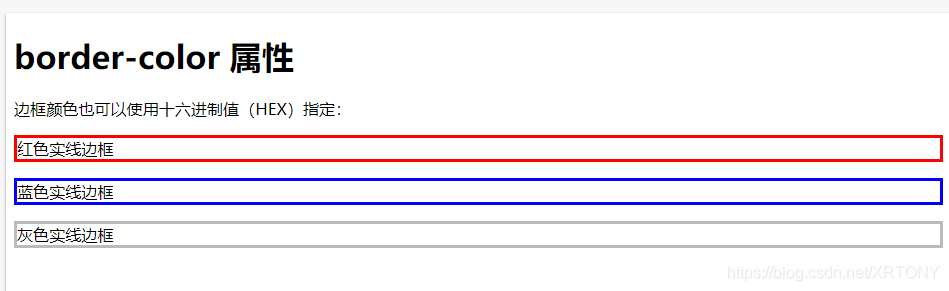
<h1>border-color 属性</h1>
<p>边框颜色也可以使用十六进制值(HEX)指定:</p>
<p class="one">红色实线边框</p>
<p class="two">蓝色实线边框</p>
<p class="three">灰色实线边框</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */
}
</style>
</head>
<body>
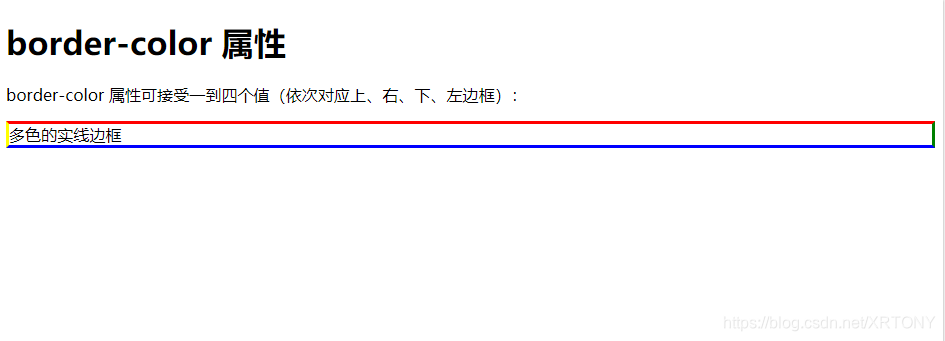
<h1>border-color 属性</h1>
<p>border-color 属性可接受一到四个值(依次对应上、右、下、左边框):</p>
<p class="one">多色的实线边框</p>
</body>
</html>

版权声明:本文为XRTONY原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。