写在前面
这篇文章聊到的「前端水印防篡改」方法,本来是想作为一份专利提交给公司的,但我下笔之前去国内的专利检索网站上搜了下,发现一模一样的方案已经被申请了,是一位字节跳动的哥们在今年年初递交的。
既然坑已经被占了,那我就不卷了。
但考虑到这个方案又简单又管用,在这里分享给大家。
水印的实现方案
前端水印这个需求其实是一直存在的,最高频的场景是公司内部系统防止信息泄漏。如果实现放在前端,主流的实现方法分为以下两类:
-
SVG / PNG 等图片结合 CSS background 属性
-
Canvas
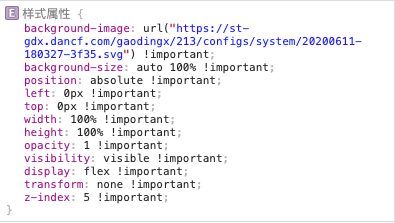
比如打开一个知名的在线素材编辑网站,查看其水印的实现方式,就是第一种。

好家伙,这么多 important,足以看出来这位写样式的前端对这个水印非常重视了。
这里我只截图了 CSS,对应的 HTML 就是一个指定了背景图片的 div 元素。
另外一种基于 Canvas 实现的水印,也不难理解,直接画就完事了,这里不再赘述。
水印的破解
前端岁月静好,直到被人打开了 Devtools…
一旦打开了浏览器的开发者工具,通过直接修改元素的 CSS 属性,页面上的水印直接破防。
如果是基于 Canvas 画的水印,看起来比较难搞,但实际上,直接在控制台的元素区域把整个 Canvas 元素暴力删除掉,水印也就不复存在了。
水印防破解
回忆一下刚才讲到的水印破解方案,要么是通过修改元素的 CSS 属性要么是直接修改 DOM 结构,所以能不能尝试用爱感化用户让他不要去修改呢?当然不行。人机交互学中有一个原则就是「要用最大的恶意去揣测你的用户」。
但仔细一想,用户不管是修改 CSS 还是修改 DOM,都必须要打开浏览器的 devtools,能否不让用户打开 devtools 呢?
当然可以。
禁止用户打开 devtools
拿 windows 举例,用户如果要打开控制台无外乎两种途径:
-
键盘 F12
-
鼠标右键后选择检查元素
这就好办了:
// 阻止 F12 事件
document.addEventListener('keydown', event => {
return 123 !== event.keyCode || event.returnValue = false;
});
// 阻止鼠标右键事件
document.addEventListener('contextmenu', event => {
return event.returnValue = false;
});这下确实能把企图想要打开 devtools 的用户彻底拦住,但有点简单粗暴了,毕竟鼠标右键以后除了「检查元素」还有一些别的浏览器功能,太“一刀切”会伤害到用户体验。
监听 devtools 的打开事件
遗憾的是,浏览器并没有提供原生的 devtools 打开事件,但我们可以曲线救国:通过检查浏览器可视区域和浏览器窗口的差值来判断用户是否打开了 devtools。实际上,在 Github 上坐拥 1.5k+ star 的开源解决方案 devtools-detect[1] 就是这么做的。
核心实现也很简单:
const resize = () => {
const threshold = 200;
const width = window.outerWidth - window.innerWidth > threshold;
const height = window.outerHeight - window.innerHeight > threshold;
if (width || height) {
console.log('控制台打开了,用户准备破解水印了!!!');
}
}
resize();
window.addEventListener('resize', resize);不过,这个方案有一个很大的漏洞:它只能用来检测 devtools 在浏览器页面中内嵌打开时的情况,但是现在的浏览器几乎都提供了新窗口打开 devtools 的功能,所以这个检测很容易被绕过。

MutationObserver
事已至此,是时候祭出最屌的方案了(我开头提到的专利方案):基于 MutationObserver 的元素属性变化监测。
The MutationObserver interface provides the ability to watch for changes being made to the DOM tree. It is designed as a replacement for the older Mutation Events feature, which was part of the DOM3 Events specification.
简言之,MutationObserver 可以监测到 DOM 元素上任何属性的变化情况,如有需要,也可以监听其子元素的变化情况。这不就是我们需要的吗?
当用户通过 devtools 修改了水印元素的属性时,MutationObserver 可以及时地通知我们,这样就能在第一时间恢复我们的水印。有一点需要注意的是,MutationObserver 监听的是元素的属性,即 attributes,所以我们的 css 样式应当作为元素的 style 属性内嵌在 HTML 中。
以下代码是本方案的具体实现:
// <h1 style="margin:100px;">别改我</h1>
const options = {
childList: true,
attributes: true,
subtree: true,
attributesOldValue: true,
characterData: true,
characterDataOldValue: true,
}
const reset = (expression = () => {}) => {
setTimeout(() => {
observer.disconnect();
// 执行恢复方法
expression();
observer.observe(h1, options);
}, 0);
}
const callback = (records) => {
const record = records[0];
if (record.type === 'attributes' && record.attributeName === 'style') {
reset(() => {
h1.setAttribute('style', 'margin:100px;');
});
} else if (record.type === 'characterData') {
reset(() => {
h1.textContent = '别改我'
});
}
}
const observer = new MutationObserver(callback);
observer.observe(h1, options);图为禁止修改 h1 元素的 style 和 textContent,可以直接复制到 IDE 里玩一下。
这里可以直接把 style 的值抽取为一个常量,但凡用户修改了元素的 style 属性,这段代码会自动用刚才的固定常量覆盖用户修改后的值,这样就实现了前端水印的防篡改。
参考资料
[1]
devtools-detect: https://github.com/sindresorhus/devtools-detect
文末福利
下周六(10月23号)尤雨溪会参加早早聊的 Vue 专场大会,并亲自分享 Vue 3 生态现状和展望。通过我可以免费参加这场线上大会,扫描下方二维码加我微信即可(记得备注:vue)


更多详情可以点击文末的阅读原文进行查看
关注后星标🌟 成为我的特别读者