


successCallBack: (successTableRef, row) => {
const records = successTableRef.dataSource;
records.forEach((item) => {
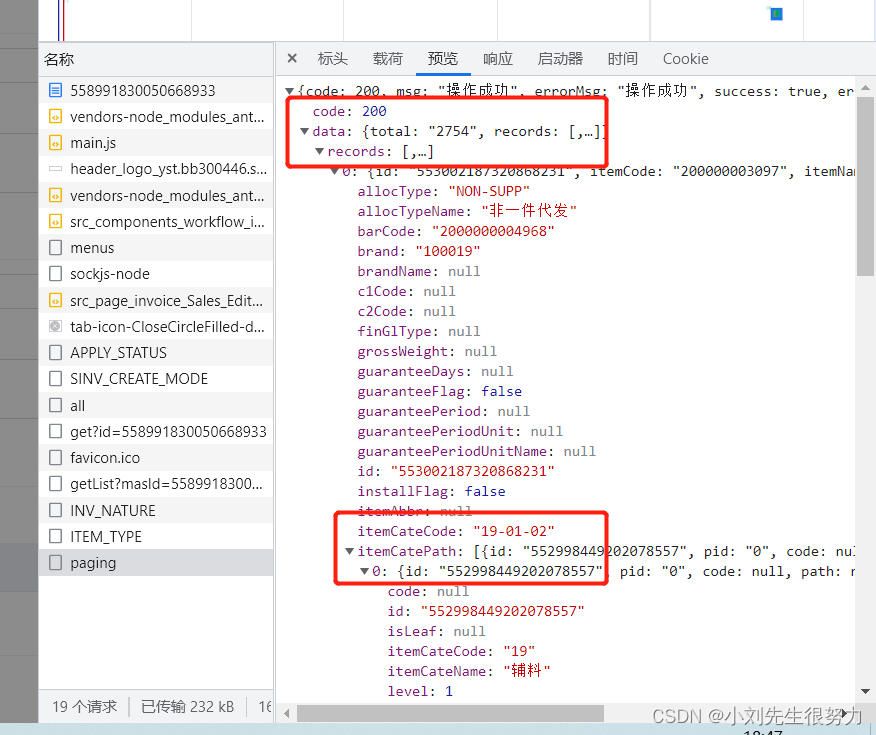
if (item.itemCatePath) {
var itemCatePathName = item.itemCatePath;
var itemCateNameArr = [];
itemCatePathName.forEach((element) => {
itemCateNameArr.push(element.itemCateName);
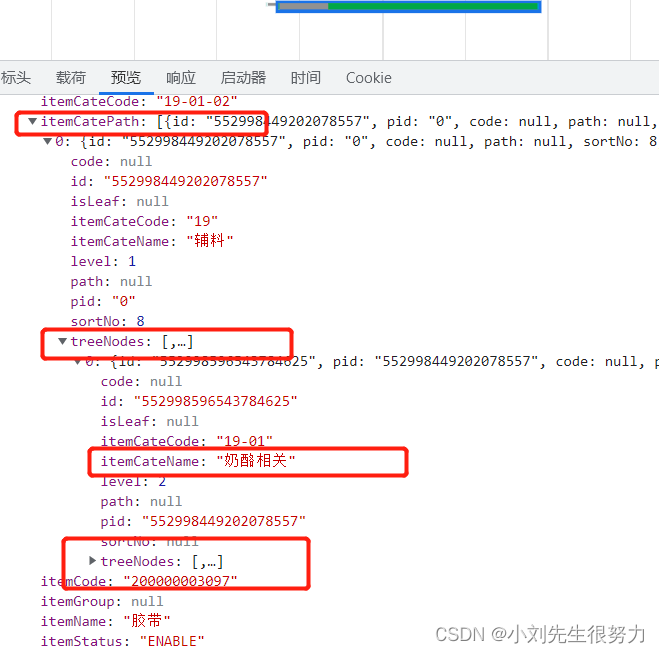
element.treeNodes.forEach((item) => {
itemCateNameArr.push(item.itemCateName);
item.treeNodes.forEach((items) => {
itemCateNameArr.push(items.itemCateName);
});
});
});
const str = itemCateNameArr.join('-');
const itemSourceName =
itemCateNameArr[itemCateNameArr.length - 1];
return (
(item.itemCateName = str),
(item.itemSourceName = itemSourceName)
);
}
});
},
或者这样写
// successCallBack: (successTableRef, row) => {
// const records = successTableRef.dataSource;
// records.forEach((item) => {
// if (item.itemCatePath) {
// var itemCatePathName = item.itemCatePath;
// var itemCateNameArrData = []; // 拼接全部值
// var itemCateNameArr = []; // 最后一个
// itemCatePathName.forEach((itemItemCatePathName) => {
// itemCateNameArrData.push(itemItemCatePathName.itemCateName);
// // 拿到每一项对象
// for (let key in itemItemCatePathName) {
// if (key == 'treeNodes') {
// itemItemCatePathName[key].map((item) => {
// console.log(item);
// itemCateNameArrData.push(
// item.treeNodes[0].itemCateName
// );
// item.treeNodes.forEach((items) => {
// console.log(items.itemCateName);
// itemCateNameArrData.push(items.itemCateName);
// });
// console.log(itemCateNameArrData);
// // 拿到了最里面的对象的itemCateName
// itemCateNameArr.push(item.treeNodes[0].itemCateName);
// return itemCateNameArrData, itemCateNameArr;
// });
// }
// }
// });
// const str = itemCateNameArrData.join('-');
// const itemSourceName = itemCateNameArr;
// console.log(itemSourceName, '最后一个');
// return (
// (item.itemCateName = str),
// (item.itemSourceName = itemSourceName)
// );
// }
// });
// },
当然了如果只是取得最内层的数组值(最里面的那个值) 可以这样写
假设
// 数据格式
objData: {
code: 0,
data: [ {msg: “200”,data: [{name: “张三”,age: 18,sex: “男” }] },
{ msg: “200”,data: [{name: “张气”, age: 11,sex: “男”}]},
{ msg: “200”,data: [{name: “张五”,age: 12,sex: “女”}]},
{msg: “200”, data: [ {name: “张六”,age: 14,sex: “女”}] },
] },
// 需求是想只拿到里面的name
遇到这种情况,对象嵌套数组,数组又嵌套对象…
那么for in方法是可以遍历对象的;而遍历数组的话可以用map(或者用其他的数组遍历方法)
for (let key in this.objData) { // 遍历对象
console.log(key); // 每一个属性
if(key == "data"){ // 只有属性是data
console.log(this.objData[key]); // 拿到每一个属性值(此时拿到的是一个数组了)
this.objData[key].map(item => { // 遍历数组
// 每个item又是一个对象,既然是对象就可以直接点语法或者中括号语法了
// item.data又变成一个数组了,因为里面只有一个值,那么数组的话直接[0]就可以拿到了
console.log(item.data[0].age); // 拿到了最里面的对象的age
return item.data[0].age;
// 可以拿个数组把age接收起来,完成这个对象与数组嵌套取值了
})
}
}
还有一种是这样的
// 后端传过来的数据,这里应该是res.data,这里为了方便大家观看,用模拟数据
var serverData = {
name: "小明",
children: {
name: "小红",
relation: "情侣",
children: {
name: "小蓝",
relation: "同学",
children: {
name: "小绿",
relation: "同学"
// ...
// 这里还有很多层,且层级数是不定的
}
}
}
}
// 定义一个数组,用来存放处理后的数据
var datalist = [];
// 定义递归函数 里面的参数datas就是我们每次调用要处理的对象
function doObj(datas) {
// 循环每次的对象
for (let key in datas) {
// 如果它里面的children还是对象的话,就再调用一次这个函数
if (typeof datas.children == "object") {
// 递归,这里的调用传入的参数都是每一层的children对象!!
doObj(datas.children);
}
datalist.push({
name: datas.name
});
// 跳出循环,避免重复push
break;
}
}
// 这里第一次调用,参数是serverData一整个对象
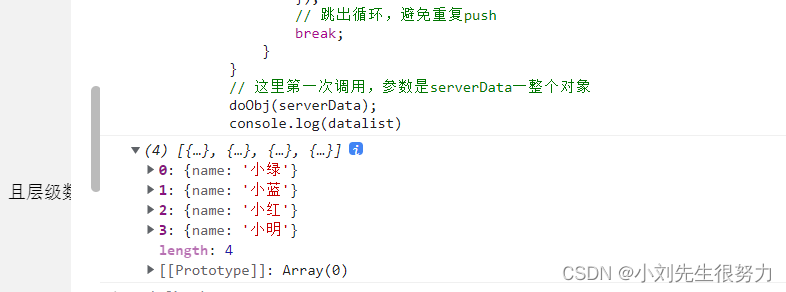
doObj(serverData);
console.log(datalist)
这样就可以进行拼接或取值了

版权声明:本文为lzfengquan原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。