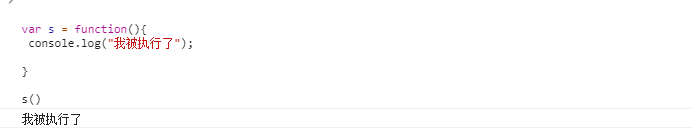
我们来定义一个函数表达式
var s = function(){
console.log(“我被执行了”);
}
接下来调用
s();

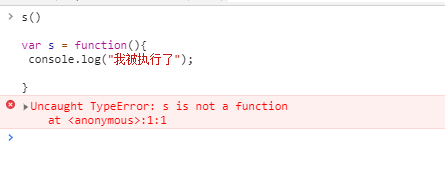
是不是没问题。那我们换一种姿势再试一次;

什么情况?为啥报错了。是不是有点疑惑。调用的函数。放到函数表达式前,就报错了。找不到此函数。
这是因为函数存在提升问题。函数表达式不存在提升。也就是说。如果定义一个函数而非函数表达式操作以上步骤是没问题的
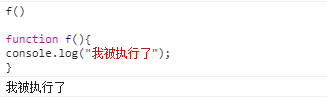
我们来试下。

所以如果定义函数表达式。我们一定要放在调用方法之前。因为函数表达式不存在提升
顺便解释下什么是提升:
引擎会在解释JavaScript代码之前首先进行编译,编译过程中的一部分工作就是找到所有的声明,并用合适的作用域将他们关联起来,这也正是词法作用域的核心内容。
还有就是定义函数最好不要放在$(function(){})里。如果在外部调用函数。肯定会报未定义。因为在此定义函数。是个局部函数。所以在外部肯定调用不到的

版权声明:本文为saygood999原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。