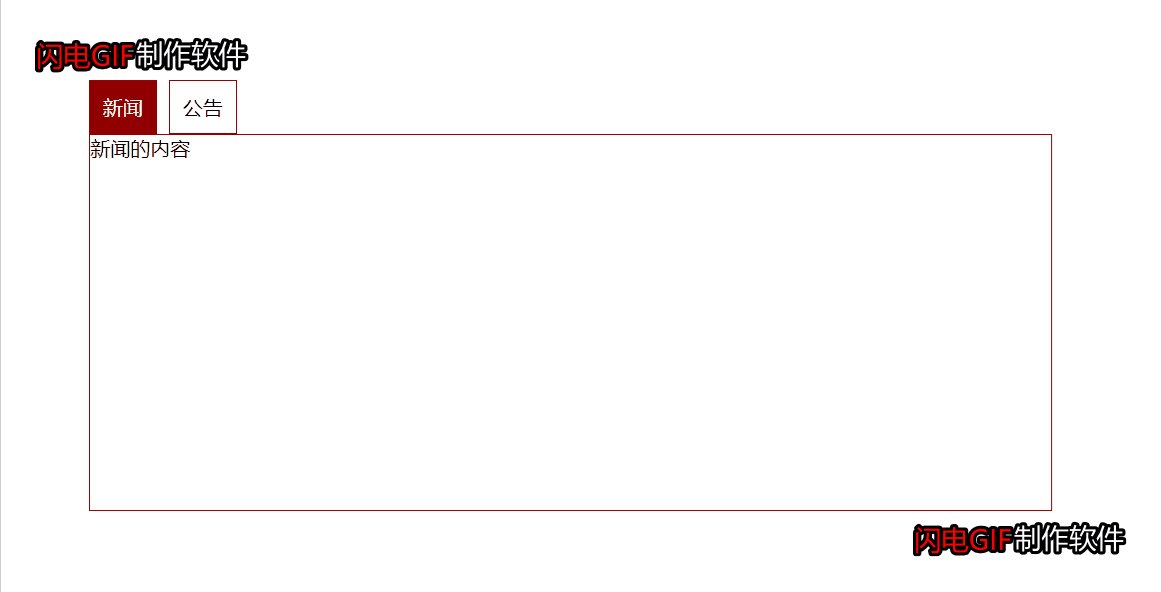
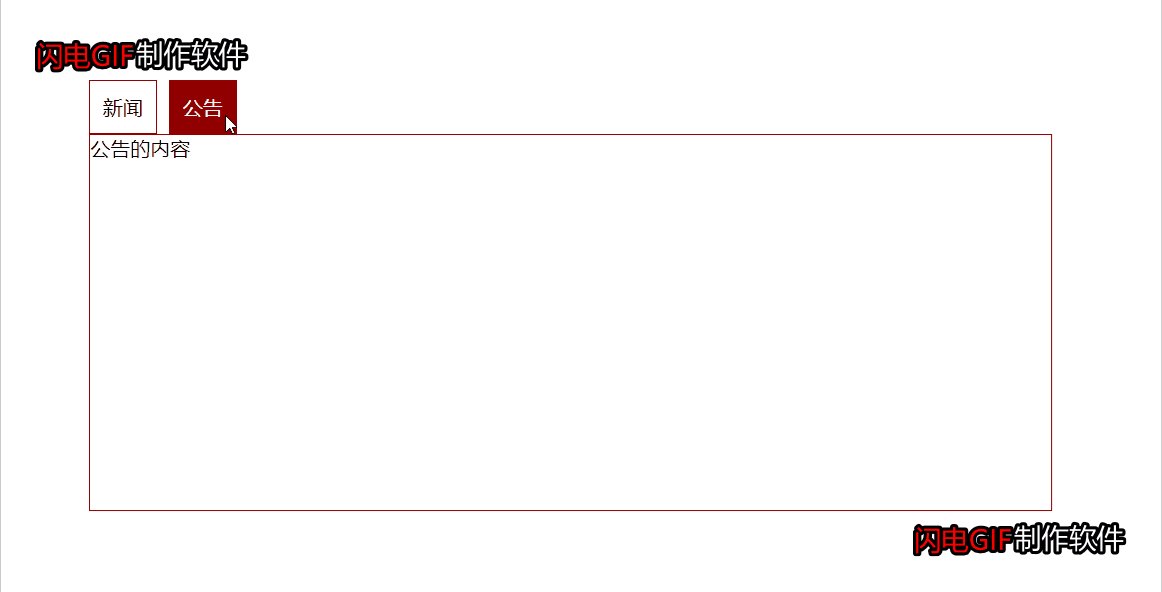
我们要实现的效果图如下:

一、用JavaScript实现
我们先把html和css写出代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 50%;
margin: 100px auto;
}
div .title {
display: flex;
list-style: none;
}
div .title li {
padding: 10px;
margin-right: 10px;
border: 1px solid #910000;
}
.content {
width: 100%;
min-height: 300px;
border: 1px solid #910000;
}
.content div {
display: none;
}
.content div:first-child {
display: block;
}
div .title li.c {
background-color: #910000;
color: aliceblue;
}
</style>
</head>
<body>
<div class="box">
<ul class="title">
<li class="c">新闻</li>
<li>公告</li>
</ul>
<div class="content">
<div>新闻的内容</div>
<div>公告的内容</div>
</div>
</div>
</body>
</html>先在页面初始化的时候让新闻标题有个被选中的样式,所以给ul的第一个li加了一个class,在css中让新闻标题变成被选中的样式
在body中写入script标签让它来实现我们想要的效果,代码如下:
<script>
var title = document.querySelectorAll(".title li");//获取标题元素
var content = document.querySelectorAll(".content div");//获取内容元素
for (var i = 0; i < title.length; i++) {//遍历标题的每一个元素
title[i].setAttribute("index", i);//给每一个标题元素增加index属性
title[i].onclick = function() {
var cindex = this.getAttribute("index");//获取index值
for (var j = 0; j < content.length; j++) {//遍历内容的每一个元素
if (j == cindex) {//判断是否内容和标题相匹配,匹配则显示
content[j].style.display = "block"
} else {
content[j].style.display = "none"
}
}
for (var k = 0; k < title.length; k++) {//遍历每一个标题元素class属性置为空
title[k].className = ""
}
this.className = "c"//选中的那个标题增加class属性
}
}
</script>首先我们要获取到标题元素和内容元素,而且我们要获取的不是一个元素所以我们用的获取元素的方法是 document.querySelectorAll()。
再用for循环给每一个标题元素加一个index属性,加它的目的是让遍历内容元素时判断与标题相匹配的内容。
js中给元素增加css属性时用的方法是setAttribute(“属性名”,属性值);
js中给元素获取css属性值时用的方法是getAttribute(“属性名”);
js中有两种函数定义方法:
1.在js中直接给元素加事件及函数这种函数叫匿名函数: title[i].onclick = function() {},onclick是点击事件
2.另一种叫命名函数一般用在<button οnclick=”btn()”></button>和<input οnclick=”btn()”>中在html标签里写onclick事件,在js中只需用function btn(){}就能把点击事件调起来。
区别:onclick属性一种在js中写一种直接在html写在元素上。
js中className方法是给元素增加一个class属性,如果class属性置空时只需在className方法赋值为空即可。例:title[k].className = “”
以上是用JavaScript方法实现的,比较复杂。
二、用jQuery方法实现:
想用jQuery必须先引入依赖,我们可以去jQuery官网下载,我直接用的网址,在头部标签引入即可:
<script src=”https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js”></script>
jQuery文档就绪函数为$(document).ready(function(){})可简化为$(function(){}),增加点击事件时与js方法不同,时click方法即:Jdom.click(function(){})。
在body中写入script标签让它来实现我们想要的效果,思想与JavaScript类似,代码简化了,代码如下:
<script>
var title = $(".title li")//获取标题元素
var concent = $(".content div")//获取内容元素
title.each(function(index) {//遍历标题元素,增加index属性
$(this).attr("index", index)
})
//标题增加点击事件
title.on("click", function() {
var cindex = $(this).attr("index")
concent.each(function(index) {//遍历内容元素,判断内容和标题是否匹配
if (index == cindex) {
$(this).show()//显示内容
} else {
$(this).hide()//隐藏内容
}
})
//点击标题增加class属性,移出其他标题的class属性
$(this).addClass("c").siblings().removeClass("c")
})
</script>在jQuery中获取元素的方法是用$(”)方法,比js简单很多。each方法在jQuery中有遍历的作用和for循环相同的作用。
$(this)意思是获取的本元素,一般用在元素事件中。jQuery中添加属性和获取属性是使用attr属性,添加属性:例:$(this).attr(“属性名”,属性值),获取属性:例:$(this).attr(“属性名”)。
jQuery中实现显示与隐藏的属性是:hide()和show()。toggle()属性是点击时如果是隐藏会把它显示出来,反之显示就把他隐藏起来。括号内(速度,回调函数)
淡入淡出的属性是:fadeIn(),fadeOut(),fadeToggle()属性是淡入淡出之间的切换,fadeTo()实现淡出到一定的程度。
滑入滑出的属性是slideDown(),slideUp(),slideToggle()实现滑入滑出的切换。因为jQuery有这几种属性所以实现这样的动画就比较方便。
addClass()属性是给元素添加class属性removeClass是属性移除class属性。
$(this).addClass(“c”).siblings().removeClass(“c”)是jQuery到链式结构按顺序执行代码。
siblings()属性是获取兄弟节点的属性。
jQuery中获取节点的属性有:
1.获取上级的:parent()上一级的,parents()所有祖先的,parentUntil(第一个元素,最后一个元素)介于两个元素之间的所有元素。
2.获取下一级的:children()所有直接子元素,不包含孙子元素。find(“*”)括号内必须写东西,它是获取所有子元素包括孙子。
3.获取兄弟的:siblings()所有同胞元素。next()下一个兄弟元素。nextAll()所有下一个兄弟元素。nextUntil()介于两个元素之间的元素。
prev()哥哥元素。prevAll()所有哥哥元素。prevUntil()介于两元素之间的元素。