1.css属性position的值
absolute,生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位;
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定;
fixed,生成绝对定位的元素,相对于浏览器窗口进行定位;
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
relative,生成相对定位的元素,相对于其正常位置进行定位;
static,默认值,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明);
inherit,规定应该从父元素继承 position 属性的值。
2.超出的文字部分变成”…”
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;3.块状、内联、内联块状元素
在CSS中,html中的标签元素大体被分为三种不同的类型: 块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>…<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
什么是块级元素?
在html中<div>、<p>、<h1>、<form>、<ul>和<li>就是块级元素。设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。 a{display:block;}
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行);
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code> 在html中,<span>、<a>、<label>、<strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。
当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使div 元素具有内联元素特点。
div{ display:inline; } …… <div>我要变成内联元素</div>
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
常用的内联块状元素有:
<img>、<input>
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
4.outline属性
outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline简写属性在一个声明中设置所有的轮廓属性。
可以设置的属性分别是(按顺序):outline-color, outline-style, outline-width
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。

5.属性track
Track 为vedio标签的轨道。例如字幕
6.@media
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
7.使用CSS来格式化网页,共有三种方式
内联、内部、外部
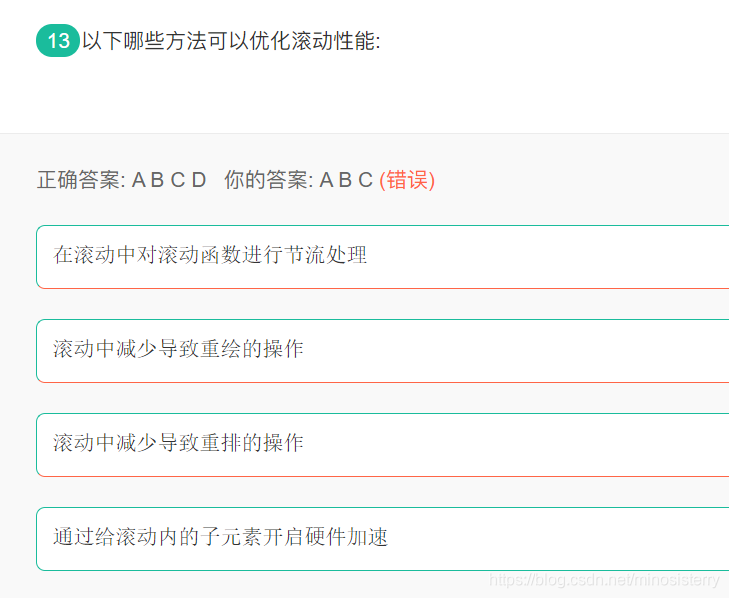
内嵌样式表行内样式表外部样式表文件8.滚动性能

9.Background-position属性
用处:配合background-image属性一起使用,用于设置背景图片在盒子中的位置
参数:xpos ypos |x% y% |x y三种,
如果只写第一个水平方向的参数,第二个垂直方向的参数会默认为:
center|50%|容器高度的一半px
Xpos:规定水平方向的对齐方式,值有left,right,center
Ypos:规定垂直方向的对齐方式,值有top,bottom,center
x%:规定图片水平方向的距离。
你会不会以为这个x%就是父级容器宽度的x%?那你就想错了哦,这里的x%指的是父级容器的宽度减去图片的宽度后的差值的x%。
举个栗子:background-position:50%,20%;
图片的宽度为 imgwidth:100px;高度为 imgheight:100px;
容器的宽度为 conwidth:200px;高度为 conheight:200px;
那么此时图片的左顶点距离容器的左顶点的水平距离就是(conwidth-imgwidth)*50%=50px,而不是conwidth*50%=100px;(很好理解的吧,不然盒子宽度200px,图片宽度100px,又距离左边100px,岂不是50%没实现水平居中而紧靠右了吗?)
由此也可以算出图片的左顶点距离容器的左顶点的垂直距离为20px
y%:对应x%
x:图片距离容器水平方向距离
y:图片距离容器垂直方向距离
10.伪类与伪元素的特性及其区别:
- 伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
- 伪元素本质上是创建了一个有内容的虚拟容器;
- CSS3中伪类和伪元素的语法不同; 伪类 :link :hover 伪元素 ::before ::after
- 可以同时使用多个伪类,而只能同时使用一个伪元素;
-
其中伪类和伪元素的根本区别在于:它们是否创造了新的元素,, 这个新创造的元素就叫 “伪无素” 。
伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。 这个新元素(伪元素) 是某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中.
伪类:存在DOM文档中,(无标签,找不到, 只有符合触发条件时才能看到 ), 逻辑上存在但在文档树中却无须标识的“幽灵”分类。
6. 因为伪类是类似于添加类所以可以是多个,而伪元素在一个选择器中只能出现一次,并且只能出现在末尾
7. W3C中对于二者应用的描述(描述太模糊, 不容易理解):
-
- 伪类:用于向某些选择器添加特殊的效果
- 伪元素:用于将特殊的效果添加到某些选择器(标签
:after/::after和:before/::before的异同
相同点
- 都可以用来表示伪类对象,用来设置对象前的内容
- :before和::before写法是等效的; :after和::after写法是等效的
不同点
- :before/:after是Css2的写法,::before/::after是Css3的写法
- 所以css2的要比css3的兼容好 ,, :before/:after 的兼容性要比::before/::after好 ,
- 不过在H5开发中建议使用::before/::after比较好
注意:
- 伪对象要配合content属性一起使用
- 伪对象不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
- 伪对象的特效通常要使用:hover伪类样式来激活
11.无效的CSS选择器
a.className aa标签不能嵌套a标签
i:span12.SVG与Canvas的区别
SVG
不依赖分辨率
支持事件绑定
大型渲染区域的程序(例如百度地图)
不能用来实现网页游戏
Canvas
依赖分辨率
不支持事件绑定
最合适网页游戏
保存为”.jpg”格式的图片
13.字体粗细
font-weight
字体大小:font-size
14.块级元素实际占用的宽度包括
width、border、padding
15.css选择器优先级
!important>行内样式>id选择器>类选择器>标签选择器>通配符>继承
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为0100。
第三等:代表类,伪类和属性选择器,如.content,权值为0010。
第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
通配符、子选择器、相邻选择器等的。如 、>、+,权值为0000。
16.DHTML
动态 HTML(DHTML)是指允许开发人员创建高度动画和交互式网站的代码标签和语法。 所以上面的技术都需要。
17.BFC
BFC就是“块级格式化上下文”的意思,创建了 BFC的元素就是一个独立的盒子,不过只有Block-level box可以参与创建BFC, 它规定了内部的Block-level Box如何布局,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。
内部的Box会在垂直方向,从顶部开始一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生叠加
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box叠加。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
计算BFC的高度时,浮动元素也参与计算。
哪些情况会产生BFC:
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
18.audio

<audio>可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
19.选择器
1.div:first-child
要满足的条件,首先必须得是div元素,还得是第一个子元素,如果不满足 就不会被选中
2.div:first-of-type
要满足的条件,首先必须得是div元素,还得是第一个出现的div元素,如果不满足 就不会被选中
3.nth-child
a:nth-child(5): 必须是a元素 必须是第五个子元素
4.nth-of-type:
a:nth-of-type:选中所有a元素中的第n个a元素
20.CSS3新增属性:
1、box-shadow(阴影效果)
2、border-color(为边框设置多种颜色)
3、border-image(图片边框)
4、text-shadow(文本阴影)
5、text-overflow(文本截断)
6、word-wrap(自动换行)
7、border-radius(圆角边框)
8、opacity(透明度)
9、box-sizing(控制盒模型的组成模式)
10、resize(元素缩放)
11、outline(外边框)
12、background-size(指定背景图片尺寸)
13、background-origin(指定背景图片从哪里开始显示)
14、background-clip(指定背景图片从什么位置开始裁剪)
15、background(为一个元素指定多个背景)
16、hsl(通过色调、饱和度、亮度来指定颜色颜色值)
17、hsla(在hsl的基础上增加透明度设置)
18、rgba(基于rgb设置颜色,a设置透明度)
21.属性默认值
border-top-width:默认值medium,定义中等的上边框。
outline-width:默认值medium,规定中等的轮廓。
22.关于link与@import的区别:
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持。
23.IE、FF
24.text-indent首行缩进
letter-spacing:字符之间的距离
25.link和@import的区别:
1)link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
2)link可以加载CSS,Javascript;@import只能加载CSS。
3)link加载的内容是与页面同时加载;@import需要页面网页完全载入以后加载。
用法:
1)link的写法:
<link rel=”stylesheet” href=”index.css”>
2)import的写法:
<style type=”text/css”>
@import url(“index.css”);
</style>
26.Bootstrap-前端开发框架
Bootstrap提供的表单布局:垂直表单、内联表单、水平表单、垂直或基本表单。
27.什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
(SVG是HTML下的一个分支)
28.CSS 百分比参照问题
-
参照父元素宽度的元素:padding margin width text-indent
-
参照父元素高度的元素:height
-
参照父元素属性:font-size line-height
-
特殊:相对定位的时候,top(bottom) left(right)参照的是父元素的内容区域的高度与宽度,而绝对定位的时候参照的是最近的定位元素包含padding的高度与宽度
假如padding-top是按照height来说,父元素的高度会包含子元素的高度,如果子元素的padding-top继续增加,那么父元素的高度也会增加,因为父元素要包含子元素嘛,这样的话,父元素的高度就成为了一个死循环.
还有一种说法,我们都知道padding-left/right和margin-left/right都是按照宽度来说的,当我们不设置具体的上下左右只设置margin或padding时四个值应该保持为一种类型.
29.link的加载顺序


30.hsl
颜色也可以使用 hsl() 函数符被定义为色相-饱和度-明度(Hue-saturation-lightness)模式。HSL 相比 RGB 的优点是更加直观:你可以估算你想要的颜色,然后微调。它也更易于创建相称的颜色集合。(通过保持相同的色相并改变明度/暗度和饱和度)。
色相(Hue)表示色环(即代表彩虹的一个圆环)的一个角度。这个角度作为一个无单位的 <number> 被给出。定义 red=0=360,其它颜色分散于圆环,所以 green=120, blue=240,以此类推。作为一个角度,它隐含像 -120=240 和 480=120 这样的回环。
饱和度和明度由百分数来表示。
100% 是满饱和度,而 0% 是一种灰度。
100% 明度是白色, 0% 明度是黑色,而 50% 明度是“一般的”。
31.某些标签
legend :为 fieldset 元素定义标题(caption) fieldset :将表单内的相关元素分组。
注释:根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b> 标签作为最后的选项。HTML5 规范声明:应该使用 <h1> – <h6> 来表示标题,使用 <em> 标签来表示强调的文本,应该使用 <strong> 标签来表示重要文本,应该使用 <mark> 标签来表示标注的/突出显示的文本。
32.source 标签
<source> 标签为媒体元素(比如 <video> 和 <audio>)定义媒体资源。
<source> 标签允许您规定两个视频/音频文件共浏览器根据它对媒体类型或者编解码器的支持进行选择。

33.list-style-type

34.按比例显示

35. animation-timing-function

36.手动写动画最小时间间隔是
16.7ms37.Animate-timing-function定义的贝塞尔曲线
待补充-有空百度
38.Web程序对象作用域
常用的有三个:请求作用域,会话作用域,应用上下文。 请求作用域req范围最小,需要的资源最少,作用当前请求 session会话作用于本次对话,每个对话都有JSessionID, ServletContext作用域范围大:web应用中所有都能够访问,生命周期和web容器一样长,维护所需资源多。 在满足需求内耗费的资源越小越好
39.currentColor 关键字
在CSS3中扩展了颜色值包含 currentColor 关键字,并用于所有接受颜色的属性上。
currentColor是 color 属性的值,具体意思是指:currentColor关键字的使用值是 color 属性值的计算值。如果currentColor关键字
被应用在 color 属性自身,则相当于是 color: inherit。
40.运用css3动画,你需要运用什么规则
@keyframes规则 animation属性
41.一些属性
Input标签的readonly属性
Readonly规定输入的字段为只读,即用户不可修改,但是用户可以通过tab切换到该字段,还可以选中复制该字段。可以配合js设置条件控制用户是否可以更改或输入内容
Input标签的step属性
Step规定输入字段的合法数字间隔(如step=”2”,则合法数字可为-2,0,2,4等)
Step属性的值为负数或0时默认为1,该属性可以配合max,min属性来创建合法值得范围。
Step,max,min属性适用于<input>类型有:number,range,date,datetime,month,time,week
form标签的enctype属性
规定在发送表单数据之前如何对其编码,可取值有:
application/x-www-form-urlencoded
multipart/form-data
text/plain
form标签的method属性
规定用于发送表单数据的http方法,可取值有:post和get
video标签,H5新标签
用来定义视频,电影片段或其他视频流
常用属性:autoplay(视频就绪后马上播放)
controls(向用户显示播放控件,如按钮)
loop(循环播放)
可以为没有controls控件属性的video嵌套按钮控件
42.reflow
首先早知道reflow是什么? reflow(回流)是指浏览器为了重新渲染部分或者全部的文档,重新计算文档中的元素的位置和几何构造的过程。 因为回流可能导致整个Dom树的重新构造,所以是性能的一大杀手。 以下操作会引起回流: ① 改变窗口大小 ② font-size大小改变 ③ 增加或者移除样式表 ④ 内容变化(input中输入文字会导致) ⑤ 激活CSS伪类(:hover) ⑥ 操作class属性,新增或者减少 ⑦ js操作dom ⑧ offset相关属性计算 ⑨ 设置style的值 …… 另外: reflow与repaint(重绘)是减缓js的几大主要原因,尤其是reflow更是性能杀手,所以我们应该想法避免。
43.css预编译
CSS 预编译工具有stylus,sass,less 为什么会出现CSS预编译器这个东西呢?这就要谈到CSS的不足了:没有变量(新的规范已经支持了),不支持嵌套,编程可以力较弱,代码复使用性差。这些不足导致写出来的CSS维护性极差,同时包含大量重复性的代码;为了弥补这些不足之处,CSS预编译器应运而生。而谈到CSS预编译器,就离不开这三剑客Sass、Less、Stylus。历史上,最先登场的是Sass,由于出现最早,所以也是最完善的,有各种丰富的功可以;Less的出现伴随着Bootstrap的流行,因而也取得大量使用户;最后是Stylus,由TJ大神开发(敬大神),因为其简洁的语法,更像是一门编程语言,写起来非常Cool。
44.nth-child(odd)
nth-child(odd) :定义某个父元素中所有第"奇数"个子元素的样式
nth-of-type(odd) :定义某个父元素中的不同类型中的所有第"奇数"个子元素的样式
45.transform
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
46.css中clear的作用
clear : none | left | right | both.
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素
清除浮动方法,
1,在css中给父级添加属性:overflow:hidden;(我比较喜欢这个)
2,使用after伪元素清除法,
3,使用before、after双伪元素清除法,
4,建立空的div,命名为clear,在css中添加clear:both;
47.实现翻书的效果可以使用css3里的什么方法
A、rotateY:定义沿 Y 轴的 3D 旋转,可实现翻书的效果
B、translateY:沿着 Y 轴移动元素
C、scaleY:定义 2D 缩放转换时,改变元素的高度;定义 3D 缩放转换时,通过给定一个 Y 轴的值
D、perspective(n):改变3D元素是怎样查看透视图(注:只影响 3D 转换元素)
48.link样式顺序
解析:a:link,a:visited,a:hover,a:active 分别是什么意思?
1. link:连接平常的状态
2. visited:连接被访问过之后
3. hover:鼠标放到连接上的时候
4. active:连接被按下的时候
正确顺序:“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA。再重复一遍正确的顺序:a:link、a:visited、a:hover、a:active .
因为当鼠标经过未访问的链接,会同时拥有a:link、a:hover两种属性,a:link离它最近,所以它优先满足a:link,而放弃a:hover的重复定义。当鼠标经过已经访问过的链接,会同时拥有a:visited、a:hover两种属性,a:visited离它最近,所以它优先满足a:visited,而放弃a:hover的重复定义。究其原因,是css的就近原则“惹的祸”。
49.创建带有id属性的DOM元素有什么副作用
会创建同名的全局变量50.css 如何使用服务端的字体
@font-face51.节点
DOM树中总共分为如下几种节点格式:Element类型(元素节点)、Text类型(文本节点)、Comment类型(注释节点)、Document类型(document节点)。
第一题:document可以说是一种节点格式,但节点树的根节点也叫document,所以第一题的说法太绝对,是错的。
第二题:所有的HTML elements(元素节点,其实就是HTML标签)都是element。
第三题:comments属于注释节点
52.浮动元素重叠
1、行内元素与浮动元素发生重叠,边框、背景、内容都会显示在浮动元素之上
2、块级元素与浮动元素发生重叠,边框、背景会显示在浮动元素之下,内容会显示在浮动元素之上