springboot整合银联支付B2C
前期准备
需要注册银联,登录,下载相关的sdk
这里是整合B2C

注册,登录
https://open.unionpay.com/tjweb/login
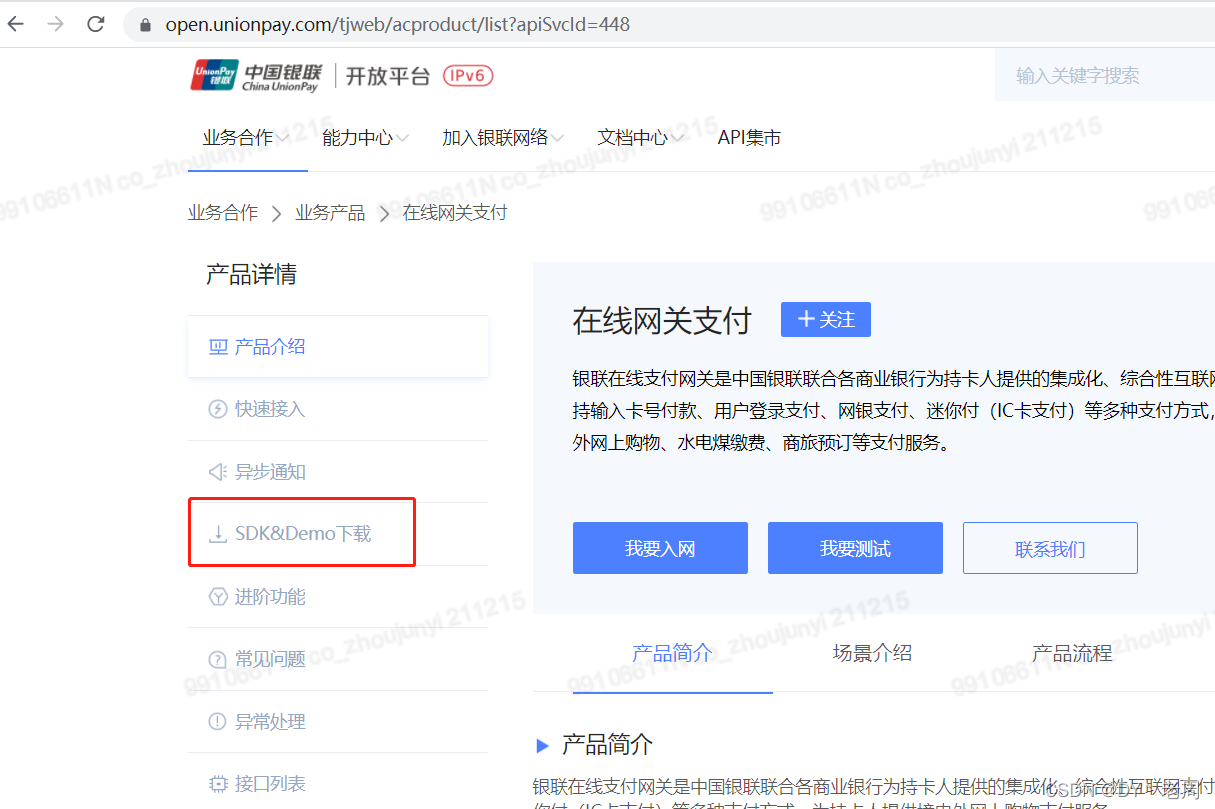
下载sdk
https://open.unionpay.com/tjweb/acproduct/list?apiSvcId=448
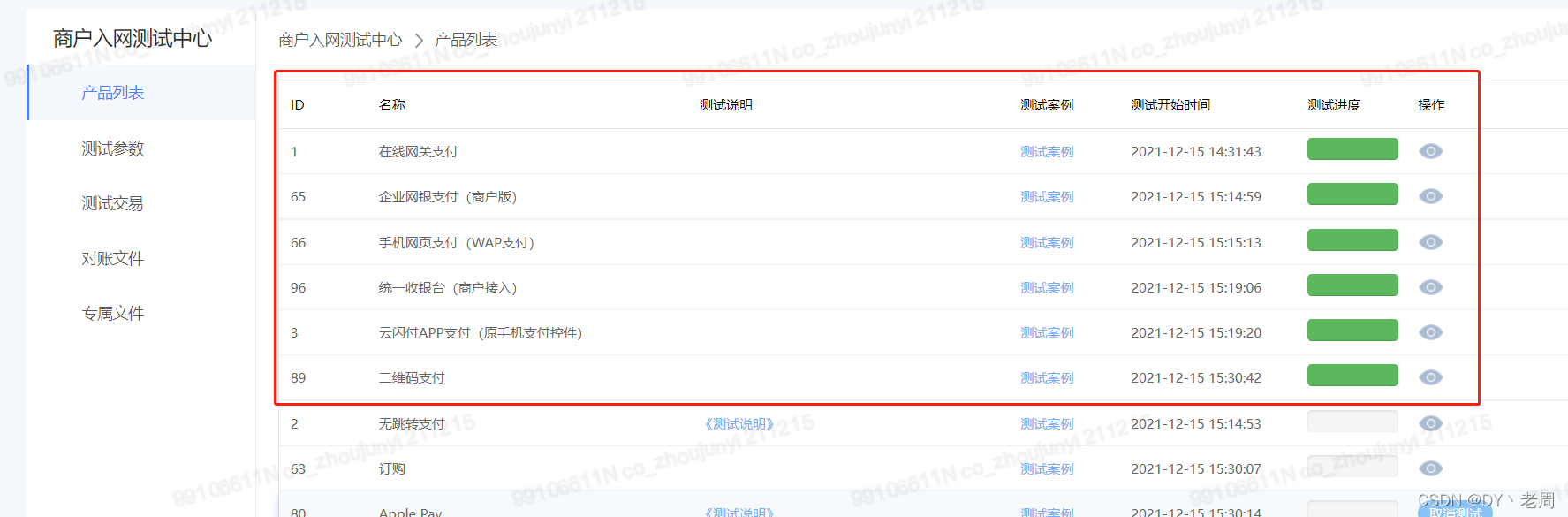
下载完之后,点击我要测试


获取证书及商户号
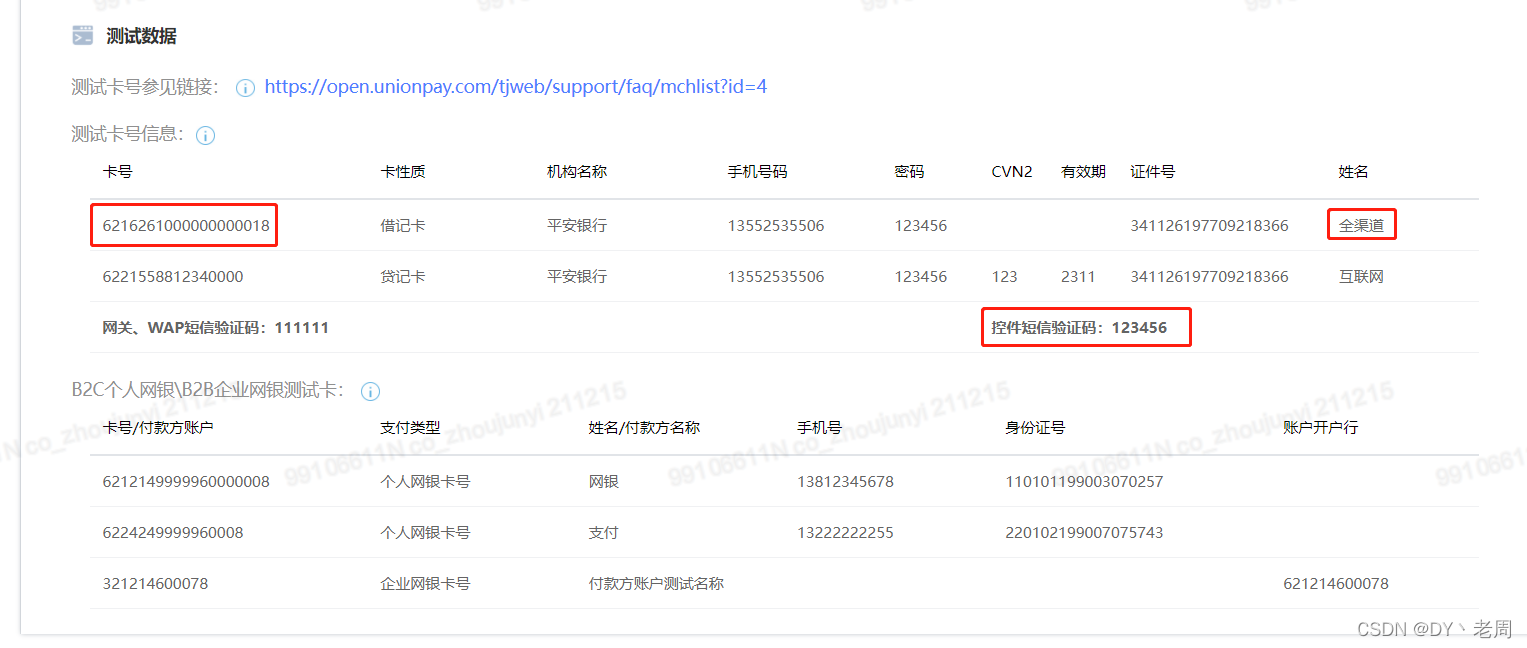
在测试参数里,把那6个证书下载下来。
商户号也复制出来。替换掉代码里原来的

整合代码
创建项目
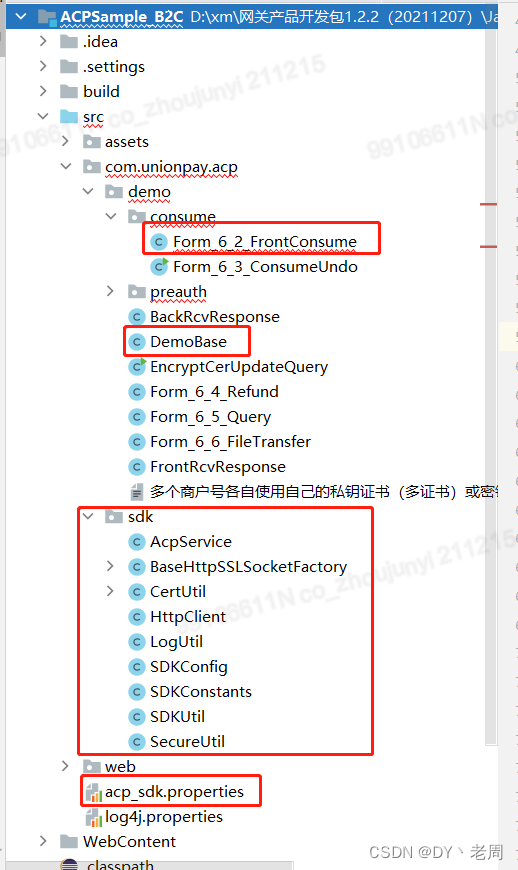
创建一个springboot项目,将官方的一些个类复制过去,并处理下(需要导入jar包,修改类路径等)
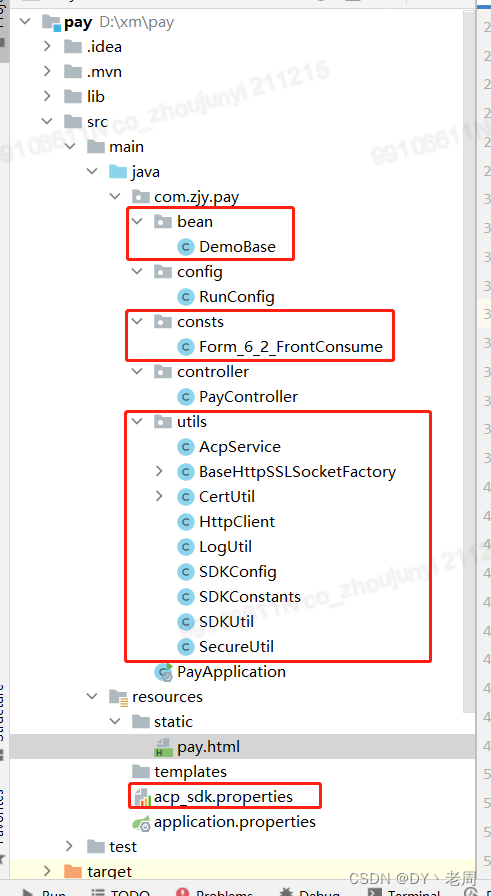
把下面红框里的类复制到新的boot项目中

复制好如下:

pom.xml
主要是加了commons-codec和org.slf4j
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.zjy</groupId>
<artifactId>pay</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>pay</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.10</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>1.7.31</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
添加jar包

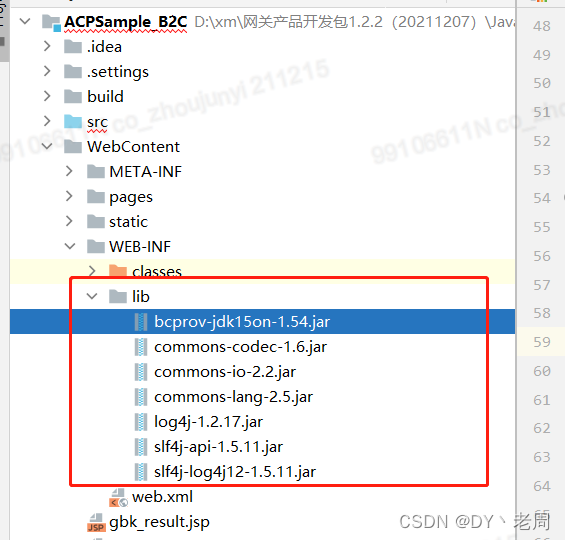
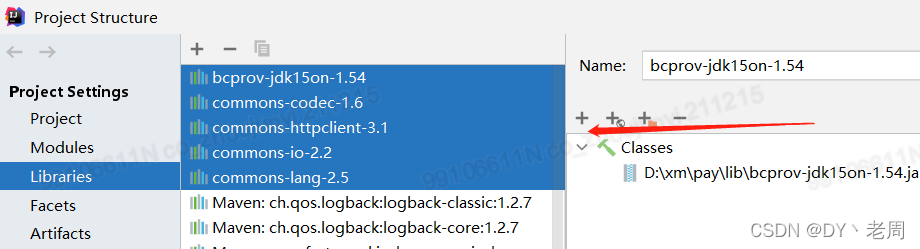
下载下来的sdk会带几个jar包。把他们添加到boot项目中就好
单加上这两个依赖还不足以启动服务。还是会报错。还得需要添加官网自带的jar包

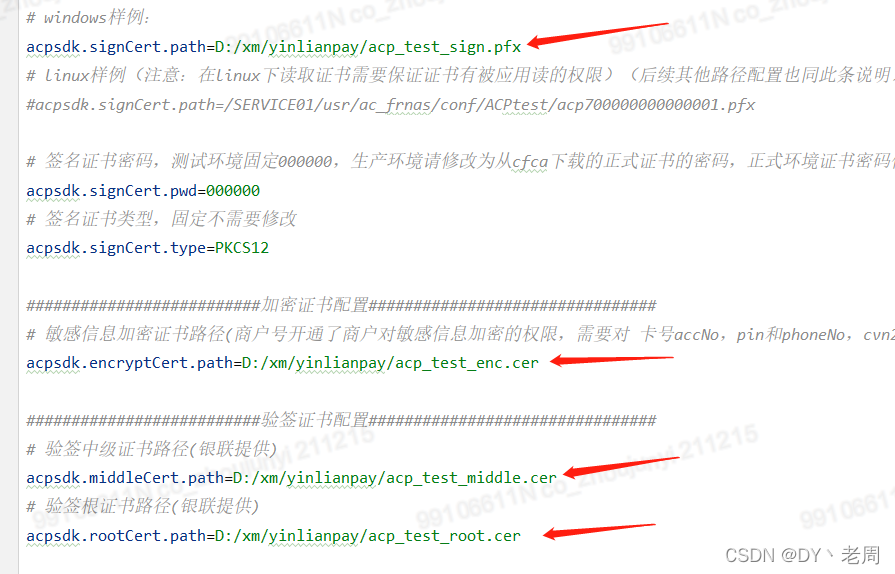
修改配置文件
将acp_sdk.properties配置文件里的证书路径,改成之前下载好的证书路径

修改application.properties
server.port=2080
RunConfig
创建RunConfig。主要是启动项目的时候加载acp_sdk.properties里的一些相关配置
package com.zjy.pay.config;
import com.zjy.pay.utils.SDKConfig;
import org.springframework.boot.ApplicationArguments;
import org.springframework.boot.ApplicationRunner;
import org.springframework.core.annotation.Order;
import org.springframework.stereotype.Component;
@Component
@Order(value = 1)
public class RunConfig implements ApplicationRunner {
@Override
public void run(ApplicationArguments args) throws Exception {
SDKConfig.getConfig().loadPropertiesFromSrc();
}
}
PayController
其实主要是把原来的doPost方法拿过来就可以了。
注意:商户ID换成自己测试的就可以
package com.zjy.pay.controller;
import com.zjy.pay.bean.DemoBase;
import com.zjy.pay.utils.AcpService;
import com.zjy.pay.utils.LogUtil;
import com.zjy.pay.utils.SDKConfig;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("/pay")
public class PayController {
/**
* 银联支付,只是把原来的doPost方法拿过来了
* @param txnAmt 金额 单位是分
* @throws ServletException
* @throws IOException
*/
@RequestMapping("/yinglian")
public void yinglian(@RequestParam String txnAmt, HttpServletResponse resp) throws IOException {
resp.setContentType("text/html; charset="+ DemoBase.encoding);
String merId = "自己的测试商户ID";
Map<String, String> requestData = new HashMap<String, String>();
/***银联全渠道系统,产品参数,除了encoding自行选择外其他不需修改***/
requestData.put("version", DemoBase.version); //版本号,全渠道默认值
requestData.put("encoding", DemoBase.encoding); //字符集编码,可以使用UTF-8,GBK两种方式
requestData.put("signMethod", SDKConfig.getConfig().getSignMethod()); //签名方法
requestData.put("txnType", "01"); //交易类型 ,01:消费
requestData.put("txnSubType", "01"); //交易子类型, 01:自助消费
requestData.put("bizType", "000201"); //业务类型,B2C网关支付,手机wap支付
requestData.put("channelType", "07"); //渠道类型,这个字段区分B2C网关支付和手机wap支付;07:PC,平板 08:手机
/***商户接入参数***/
requestData.put("merId", merId); //商户号码,请改成自己申请的正式商户号或者open上注册得来的777测试商户号
requestData.put("accessType", "0"); //接入类型,0:直连商户
requestData.put("orderId",DemoBase.getOrderId()); //商户订单号,8-40位数字字母,不能含“-”或“_”,可以自行定制规则
requestData.put("txnTime", DemoBase.getCurrentTime()); //订单发送时间,取系统时间,格式为yyyyMMddHHmmss,必须取当前时间,否则会报txnTime无效
requestData.put("currencyCode", "156"); //交易币种(境内商户一般是156 人民币)
requestData.put("txnAmt", txnAmt); //交易金额,单位分,不要带小数点
//requestData.put("reqReserved", "透传字段"); //请求方保留域,如需使用请启用即可;透传字段(可以实现商户自定义参数的追踪)本交易的后台通知,对本交易的交易状态查询交易、对账文件中均会原样返回,商户可以按需上传,长度为1-1024个字节。出现&={}[]符号时可能导致查询接口应答报文解析失败,建议尽量只传字母数字并使用|分割,或者可以最外层做一次base64编码(base64编码之后出现的等号不会导致解析失败可以不用管)。
requestData.put("riskRateInfo", "{commodityName=测试商品名称}");
//前台通知地址 (需设置为外网能访问 http https均可),支付成功后的页面 点击“返回商户”按钮的时候将异步通知报文post到该地址
//如果想要实现过几秒中自动跳转回商户页面权限,需联系银联业务申请开通自动返回商户权限
//异步通知参数详见open.unionpay.com帮助中心 下载 产品接口规范 网关支付产品接口规范 消费交易 商户通知
requestData.put("frontUrl", DemoBase.frontUrl);
//后台通知地址(需设置为【外网】能访问 http https均可),支付成功后银联会自动将异步通知报文post到商户上送的该地址,失败的交易银联不会发送后台通知
//后台通知参数详见open.unionpay.com帮助中心 下载 产品接口规范 网关支付产品接口规范 消费交易 商户通知
//注意:1.需设置为外网能访问,否则收不到通知 2.http https均可 3.收单后台通知后需要10秒内返回http200或302状态码
// 4.如果银联通知服务器发送通知后10秒内未收到返回状态码或者应答码非http200,那么银联会间隔一段时间再次发送。总共发送5次,每次的间隔时间为0,1,2,4分钟。
// 5.后台通知地址如果上送了带有?的参数,例如:http://abc/web?a=b&c=d 在后台通知处理程序验证签名之前需要编写逻辑将这些字段去掉再验签,否则将会验签失败
requestData.put("backUrl", DemoBase.backUrl);
// 订单超时时间。
// 超过此时间后,除网银交易外,其他交易银联系统会拒绝受理,提示超时。 跳转银行网银交易如果超时后交易成功,会自动退款,大约5个工作日金额返还到持卡人账户。
// 此时间建议取支付时的北京时间加15分钟。
// 超过超时时间调查询接口应答origRespCode不是A6或者00的就可以判断为失败。
requestData.put("payTimeout", new SimpleDateFormat("yyyyMMddHHmmss").format(new Date().getTime() + 15 * 60 * 1000));
//
//
// 报文中特殊用法请查看 special_use_purchase.txt
//
//
/**请求参数设置完毕,以下对请求参数进行签名并生成html表单,将表单写入浏览器跳转打开银联页面**/
Map<String, String> submitFromData = AcpService.sign(requestData,DemoBase.encoding); //报文中certId,signature的值是在signData方法中获取并自动赋值的,只要证书配置正确即可。
String requestFrontUrl = SDKConfig.getConfig().getFrontRequestUrl(); //获取请求银联的前台地址:对应属性文件acp_sdk.properties文件中的acpsdk.frontTransUrl
String html = AcpService.createAutoFormHtml(requestFrontUrl, submitFromData,DemoBase.encoding); //生成自动跳转的Html表单
LogUtil.writeLog("打印请求HTML,此为请求报文,为联调排查问题的依据:"+html);
//将生成的html写到浏览器中完成自动跳转打开银联支付页面;这里调用signData之后,将html写到浏览器跳转到银联页面之前均不能对html中的表单项的名称和值进行修改,如果修改会导致验签不通过
resp.getWriter().write(html);
}
}
PayApplication
创建boot项目自动生成的。没有修改
package com.zjy.pay;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class PayApplication {
public static void main(String[] args) {
SpringApplication.run(PayApplication.class, args);
}
}
到此代码就粘完了。启动项目开始测试
测试
方法一
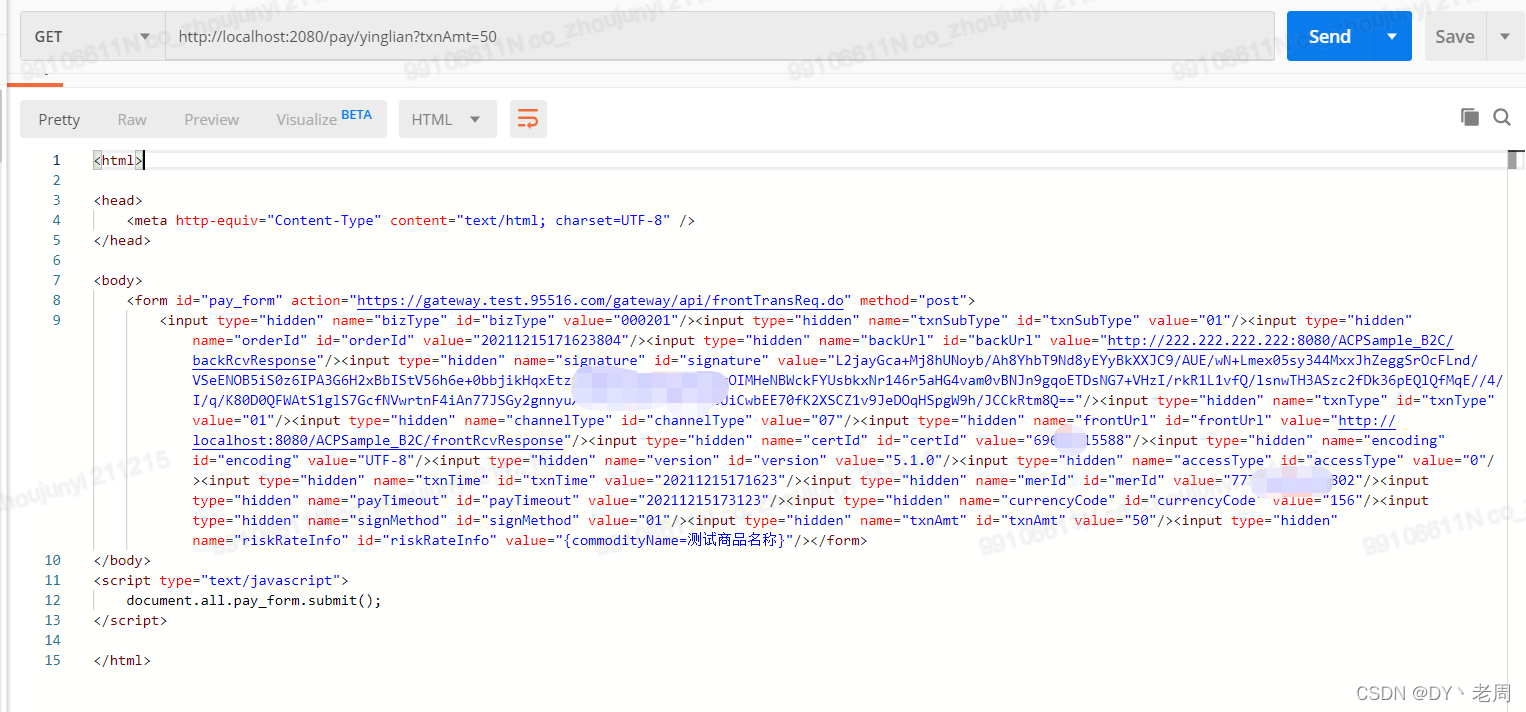
启动项目。postman请求,会返回一个html

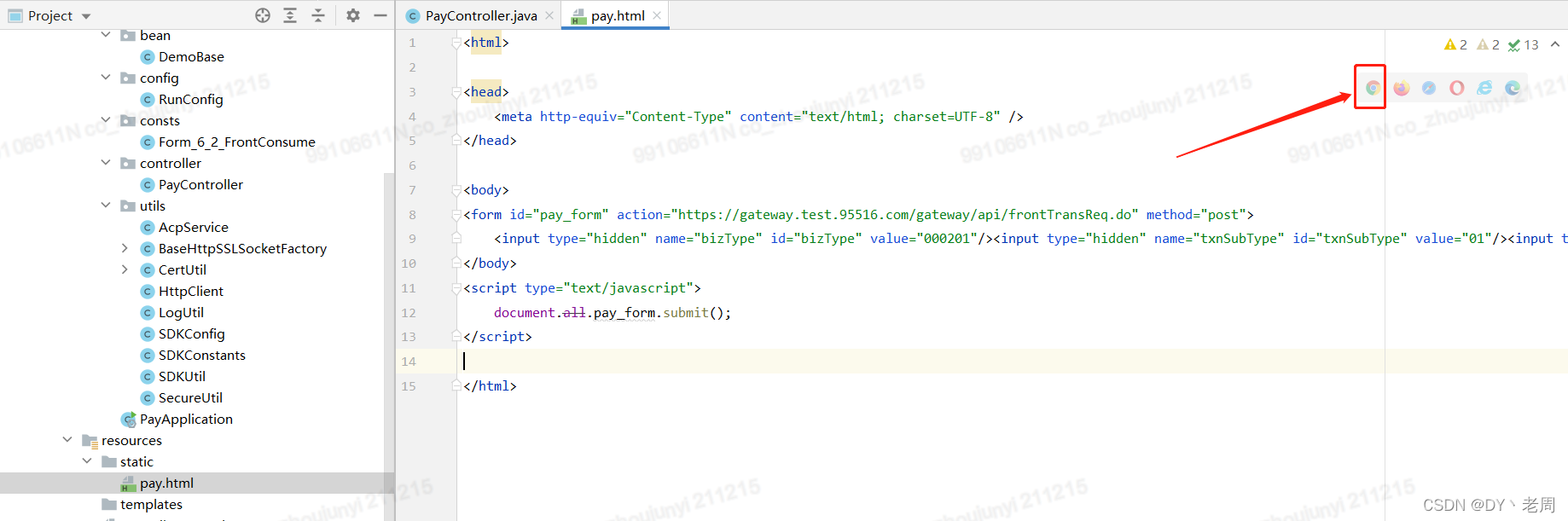
将html复制出来。放到boot项目中的.html文件中,再用浏览器打开

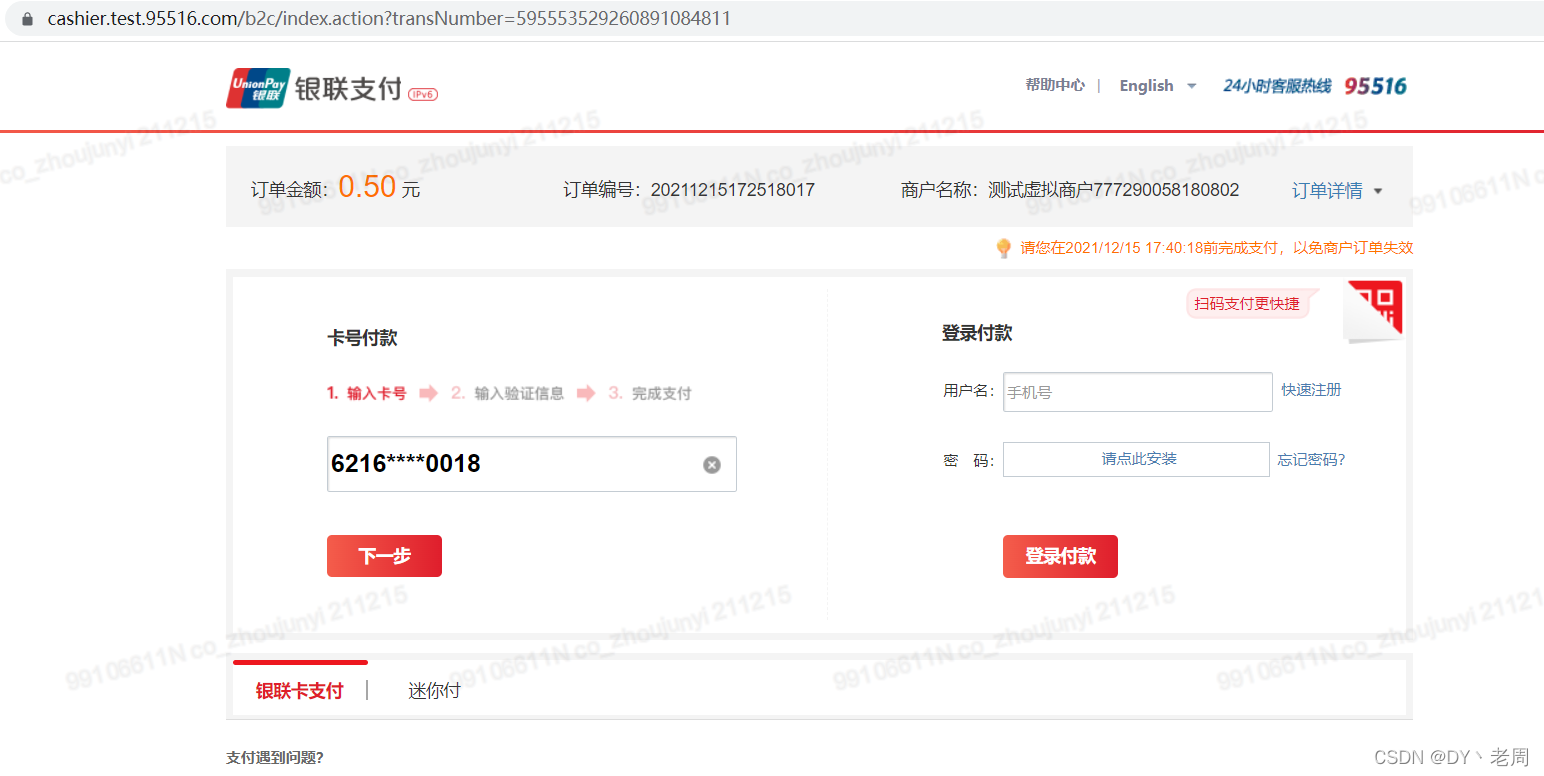
打开浏览器,直接跳转到支付页面

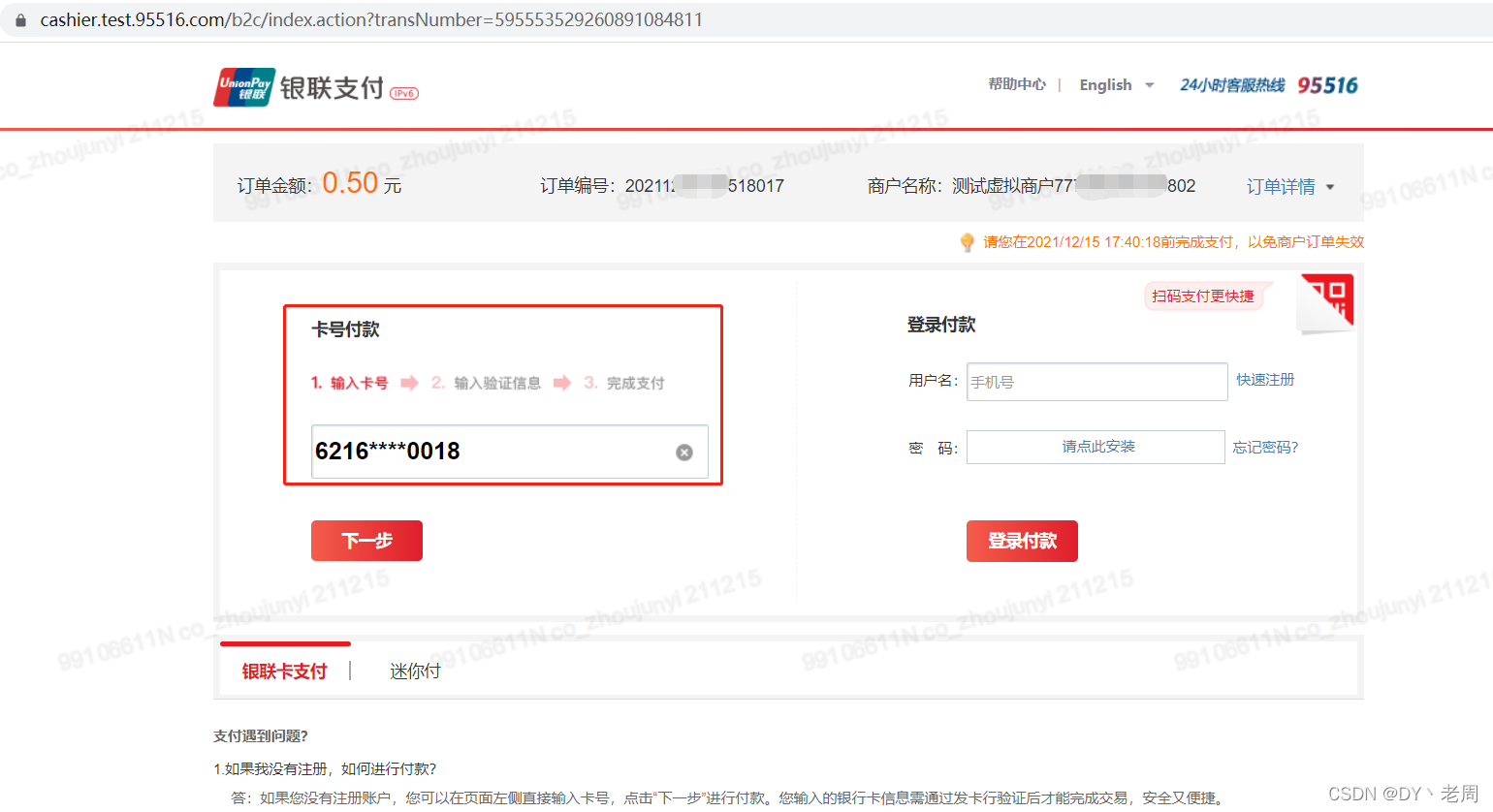
付款
付款卡号,参考测试参数里的信息

支付成功!

方法二
还有种更简单的,直接在浏览器访问:
http://localhost:2080/pay/yinglian?txnAmt=50
会直接跳到付款页面。
在测试交易中查询刚才的交易信息,可以查到!

至此测试OK!
欢迎大神指导,可以留言交流!
======================
本人原创文章,转载注明出入!
=================