背景
公司原有的几个产品中使用了百度地图作为个性化的地图大屏底图,近期百度、高德陆续有商务联系我们要买商业授权,否则xxx,商业授权的起步价都是5万每年,公司处于起步阶段,5万一年的费用还是有点小贵,需要寻求免费的地图解决方案。
业务系统中用到的百度地图功能点
使用百度地图时,用到的几个主要功能点:
- 业务相关设备、站点的位置显示,就用的普通地图效果,并在上面标注位置,标注名字等;
- 搜索功能,输入关键字,可以搜索出当前显示地图范围内匹配的POI 列表;
- 个性化地图,可以实现类似于下面这种效果

- 在个性化地图上叠加echarts的散点图,显示业务数据的分布,类似于下面这种效果。

对于免费地图的需求
- 可以提供地图显示,提供marker标注,浮窗标注,这是最基本的;
- 可以提供个性化地图样式设置;
- 可以和echarts结合,在地图上叠加echart的散点图,以便显示丰富的业务数据;
地图源的选择
首先肯定要排除百度、高德、腾讯、微软、谷歌等商业化地图,国内的这3家都是5万一年起步,谷歌国内用不了,微软的是按照调用次数收费,有一定的免费额度,比国内的好一些。
所以,还需要寻找其他解决方案,这里给出几个选择:
-
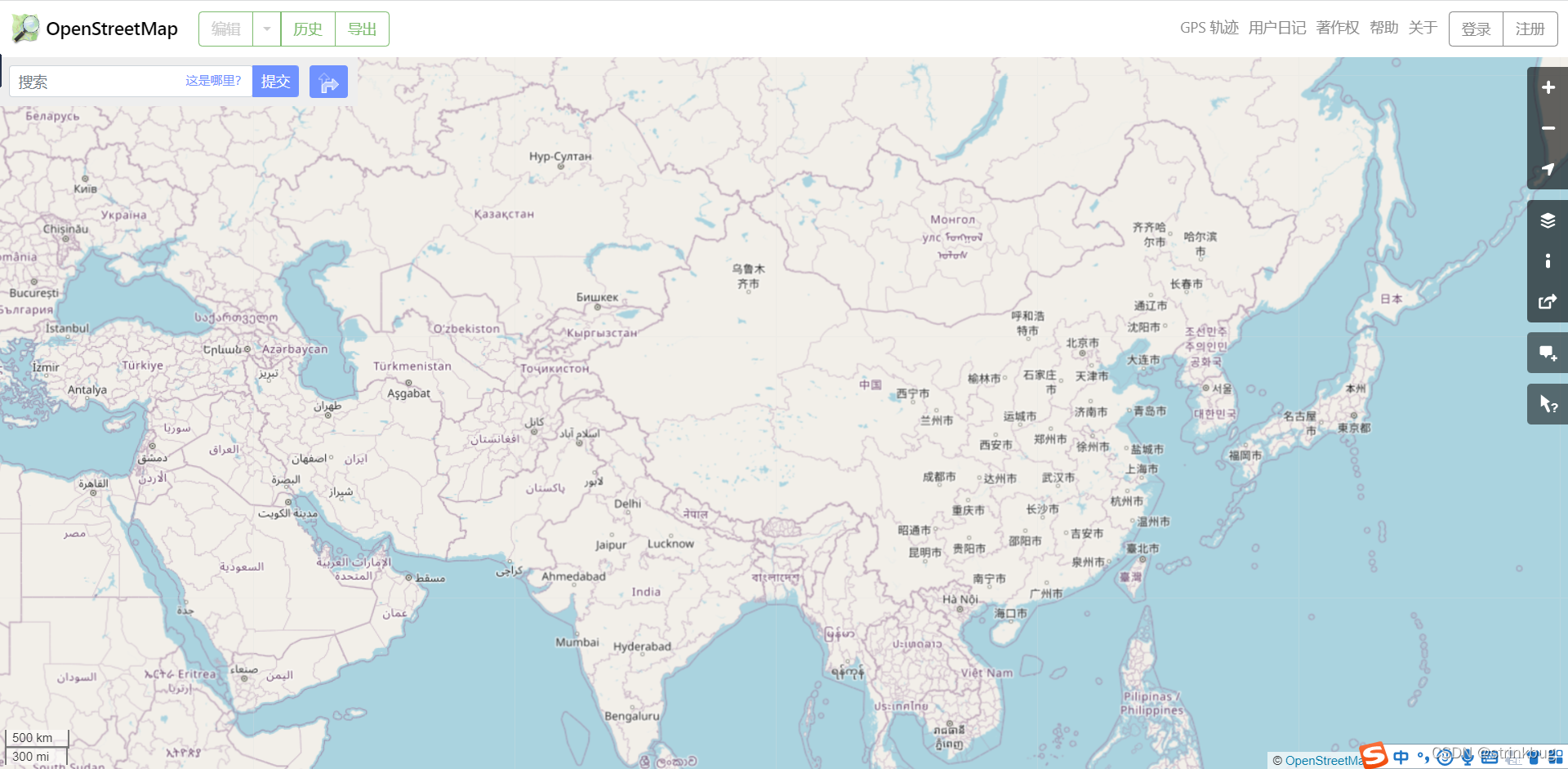
OpenStreetMap,这是一款开源地图,就像维基百科一样,大家都可以上去编辑。

- 优点:地图范围是全球的,如果有国外业务需求可以考虑;地图是完全免费的,不用担心商业授权;
- 缺点:加在速度稍微慢了点;对于国内的一些数据可能不太全;对于中国的国界描述可能会存在争议;正式由于边界可能存在争议,说不定哪天就被墙了,使用起来也有风险;
-
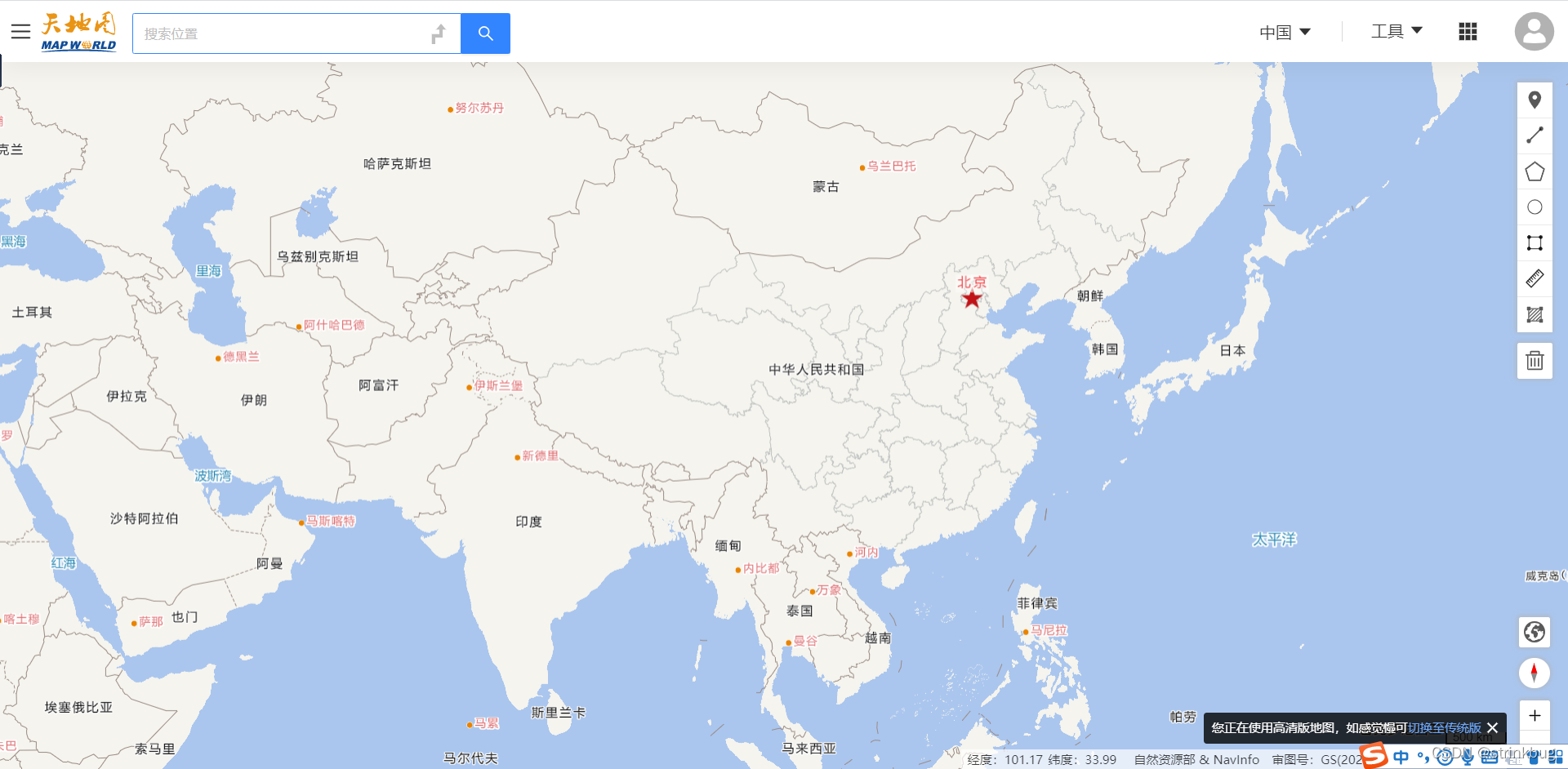
Tianditu 天地图,这是中国的自然资源部下面的一个站点。

- 优点:服务器在国内,速度还可以;政府提供的产品,可以免费使用;政府的产品,数据比较全;地图范围是世界性的,且提供英文标注的版本,用来做国外项目也不错;
- 缺点:没有个性化地图;功能方面没有百度地图这种商业地图的api那么全;
-
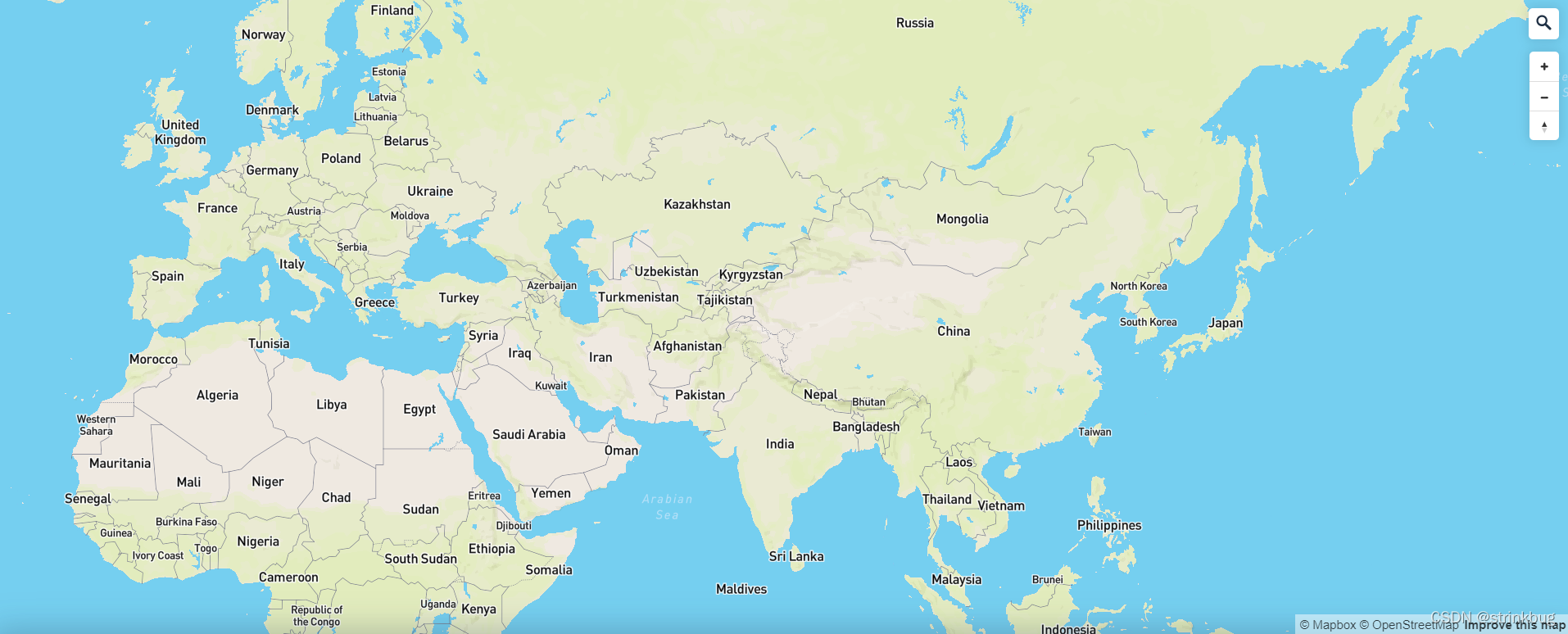
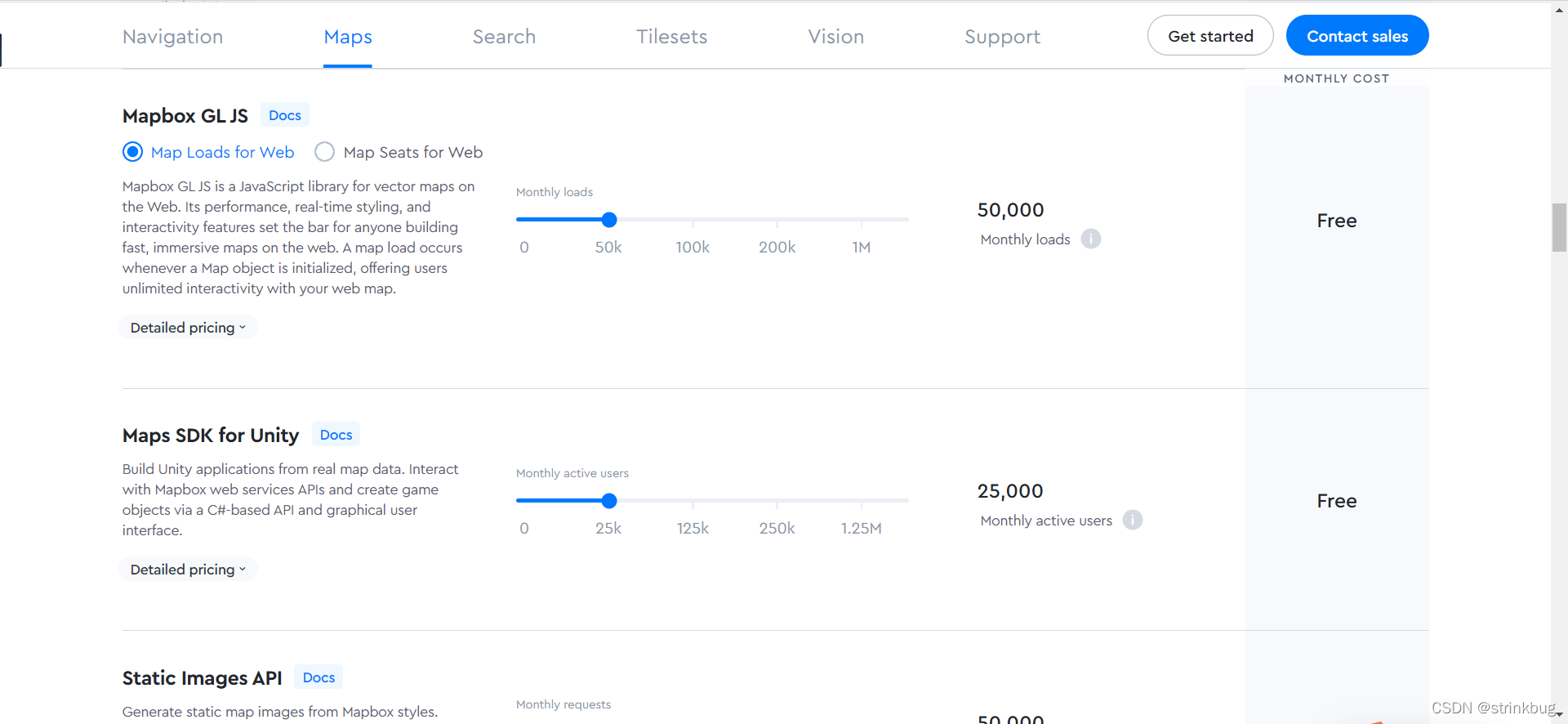
Mapbox,这是一家美国公司的地图产品

-
优点:地图比较漂亮;提供类似于百度地图那种个性化地图,且提供个性化地图的在线编辑器;他无所谓商用还是不商用,注册账号之后,就每月提供一定的免费额度,超过额度就按量付费,我感觉还比较合理,便于小公司开始起步使用;
mapbox的免费额度可以在这里查看,基本上每个月都有几万的免费额度,对于toB的小规模应用基本上是够了。

-
缺点:加载速度比较慢;美国公司的产品,存在一定的风险,比如什么时候被墙了,所以只能作为一个备选方案,用的时候一定要有后手。
-
综合上面的优缺点,建议优先使用天地图,如果考虑美观性以及个性化地图的需求,可以使用mapbox,但是要确保可以随时切换到天地图。
地图API的选择
上文提到的天地图、mapbox都有自己的JavaScript api,且有丰富的官方文档,但是如果考虑到上一节提到的需要随时在mapbox和天地图直接切换,则最好不要直接使用某个特定厂家的api。此时可以使用 leaflet,这是一个用于移动友好的交互式地图的开源 JavaScript 库,他支持所有符合OGC WMTS标准的地图源,这就包括了openstreetmap, mapbox、天地图,以及像百度、高德、必应、谷歌等所有主流的地图的tile源,所以我们只需要使用leaflet 的api来开发地图功能,如果要切换地图,只需要切换leaflet的地图图层就可以了。
关于leaflet的具体用法,可以看他的官方文档(https://leafletjs.com/),此处不再多说。

地图的ECharts扩展
前面提过,需要在地图上叠加echarts的散点图,使用百度地图时,可以使用echarts官方提供的百度地图扩展 echarts-extension-bmap,如果你到npmjs去搜索,会发现还有高德地图扩展、谷歌地图扩展必应地图扩展、天地图扩展、leaflet扩展、mapbox地图扩展
这里我们主要使用mapbox地图扩展
搜索API的选择
openstreetmap(https://wiki.openstreetmap.org/wiki/Search_engines), mapbox(https://docs.mapbox.com/api/search/geocoding/), 天地图 都提供了地图搜索的功能,这三者的搜索功能在国内都无法和百度、高德这种商业化地图媲美,如果一定要选一个,在国内就选择天地图吧,他的搜索功能勉强还能用,其他两个的中文搜索的准确度比较低,大部分时候给出的都不是你想要的内容。
这里主要用到了天地图的地名搜索功能,具体看官方的说明。
开发注意事项
开发过程中,所有使用L.TileLayer创建图层的操作提取到公共函数中,各个需要创建地图的页面都通过这些公共函数来创建,这样后续要切换地图时,只要更改公共函数中的实现就可以了。
如果要实现动态切换,只要把公共函数和后端接口结合起来即可。
结果
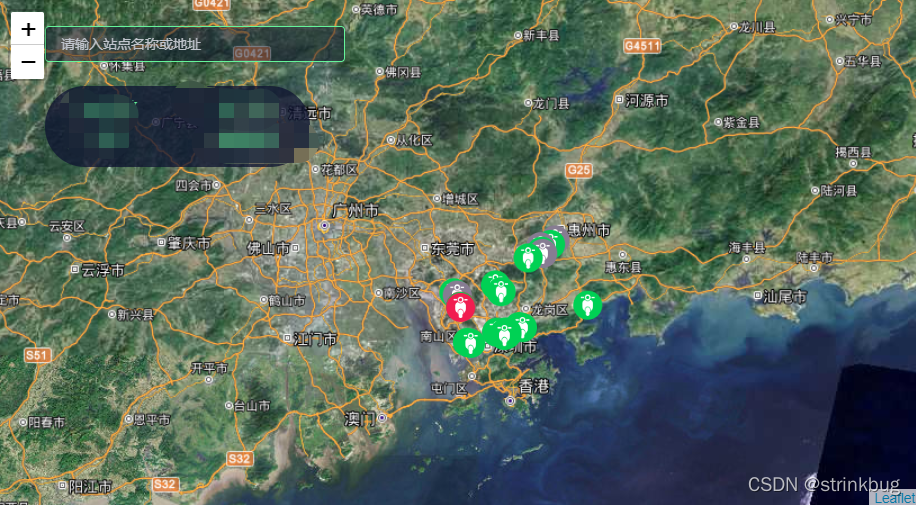
使用天地图的卫星地图作为底图,通过marker叠加站点信息

使用mapbox的自定义地图为底图,叠加站点信息
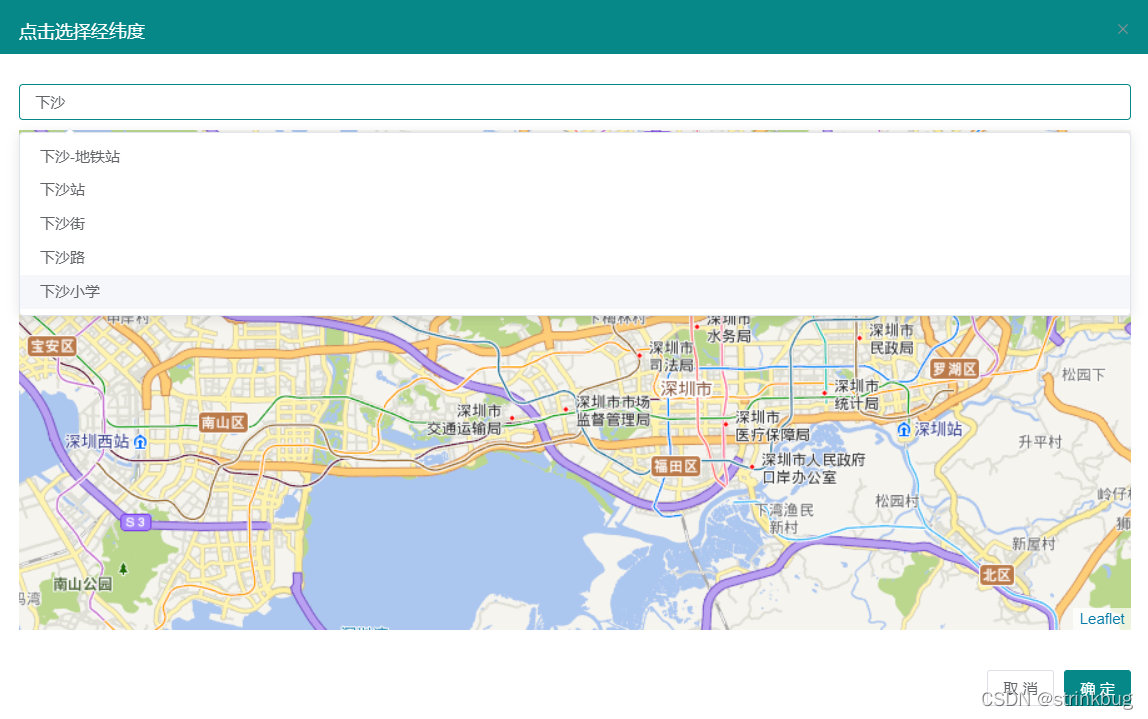
使用天地图的搜索功能+天地图的标准地图来展示一个地图位置选择对话框