申请友盟账号,配置应用信息不在叙述,直接技术文档

首先配置权限
小程序配置
App({
umengConfig: {
appKey: ‘YOUR_UMENG_APPKEY’, //由友盟分配的APP_KEY
useOpenid: true,
// 授权友盟+通过后台自动获取openid,可防止数据统计过程中因未采集到OpenID而造成
// 数据丢失的情况。开启后请到友盟+小程序应用设置中添加appId及secret信息
autoGetOpenid: true
}
})
不要放进main.js
会因为编译报错
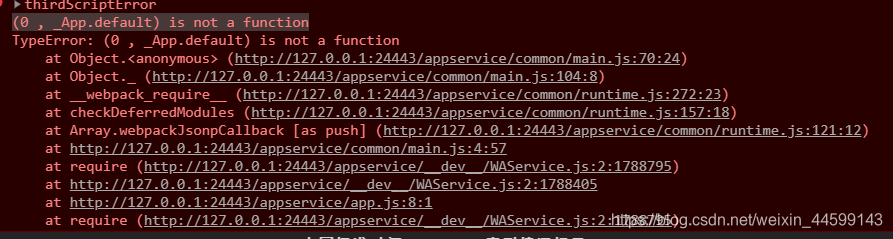
(0 , _App.default) is not a function

通过引用js文件即可解决


正常调用友盟接口了,不再报错
APP与IOS按照文档操作即可
文档链接
uni-app项目
在 “app-plus” -> “distribute” -> “sdkConfigs” 节点下添加 statics节点
5+ APP(WAP2APP)项目
在 “plus” -> “distribute” -> “plugins” 节点下添加 statics 节点
statics节点数据格式如下
"statics": {
"umeng": {
"appkey_ios": "友盟统计平台申请应用获取的iOS平台appkey",
"channelid_ios": "iOS平台的渠道字符串,可输入任意字符串",
"appkey_android": "友盟统计平台申请应用获取的Android平台appkey",
"channelid_android": "Android平台的渠道字符串,可输入任意字符串"
}
},
//...
Ctrl+S保存,并提交云端打包生效。
版权声明:本文为weixin_44599143原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。