实现效果
在处理错误信息提示时,如果信息太多,一次性展示的话,看着很乱,那有没有更好的展示方式呢?
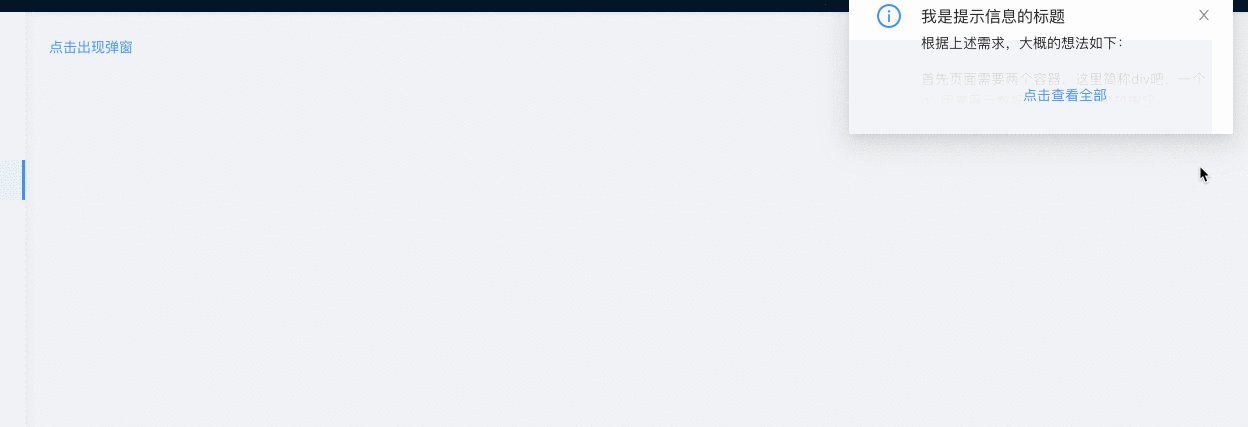
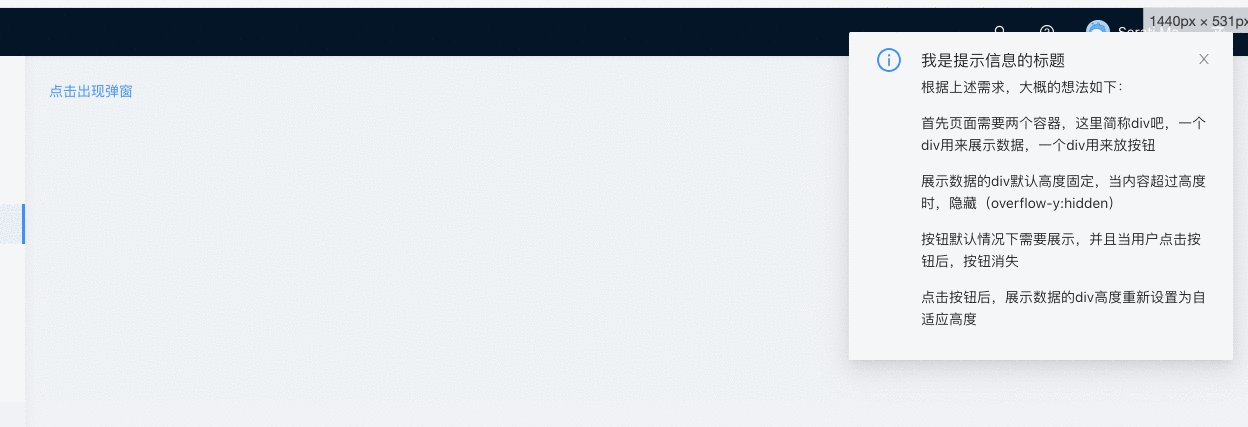
经过一番讨论,找到了类似于某乎上的这种效果,如下图:

既能告诉用户后续还有信息,也没有一下子显示全部,给人感觉很累赘。
该如何实现呢?
实现思路
根据上述需求,大概的想法如下:
- 首先页面需要两个容器,这里简称div吧,一个div用来展示数据,一个div用来放按钮
- 展示数据的div默认高度固定,当内容超过高度时,隐藏(overflow-y:hidden)
- 按钮默认情况下需要展示,并且当用户点击按钮后,按钮消失
- 点击按钮后,展示数据的div高度重新设置为自适应高度
最终实现
封装组件
js代码
import React, { useState } from 'react';
import styles from './LookMore.less';
interface ILookMore {
content: string;
}
const LookMore: React.FC<ILookMore> = (props) => {
const { content } = props;
const [isLookAll, setIsLookAll] = useState<boolean>(true);
const [height, setHeight] = useState<string>('86px');
function lookAll() {
setIsLookAll(true);
setHeight('auto');
}
return (
<div className={styles.container}>
<div className={styles.content} style={{ height }}>
{content}
</div>
{isLookAll && (
<a className={styles.look} onClick={() => lookAll()}>
点击查看全部
</a>
)}
</div>
);
};
export default LookMore;
样式代码
.container{
.content{
overflow-y: hidden;
}
.look{
display: block;
position: absolute;
bottom: 14px;
height: 50px;
line-height: 50px;
background: linear-gradient(rgba(250, 250, 250, 0.8), rgb(251 250 248) 100%);
width: 288px;
text-align: center;
}
}
使用组件
import React from 'react';
import { notification } from 'antd';
import LookMore from '@/pages/lookMore/component/LookMore';
const Index: React.FC<{}> = () => {
const contNode = (
<div>
<p>根据上述需求,大概的想法如下:</p>
<p>首先页面需要两个容器,这里简称div吧,一个div用来展示数据,一个div用来放按钮</p>
<p>展示数据的div默认高度固定,当内容超过高度时,隐藏(overflow-y:hidden)</p>
<p>按钮默认情况下需要展示,并且当用户点击按钮后,按钮消失</p>
<p>点击按钮后,展示数据的div高度重新设置为自适应高度</p>
</div>
);
return (
<div>
<a
onClick={() => {
notification.info({
message: '我是提示信息的标题',
description: <LookMore content={contNode} />,
duration: 200,
});
}}
>
点击出现弹窗
</a>
</div>
);
};
export default Index;
实现效果

版权声明:本文为wuChiSha原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。