1 . 表单提交数据
表单的作用
表单主要负责采集数据
表单的组成
网页中采集数据的表单由三个部分组成 :
-
表单标签(
form
):
在页面上划定为表单区域 -
表单域(
input
、
textarea
、
select
):
用户输入信息,并采集-
注意 :
每个表单域必须包含
name
属性,否则用户输入的信息无法被采集
-
-
表单按钮(
submit
):
用户点击表单按钮,会触发表单的提交操作,把采集到的数据提交给服务器。
<form>
表单标签的常用属性
<form>
表单标签最重要的 3 个属性分别是
action
、
method
和
enctype
-
action = "接口的 url 地址"
:
把表单采集到的数据,提交到哪儿 -
method = "请求方式(GET、POST)"
:
数据的请求方式(默认值为 GET) -
enctype = "数据的编码格式"
:
把表单数据提交给服务器之前,如何对将要提交的数据进行编码(默认值
application/x-www-form-urlencoded
)
注意 :
-
enctype
属性只能搭配 POST 提交方式一起使用 - 如果是 GET 提交,则 enctype 没有意义
<form
action="https://www.juejin.cn:443/api/form"
method="POST"
enctype="application/x-www-form-urlencoded">
用户名: <input type="text" name="username"> <br><br>
密 码: <input type="text" name="password"> <br><br>
<input type="submit">
</form>
enctype
三个可选值之间的区别
enctype
只有
method
属性的值等于
POST
时,才有必要设置
enctype
属性。
-
application/x-www-form-urlencoded
: 适用于普通数据的提交,不包含文件上传 -
multipart/form-data
: 上传文件 -
text/plain
: 不常用
表单提交数据的弊端
表单提交后,页面存在跳转的行为,用户无法停留在当前的页面,给用户的体验感很差。
弊端原因 :
-
<form>
表单:既负责采集数据,又负责把数据提交到服务器,表单的默认提交行为会导致页面的跳转。
解决方法 :
-
<form>
表单只负责采集数据 -
利用
Ajax
将数据提交到服务器
2 . Ajax 提交表单数据
1. 阻止表单默认行为
阻止表单提交 :
e.preventDefault()
$('form').on('submit', function (e) {
e.preventDefault()
})
2 . 通过 Ajax 提交表单数据
通过 Ajax 提交表单采集的数据,可以阻止表单默认行为导致的页面跳转问题,提高用户的体验。
// 用 jQuery 辅助 $ jQuery 语法
axios({
method: 'POST',
url: '接口的 url 地址',
data: {
username: $('[name="username"]').val(),
password: $('[name="password"]').val()
}
}).then(({ data: res }) => {
console.log(res)
})
})
3 . jQuery 的 serialize()函数
语法 :
$('form').serialize()
作用 :
获取到的
form
表单数据类型为
a=1&b=2&c=3
可以直接发送给服务器使用
axios({
method: 'POST',
url: '接口的 url 地址',
data: $('form').serialize() // 获取所有参数,类型: a=1&b=2&c=3
}).then(({ data: res }) => {
console.log(res)
})
注意 :
表单标签必须带有 name 属性;
3 . axios 拦截器的用法
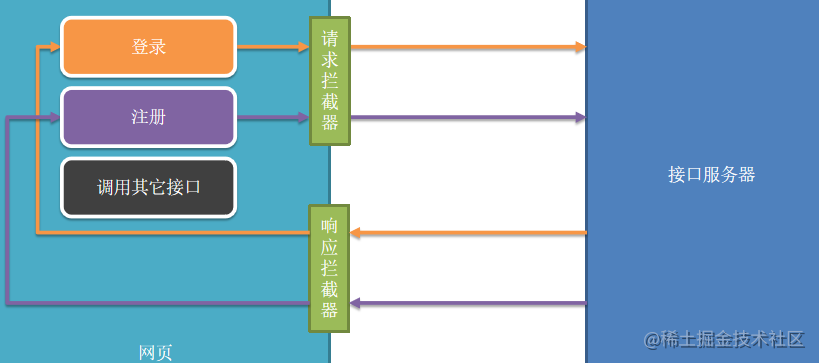
1 . 什么是 axios 拦截器
拦截器(interceptors) :
用来全局拦截 axios 的每一次请求与响应。
好处 :
可以把每个请求中,重复的业务代码封装到拦截器中,提高代码的复用性。
axios 拦截器有两种 :
请求拦截器 和 响应拦截器
2 . axios 请求拦截器
就是在 axios 发送请求前做点什么
// 请求拦截器 - 发送请求之后
axios.interceptors.request.use(function (config) {
// 在这里可以进行请求前做什么的操作
// config里面存储的是所有请求的参数,使用完毕后,一定要返回
return config;
}, function (error) {
// 固定写法
return Promise.reject(error);
})
3 . 请求拦截器的业务场景
全局配置请求根路径
-
在 url 地址中,
协议://域名:端口
对应的部分叫做 “请求根路径”。 -
全局配置请求根路径的好处 :
提高项目的可维护性(假设:端口号发生改变,则每个接口调用时的端口号都需要被修改)。
语法 :
-
axios.defaults.baseURL = '请求根路径';
全局配置 token 认证 (属于配置请求头)
token
:
一般网站登录后就会携带 token ,用于认证是否登录
语法 :
-
axios.defaults.headers.common['Authorization'] = token
全局配置请求格式 (属于配置请求头)
参数编码格式
语法 :
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
3 . axios 响应拦截器
在用户收到数据前,做什么
业务场景 :
- 响应数据嵌套层数过多,可以在响应拦截器中解构并返回解构后的数据给用户
- 处理响应报错
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});

4 . axios 请求方法别名
为了简化开发者的使用过程,axios 为所有支持的请求方法提供了别名:
-
axios.get(url,{params:{参数}})
-
axios.delete(url,{参数})
-
axios.post(url,{参数})
-
axios.put(url,{参数})
-
axios.patch(url{参数})
get 请求
// 1.无参类型
axios.get('接口的 url 地址').then(result => {
console.log(result.data);
});
// 2.带参类型
axios.get('接口的 url 地址', {
params: {
username: 'xiangxiang',
password: '123123'
}
}).then(result => {
console.log(result.data);
});
post 请求
// post请求,要求全部携带参数
axios.post('接口的 url 地址', {
username: 'zhagnsan',
password: '456456'
}).then(result => {
console.log(result.data);
});
3 . FormData 文件上传
1 . FormData 的概念
概念 :
FormData
是浏览器提供的一个 WebAPI,它以
键值对
(
"key = value"
) 的方式存储数据
作用 :
FormData 配合 Ajax 技术,能够向服务器发送
multipart/form-data
格式的请求体数据
业务场景 :
FormData
+
Ajax
技术实现文件上传的功能
注意 :
Ajax 实现文件上传的时候,请求体的编码格式必须是
multipart/form-data
2 . FormData 基本用法
FormData 是一个构造函数,
new FormData()
即可得到 FormData 对象:
-
const fd = new FormData()
: 创建一个空白的 FormData 对象,里面没有包含任何数据。 -
调用 FormData 对象的
append(键, 值)
方法,可以向空白的 FormData 中追加键值对数据-
键 :
表示数据项的名字,必须是字符串 -
值 :
表示数据项的值,可以是任意类型的数据
-
fd.append('username', '张三') // 键是 username,值是字符串类型
fd.append('age', 20) // 键是 age, 值是数字类型
fd.append('avatar', 图片文件) // 键是 avatar, 值是文件类型
3 . 发送普通的 FormData 数据
// 创建
const fd = new FormData() ;
// 添加
fd.append('username', '张三') // 键是 username,值是字符串类型
fd.append('age', 20) // 键是 age, 值是数字类型
fd.append('avatar', 图片文件) // 键是 avatar, 值是文件类型
// 使用
$('#btn').on('click', function (){
axios.post('接口的 url 地址', fd).then(({data: res}) => {
console.log(res);
});
})