PyQt5在一个窗口中创建一个浏览器控件
如果报错 No module named ‘PyQt5.QtWebEngineWidgets’,在库中添加 PyQtWebEngine 这个库。(命令:pip install PyQtWebEngine)
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWebEngineWidgets import * # 导入浏览器的包
import sys
from PyQt5.QtWidgets import *
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
# MainWindow.setObjectName("MainWindow") # 设置对象名称
MainWindow.resize(800, 600) # 主窗口大小
self.centralwidget = QtWidgets.QWidget(MainWindow)
# self.centralwidget.setObjectName("centralwidget")
# todo 这一段是浏览器控件代码
# from PyQt5.QtWebEngineWidgets import * # 导入浏览器的包
self.webView = QWebEngineView(self.centralwidget)
# (左边离窗口距离, 右边离窗口距离, 浏览器的宽度, 浏览器的高度)
self.webView.setGeometry(QtCore.QRect(50, 50, 700, 500)) # (50 左边, 50 右边, 700 宽, 500 高)
# 设置浏览器的默认地址
self.webView.setUrl(QtCore.QUrl("https://www.baidu.com/"))
# self.webView.setObjectName("浏览器")
MainWindow.setCentralWidget(self.centralwidget)
if __name__ == "__main__":
# 创建QApplication类的实例
app = QApplication(sys.argv)
# 创建一个窗口
mainWindow = QMainWindow()
# 调用Ui_MainWindow类
ui = Ui_MainWindow()
# 将Ui_MainWindow下的setupUi方法显示在mainWindow上
ui.setupUi(mainWindow)
# 显示窗口
mainWindow.show()
# 进入程序的主循环,并通过exit函数确保主循环安全结束
sys.exit(app.exec_())
方式二、转载
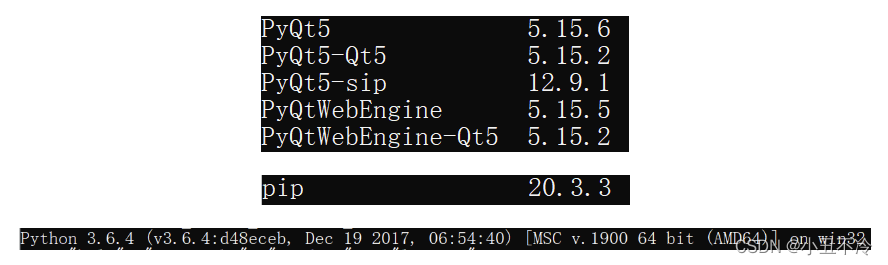
博主给的Python及环境版本

完整项目
链接: https://pan.baidu.com/s/13s-MQKNPOurS1PBLMHZkoQ
提取码: 1q25
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtWebEngineWidgets import *
import sys
class WebView(QWebEngineView):
def __init__(self, parent):
super().__init__(parent)
# 调用点击的链接,如果没有返回的链接,浏览器不会跳转
def createWindow(self, webWindowType):
return main_demo.browser
class MainDemo(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('MWB浏览器')
self.setWindowIcon(QIcon('icons/penguin.png'))
self.resize(800, 500)
self.show()
# 添加URL地址栏
self.urlbar = QLineEdit()
# 让地址栏支持输入地址回车访问
self.urlbar.returnPressed.connect(self.navigate_to_url)
# 添加标签栏
self.tabs = QTabWidget()
self.tabs.setDocumentMode(True)
self.tabs.tabBarDoubleClicked.connect(self.tab_open)
self.tabs.currentChanged.connect(self.current_tab_changed)
# 允许关闭标签
self.tabs.setTabsClosable(True)
# 设置关闭按钮的槽
self.tabs.tabCloseRequested.connect(self.close_current_tab)
self.add_new_tab(QUrl('https://www.baidu.com/'), '百度一下,你就知道')
self.setCentralWidget(self.tabs)
new_tab_action = QAction(QIcon('icons/add_page.png'), 'New Page', self)
new_tab_action.triggered.connect(self.add_new_tab)
# 添加导航栏
navigation_bar = QToolBar('Navigation')
# 设定图标大小
navigation_bar.setIconSize(QSize(24, 24))
self.addToolBar(navigation_bar)
# 添加前进、后退、停止加载和刷新的按钮
back_button = QAction(QIcon('icons/back.png'), 'Back', self)
forward_button = QAction(QIcon('icons/forward.png'), 'Forward', self)
stop_button = QAction(QIcon('icons/stop.png'), 'Stop', self)
reload_button = QAction(QIcon('icons/renew.png'), 'Reload', self)
back_button.triggered.connect(self.tabs.currentWidget().back)
forward_button.triggered.connect(self.tabs.currentWidget().forward)
stop_button.triggered.connect(self.tabs.currentWidget().stop)
reload_button.triggered.connect(self.tabs.currentWidget().reload)
# 将按钮添加到导航栏上
navigation_bar.addAction(back_button)
navigation_bar.addAction(forward_button)
navigation_bar.addAction(stop_button)
navigation_bar.addAction(reload_button)
navigation_bar.addSeparator()
navigation_bar.addWidget(self.urlbar)
# 响应回车按钮,将浏览器当前访问的URL设置为用户输入的URL
def navigate_to_url(self):
current_url = QUrl(self.urlbar.text())
if current_url.scheme() == '':
current_url.setScheme('http')
self.tabs.currentWidget().load(current_url)
# 将当前网页的链接更新到地址栏
def renew_urlbar(self, url, browser=None):
# 非当前窗口不更新URL
if browser != self.tabs.currentWidget():
return
self.urlbar.setText(url.toString())
self.urlbar.setCursorPosition(0)
# 添加新的标签页
def add_new_tab(self, qurl=QUrl(''), label='Blank'):
# 设置浏览器
self.browser = WebView(self)
self.browser.load(qurl)
# 为标签添加索引方便管理
i = self.tabs.addTab(self.browser, label)
self.tabs.setCurrentIndex(i)
self.browser.urlChanged.connect(lambda qurl, browser=self.browser: self.renew_urlbar(qurl, self.browser))
# 将标签标题改为网页相关的标题
self.browser.loadFinished.connect(
lambda _, i=i, browser=self.browser: self.tabs.setTabText(i, self.browser.page().title()))
# 双击标签栏打开新页面
def tab_open(self, i):
if i == -1:
self.add_new_tab()
def current_tab_changed(self, i):
qurl = self.tabs.currentWidget().url()
self.renew_urlbar(qurl, self.tabs.currentWidget())
def close_current_tab(self, i):
# 若当前标签页只有一个则不关闭
if self.tabs.count() < 2:
return
self.tabs.removeTab(i)
if __name__ == '__main__':
my_application = QApplication(sys.argv) # 创建QApplication类的实例
main_demo = MainDemo()
main_demo.show()
my_application.exec_()
方式三转载(解决多界面打开问题)
B站类似视频网站需要HTML5支持,目前该浏览器无法打开B站视频,后期研究。
一.支持视频播放
关键代码
self.settings().setAttribute(QWebEngineSettings.PluginsEnabled, True) #支持视频播放
二.支持页面关闭请求
关键代码
self.page().windowCloseRequested.connect(self.on_windowCloseRequested) #页面关闭请求
三.支持页面下载请求
关键代码
self.page().profile().downloadRequested.connect(self.on_downloadRequested) #页面下载请求
import sys
import os
import datetime
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtWebEngineWidgets import QWebEngineView,QWebEngineSettings
# 调试窗口配置
# 如果不想自己创建调试窗口,可以使用Chrome连接这个地址进行调试
DEBUG_PORT = '5588'
DEBUG_URL = 'http://127.0.0.1:%s' % DEBUG_PORT
os.environ['QTWEBENGINE_REMOTE_DEBUGGING'] = DEBUG_PORT
################################################
#######创建主窗口
################################################
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('My Browser')
#self.showMaximized()
self.setWindowFlags(Qt.FramelessWindowHint)
#####创建tabwidget
self.tabWidget = QTabWidget()
self.tabWidget.setTabShape(QTabWidget.Triangular)
self.tabWidget.setDocumentMode(True)
self.tabWidget.setMovable(True)
self.tabWidget.setTabsClosable(True)
self.tabWidget.tabCloseRequested.connect(self.close_Tab)
self.setCentralWidget(self.tabWidget)
####第一个tab
self.webview = WebEngineView(self) #self必须要有,是将主窗口作为参数,传给浏览器
self.webview.load(QUrl("https://www.baidu.com"))
self.create_tab(self.webview)
#网页调试窗口
self.inspector = QWebEngineView()
self.inspector.setWindowTitle('Web Inspector')
self.inspector.load(QUrl(DEBUG_URL))
self.webview.loadFinished.connect(self.handleHtmlLoaded)
# 加载完成后显示调试网页
def handleHtmlLoaded(self, ok):
if ok:
self.webview.page().setDevToolsPage(self.inspector.page())
self.inspector.show()
#创建tab
def create_tab(self,webview):
self.tab = QWidget()
self.tabWidget.addTab(self.tab, "新标签页")
self.tabWidget.setCurrentWidget(self.tab)
#####
self.Layout = QHBoxLayout(self.tab)
self.Layout.setContentsMargins(0, 0, 0, 0)
self.Layout.addWidget(webview)
#关闭tab
def close_Tab(self,index):
if self.tabWidget.count()>1:
self.tabWidget.removeTab(index)
else:
self.close() # 当只有1个tab时,关闭主窗口
################################################
#######创建浏览器
################################################
class WebEngineView(QWebEngineView):
def __init__(self,mainwindow,parent=None):
super(WebEngineView, self).__init__(parent)
self.mainwindow = mainwindow
##############
self.settings().setAttribute(QWebEngineSettings.PluginsEnabled, True) #支持视频播放
self.page().windowCloseRequested.connect(self.on_windowCloseRequested) #页面关闭请求
self.page().profile().downloadRequested.connect(self.on_downloadRequested) #页面下载请求
# 支持页面关闭请求
def on_windowCloseRequested(self):
the_index = self.mainwindow.tabWidget.currentIndex()
self.mainwindow.tabWidget.removeTab(the_index)
# 支持页面下载按钮
def on_downloadRequested(self,downloadItem):
if downloadItem.isFinished()==False and downloadItem.state()==0:
###生成文件存储地址
the_filename = downloadItem.url().fileName()
if len(the_filename) == 0 or "." not in the_filename:
cur_time = datetime.datetime.now().strftime('%Y%m%d%H%M%S')
the_filename = "下载文件" + cur_time + ".xls"
the_sourceFile = os.path.join(os.getcwd(), the_filename)
###下载文件
# downloadItem.setSavePageFormat(QWebEngineDownloadItem.CompleteHtmlSaveFormat)
downloadItem.setPath(the_sourceFile)
downloadItem.accept()
downloadItem.finished.connect(self.on_downloadfinished)
# 下载结束触发函数
def on_downloadfinished(self):
js_string = '''
alert("下载成功,请到软件同目录下,查找下载文件!");
'''
self.page().runJavaScript(js_string)
# 重写createwindow()
def createWindow(self, QWebEnginePage_WebWindowType):
new_webview = WebEngineView(self.mainwindow)
self.mainwindow.create_tab(new_webview)
return new_webview
################################################
#######程序入门
################################################
if __name__ == "__main__":
app = QApplication(sys.argv)
the_mainwindow = MainWindow()
the_mainwindow.show()
sys.exit(app.exec())
版权声明:本文为hyd_csdn原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。