<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/02/ 14:44-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.wrap {
width: 400px;
height: 400px;
margin: 100px auto 0;
}
.wrap h1 {
text-align: center;
}
.wrap div {
width: 400px;
height: 300px;
background: pink;
font-size: 30px;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
<div class="wrap">
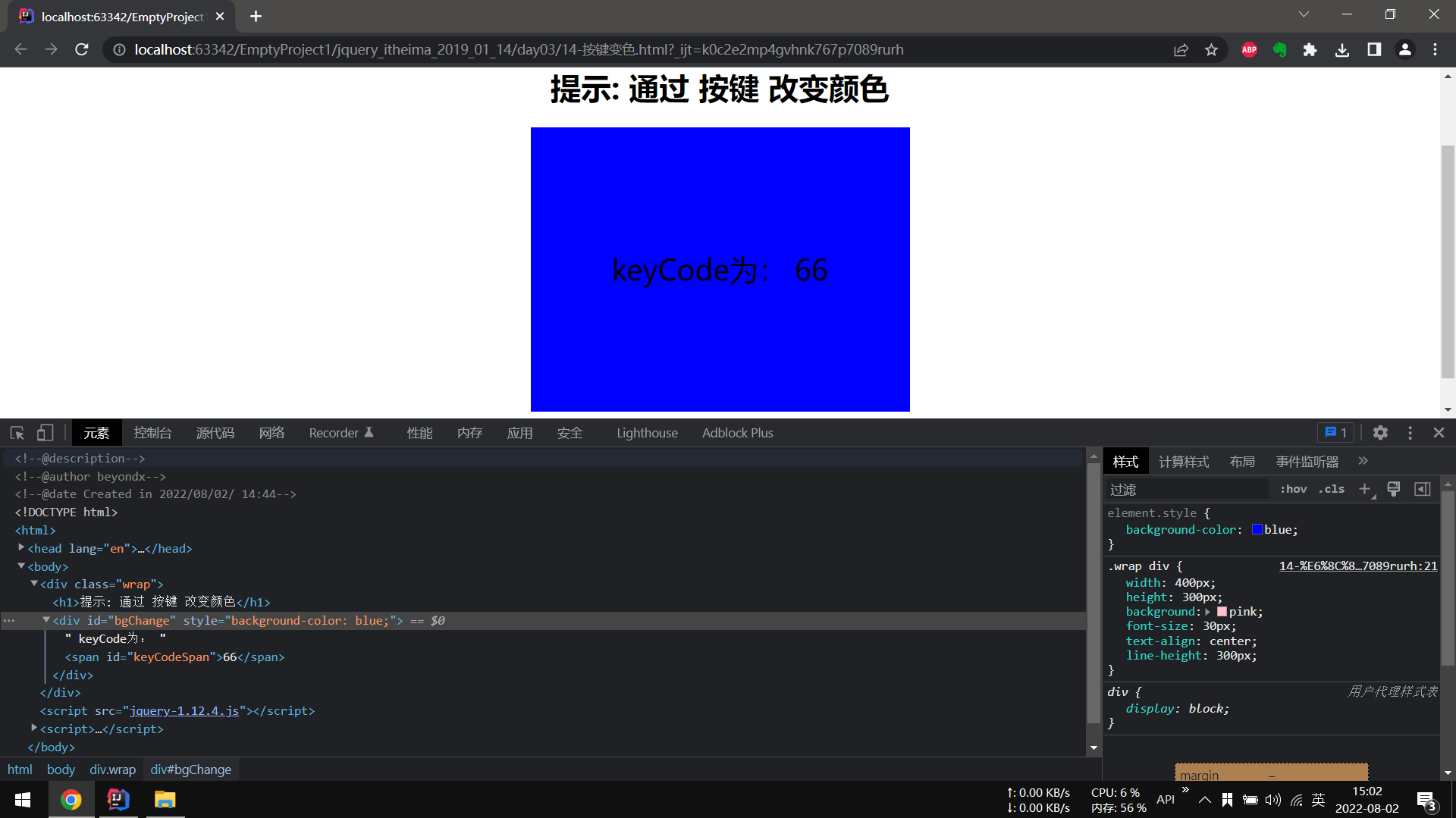
<h1>提示: 通过 按键 改变颜色</h1>
<div id="bgChange">
keyCode为:
<span id="keyCodeSpan"></span>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
// 获取 div
var $div = $('#bgChange');
// 获取显示按键的 span
var $showCode = $('#keyCodeSpan');
// 给 页面 注册一个 键盘 按下事件
$(document).on('keydown', function (e) {
// console.log(e.keyCode);
switch (e.keyCode) {
case 82:
$div.css('backgroundColor', 'red');
$showCode.text(82);
break;
case 71:
$div.css('backgroundColor', 'green');
$showCode.text(71);
break;
case 66:
$div.css('backgroundColor', 'blue');
$showCode.text(66);
break;
case 80:
$div.css('backgroundColor', 'purple');
$showCode.text(80);
break;
case 89:
$div.css('backgroundColor', 'yellow');
$showCode.text(89);
break;
default:
$div.css('backgroundColor', 'pink');
$showCode.text("查无此键");
break;
}
});
//获取显示按键的span
});
</script>
</body>
</html>

版权声明:本文为beyondx原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。