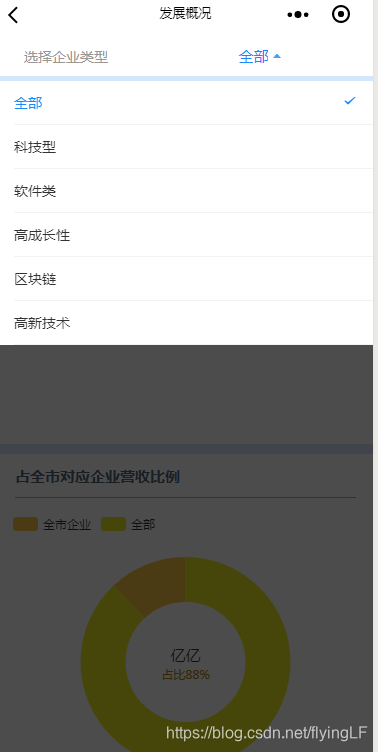
如图:

在开发者工具上是没问题的,到真机调试,手机上就会出现echarts图表覆盖在下拉列表的上方,样式混乱不堪,然后就是寻找解决办法之路
关于canvas原生组件问题
小程序中canvas属于原生组件,显示的层级非常高,不受样式中的z-index限制;页面中有fixed的内容,还有弹窗组件(比如我使用的这个vant组件),canvas会覆盖这些组件;在模拟环境不会出现这个问题,我使用的小程序开发工具的模拟器就没有这个问题,但真机上就会有。
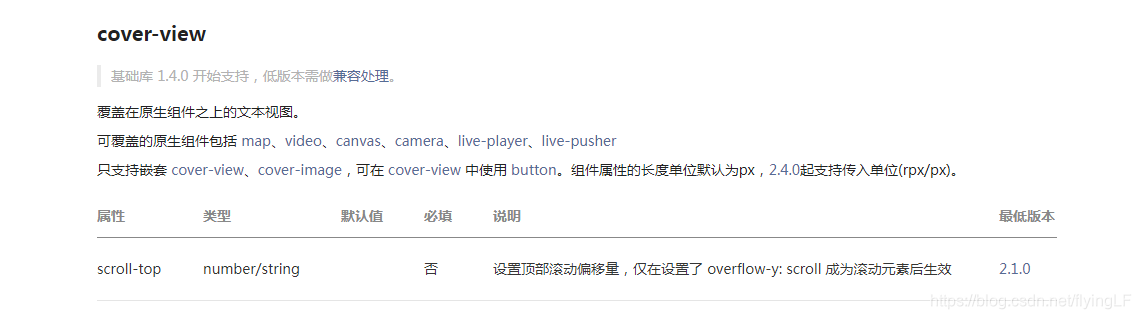
这个时候看到cover-view标签

试了一下,发现还是不行啊,在模拟环境OK,到了真机上都不显示了,回头再一细看,这个标签只支持嵌套cover-view,cover-image,button,我已经用了Vant Weapp组件,当然想在尽量不动原本代码的基础上去解决这个问题,于是,我就想退一步,看显示隐藏行不行,首先opcity是不行的,看不见但他该是影响交互,display:none; 试了一下,在开发工具上就报错了,在图表二次显示的时候‘width’就underfind了,这个是直接销毁dom结构,echarts再次渲染的时候就出错了。那不影响物理空间的情况下,我有想到了visibility: visible; 和 visibility:hidden; 确实没有上面的报错了,模拟器上也毫无毛病,跟预想的一毛一样!但是!到了真机上又凉了,跟没用这个属性似的。
(BTW,上面的display:none;不行,我也不信邪的用了一下wx:if,最终表明是真的不行)
=================================================================================
现在是,项目改设计了,后面再来弄这个问题,哪位要是解决了分享一下