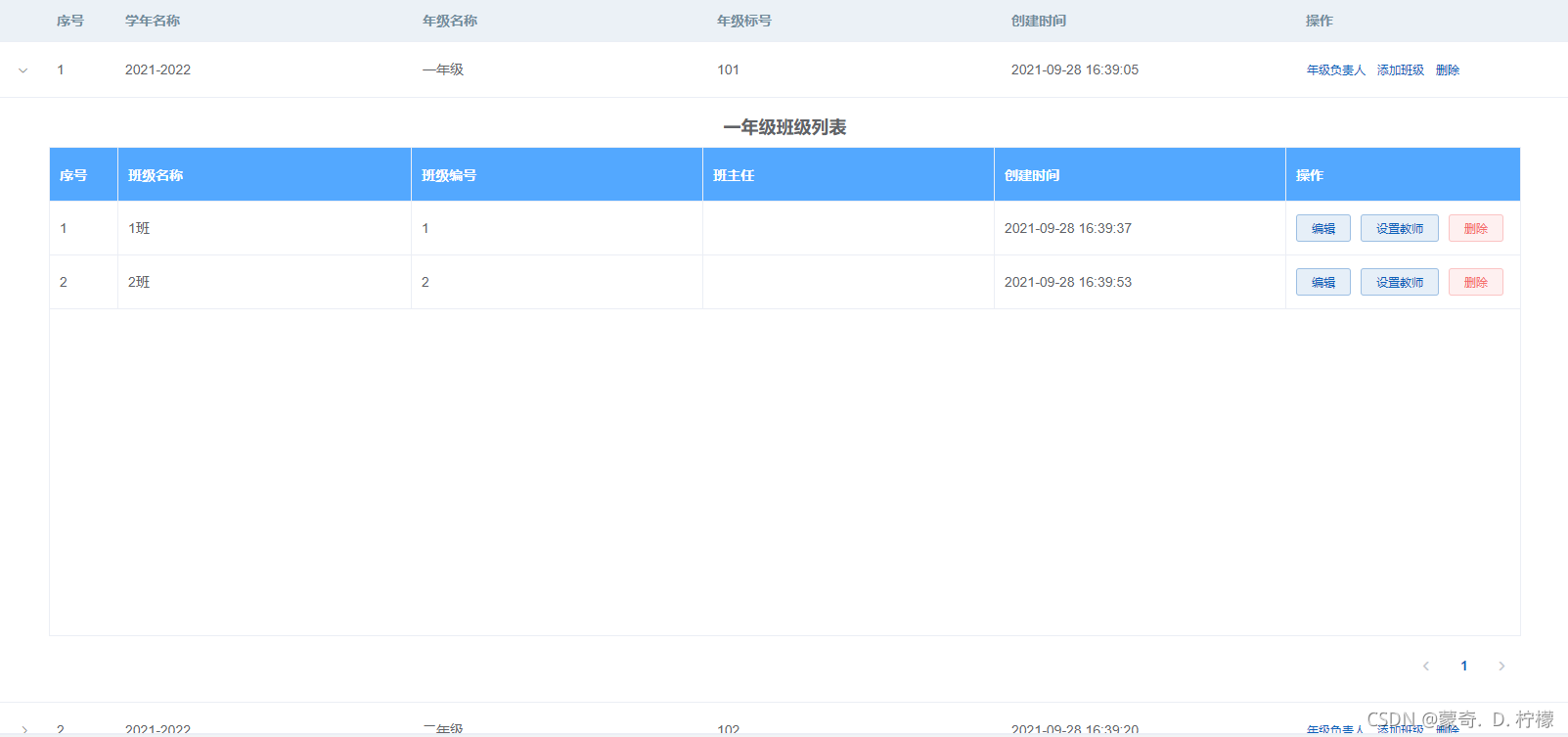
最近在做一个项目是有关年级以及班级列表管理的,如:

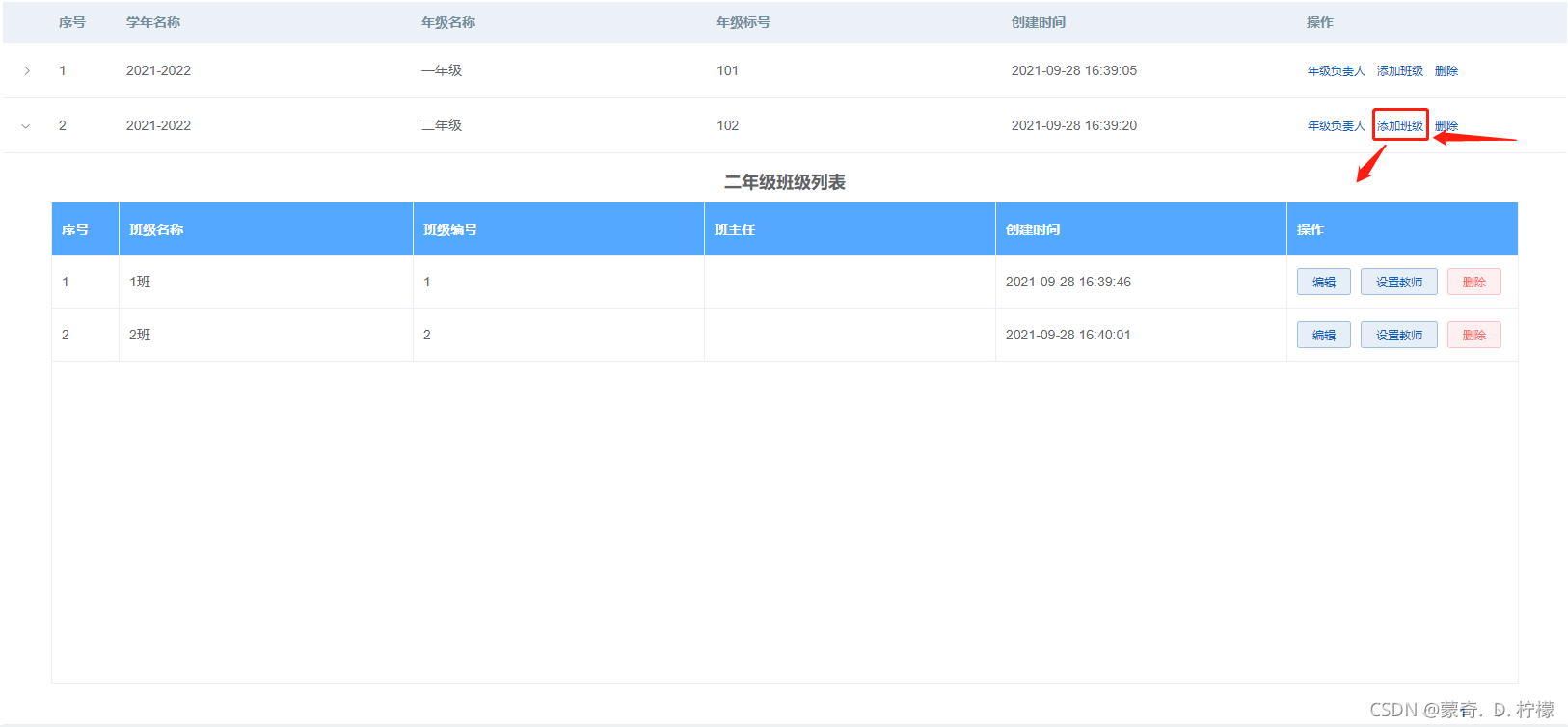
element组件默认是点击前面的那个箭头就可以展开当前行下面包含的内容了,但现在我想点击添加班级,下面的班级列表也可以展开现在应该怎么做呢?实现效果如下:

以下是代码区
1.首先我们要给表格的每一行添加一个key值
<!--页面代码start-->
<el-table
:row-key="getKey"
:expand-row-keys="expandKeys">
</el-table>
/**
* 获取当前行key
* @param row
* @returns {*}
*/
getKey (row) {
return row.id
}
2.现在最重要的就是我们el-table中的一个方法属性了,就是expand-row-keys
这个东西就是告诉表格我们需要展开哪一行的下属表格,它需要的值为一个数组
<el-button type="text" size="small" @click="classActionFun(row)">添加班级</el-button>
expandKeys: [], // 需要展开班级列表的行的id数组
/**
* 展开指定年级行的班级列表
* @param grade
*/
classActionFun (grade) {
// 点击添加班级时展开对应班级列表
this.expandKeys = []
this.expandKeys.push(grade.id)
}
最后实现的效果:

版权声明:本文为weixin_50520054原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。