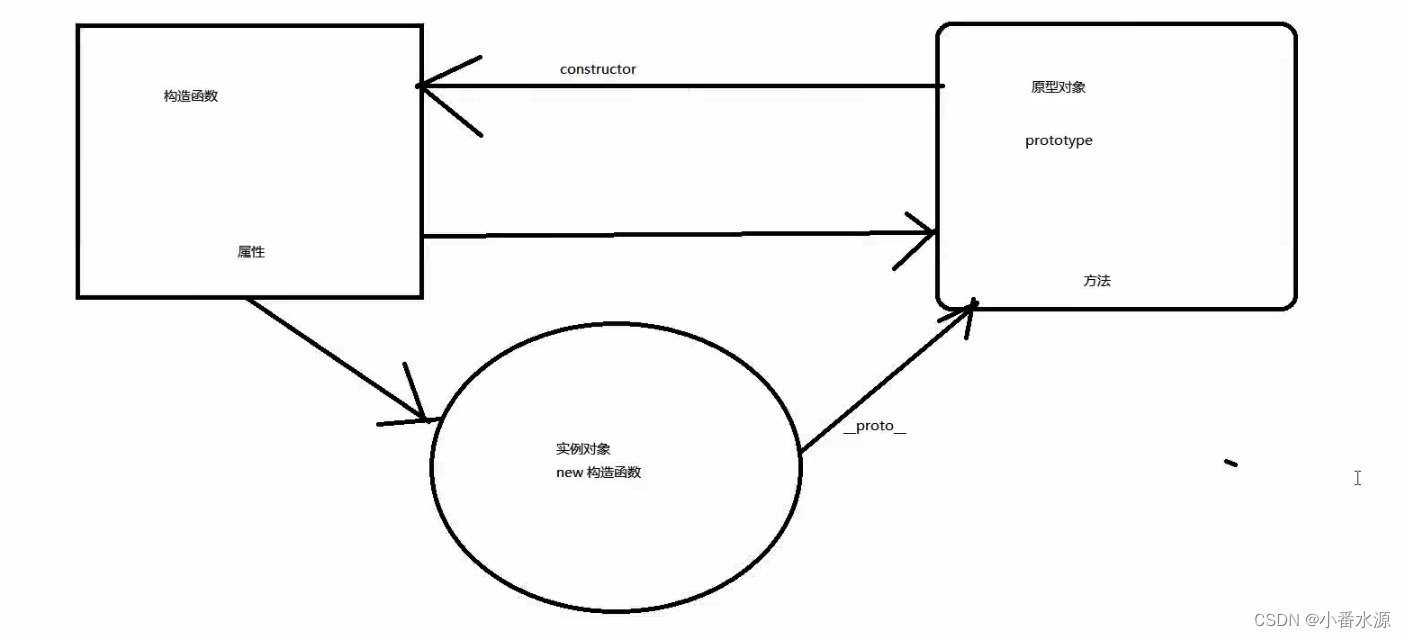
// 原型对象:就是构造函数的一个属性,prototype
// 构造函数的prototype属性指向了一个对象,我们把这个对象称为原型对象或者原型
// 每个构造函数都有prototype属性
// 作用:共享方法,节省空间,把方法和属性放在原型对象上,节省空间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 原型对象:就是构造函数的一个属性,prototype
// 构造函数的prototype属性指向了一个对象,我们把这个对象称为原型对象或者原型
// 每个构造函数都有prototype属性
// 作用:共享方法,节省空间
function Person(uname, age, height, weight) {
this.uname = uname;
this.age = age;
this.height = height;
this.weight = weight;
// this.sing=function(){
// console.log('这是构造函数出来的sing方法');
// }
}
Person.prototype.sing=function(){
console.log('唱歌热');
}
console.log(Person.prototype);
//构造函数就是为了实例化对象.所在实例化对象上面添加方法,实例化对象的时候,就能直接使用
let zs=new Person('张三',25)
console.log(zs);
zs.sing()//构造函数里面有方法就使用构造函数的,构造函数没有才找原型链上面的
</script>
</body>
</html>// 每一个原型对象都有一个属性:constructor,用于指回构造函数本身


__proto__
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 构造函数
function Person(uname, age) {
this.uname = uname;
this.age = age;
}
// 原型对象
Person.prototype.eat = function () {
console.log('吃饭');
}
// 实例化对象
let obj = new Person('阿飞', 22)
console.log(obj);
console.log(obj.__proto__);
console.log(Person.prototype);
// 每个对象都有一个属性: __proto__ 这是两条下划线_ _
// 作用: 用于指向原型对象(prototype)
console.log(obj.__proto__===Person.prototype);//true
</script>
</body>
</html>继承:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 对象:
let obj = {
head: 1,
eyes: 2,
legs: 2,
say: function () { console.log('chi') },
eat: function () { console.log('he') },
}
function Chinese() {
this.skin = 'yellow';
this.language = '汉语';
}
// 原型
// console.log(Chinese.prototype);
Chinese.prototype = obj //直接是obj赋值给原型对象,那么obj的属性和方法就给了原型对象,那么实例化对象的时候,就能在原型上面使用属性和方法
console.log(Chinese.prototype);
Chinese.prototype.constructor = Chinese
console.log(Chinese.prototype);
let c1 = new Chinese();
console.log(c1);
// c1.eat() 能直接使用obj的方法
function Japanese() {
this.skin = 'yellow';
this.language = '日语';
}
// 1.赋值对象
Japanese.prototype = obj;
// 指回构造函数
Japanese.prototype.constructor = Japanese;
// 实例化对象
let j1 = new Japanese()
console.log(j1);
</script>
</body>
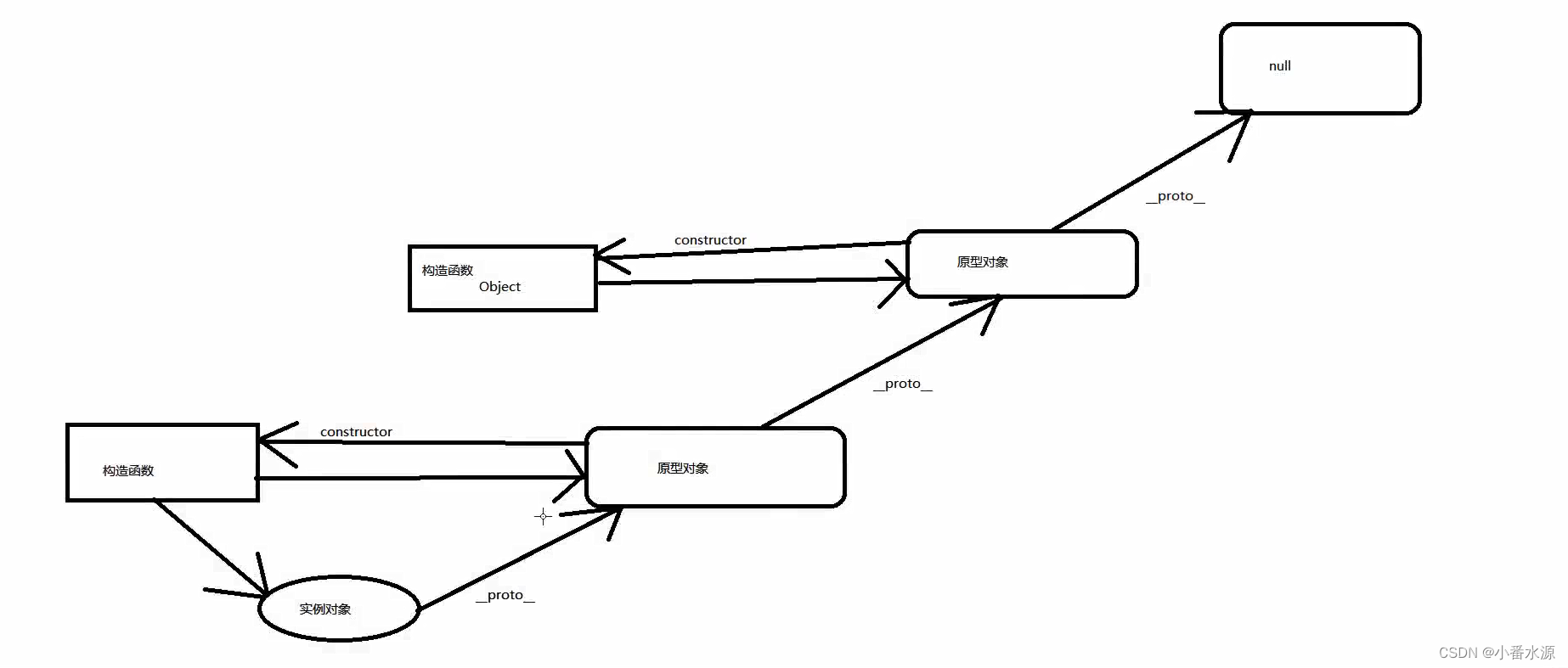
</html>原型链:

版权声明:本文为weixin_43368552原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。