单个样式
在console中使用%c占位符可以使输出文字拥有样式
实例
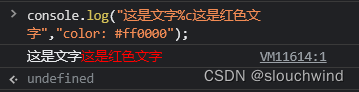
console.log("这是文字%c这是红色文字","color: #ff0000");输出结果:
多个样式
在console中使用多个%c占位符可以使输出文字不同的样式
实例
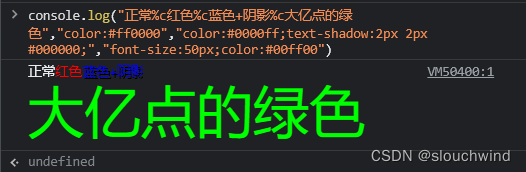
console.log("正常%c红色%c蓝色+阴影%c大亿点的绿色","color:#ff0000","color:#0000ff;text-shadow:2px 2px #000000;","font-size:50px;color:#00ff00");输出结果:
正常文字样式
使用%c占位符后,不设置文字颜色即可让浏览器自动判断
实例
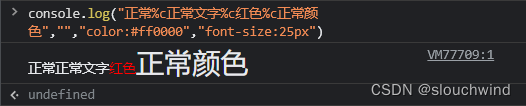
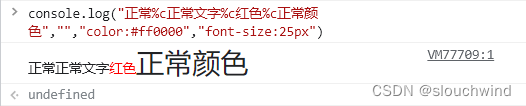
console.log("正常%c正常文字%c红色%c正常颜色","","color:#ff0000","font-size:25px");输出结果:
版权声明:本文为slouchwind原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。