前言
可以通过Qt设计师拖拽原生控件进行界面开发,但有时候原生控件不能满足项目需求。此时,就需要实现自定义控件。
Qt中实现自定义控件,有两种方式,即提升法和插件法。本篇介绍提升法。
一、需求
自定义实现一个电池电量显示控件,可以通过设置参数的方式修改电池电量值。电量值等级不同,颜色不同。
低电量时,效果如下:

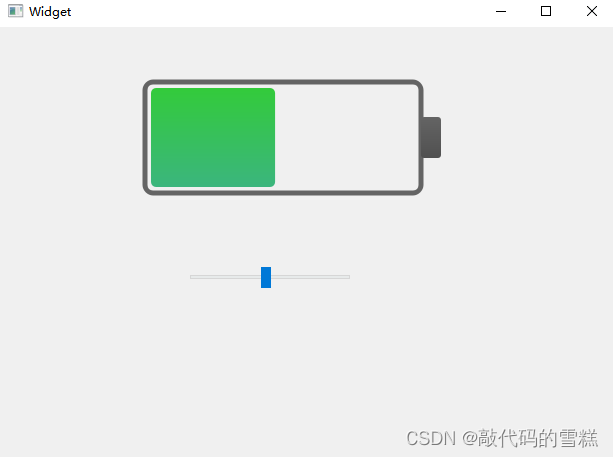
电量较高或满电时,效果如下:

二、实现
1、新建项目
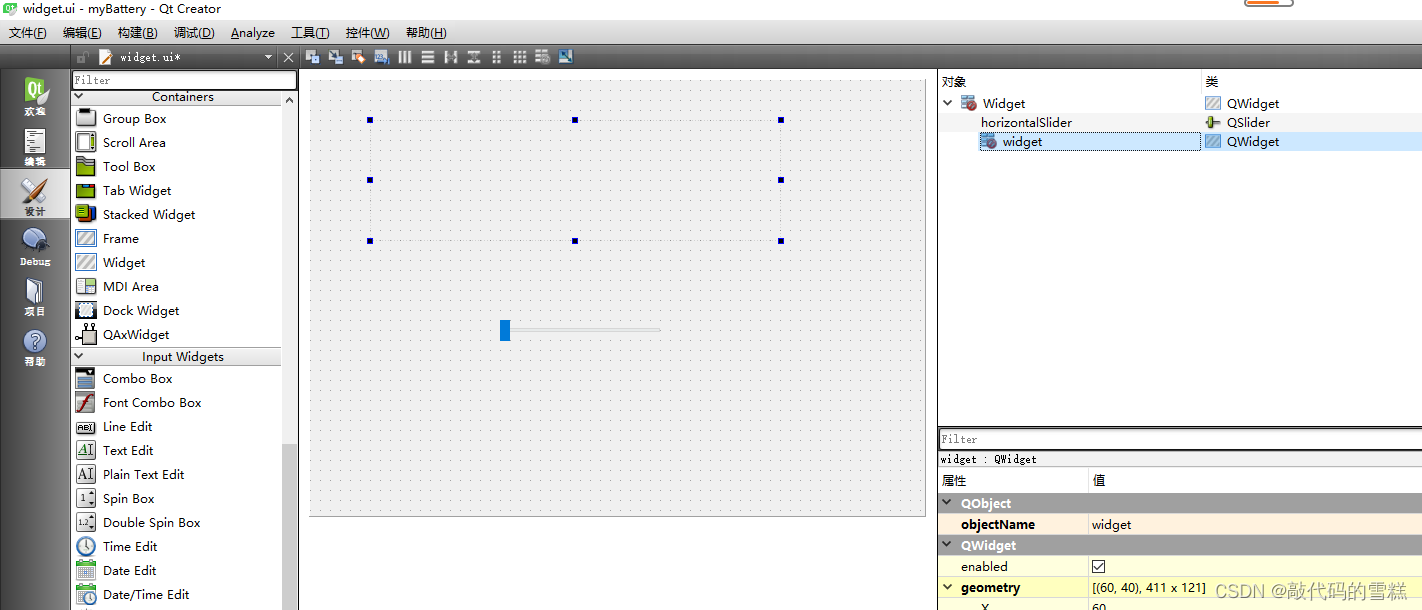
新建项目,项目名称为myBattery,在widget.ui中拖拽一个Widget控件和QSlider控件,如下:

2、自定义控件类
新建一个自定义控件类,类名为MyBattery,继承于QWidget类,该类主要负责实现自定义控件。
核心代码如下:
void MyBattery::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制边框
drawBorder(&painter);
//绘制背景
drawBg(&painter);
//绘制头部
drawHead(&painter);
}
void MyBattery::drawBorder(QPainter *painter)
{
painter->save();
double headWidth = width() / 15;
double batteryWidth = width() - headWidth;
//绘制电池边框
QPointF topLeft(borderWidth, borderWidth);
QPointF bottomRight(batteryWidth, height() - borderWidth);
batteryRect = QRectF(topLeft, bottomRight);
painter->setPen(QPen(borderColorStart, borderWidth));
painter->setBrush(Qt::NoBrush);
painter->drawRoundedRect(batteryRect, borderRadius, borderRadius);
painter->restore();
}
void MyBattery::drawBg(QPainter *painter)
{
if (value == minValue) {
return;
}
painter->save();
QLinearGradient batteryGradient(QPointF(0, 0), QPointF(0, height()));
if (currentValue <= alarmValue) {
batteryGradient.setColorAt(0.0, alarmColorStart);
batteryGradient.setColorAt(1.0, alarmColorEnd);
} else {
batteryGradient.setColorAt(0.0, normalColorStart);
batteryGradient.setColorAt(1.0, normalColorEnd);
}
int margin = qMin(width(), height()) / 20;
double unit = (batteryRect.width() - (margin * 2)) / 100;
double width = currentValue * unit;
QPointF topLeft(batteryRect.topLeft().x() + margin, batteryRect.topLeft().y() + margin);
QPointF bottomRight(width + margin + borderWidth, batteryRect.bottomRight().y() - margin);
QRectF rect(topLeft, bottomRight);
painter->setPen(Qt::NoPen);
painter->setBrush(batteryGradient);
painter->drawRoundedRect(rect, bgRadius, bgRadius);
painter->restore();
}
void MyBattery::drawHead(QPainter *painter)
{
painter->save();
QPointF headRectTopLeft(batteryRect.topRight().x(), height() / 3);
QPointF headRectBottomRight(width(), height() - height() / 3);
QRectF headRect(headRectTopLeft, headRectBottomRight);
QLinearGradient headRectGradient(headRect.topLeft(), headRect.bottomLeft());
headRectGradient.setColorAt(0.0, borderColorStart);
headRectGradient.setColorAt(1.0, borderColorEnd);
painter->setPen(Qt::NoPen);
painter->setBrush(headRectGradient);
painter->drawRoundedRect(headRect, headRadius, headRadius);
painter->restore();
}
3、提升
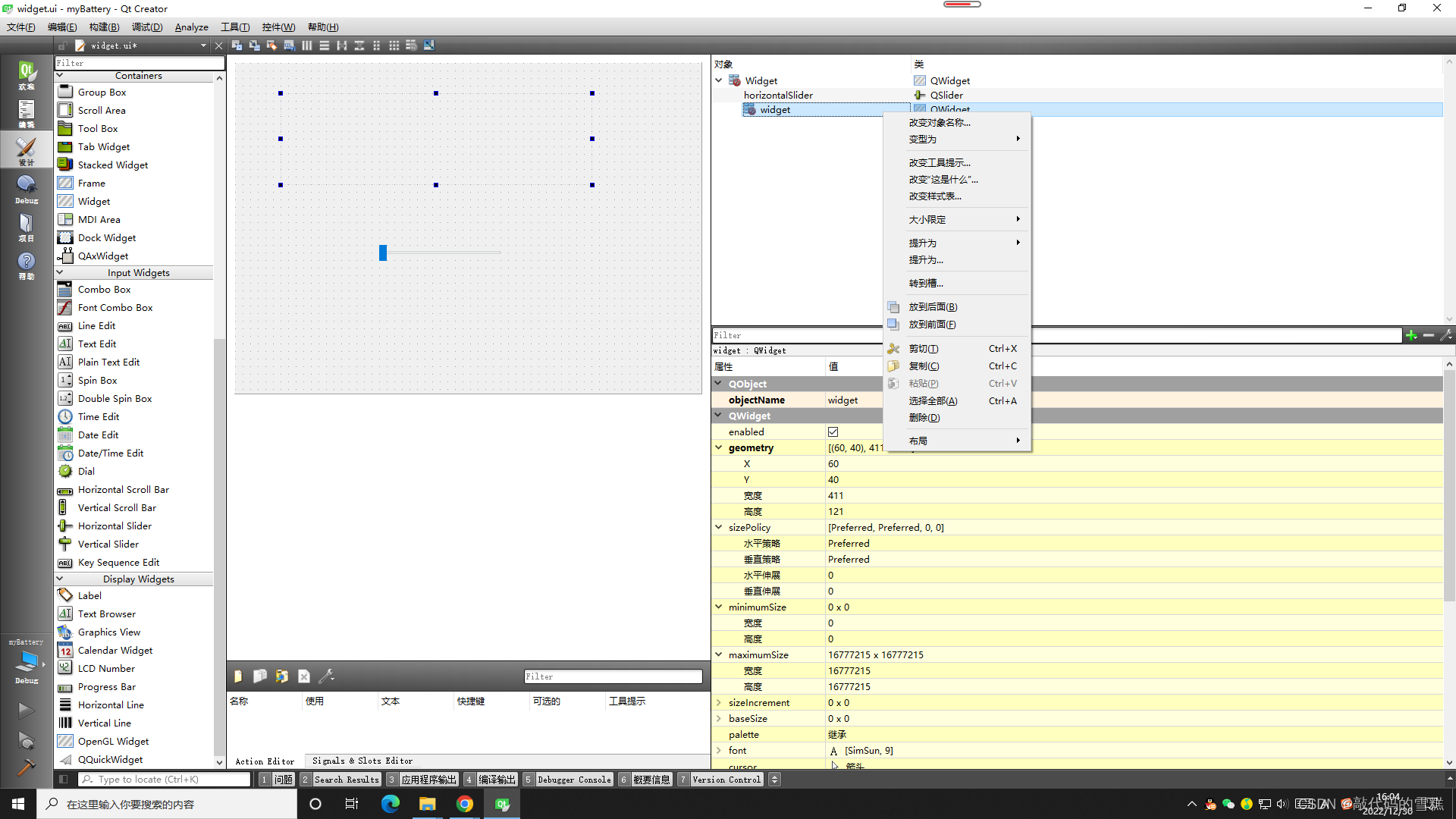
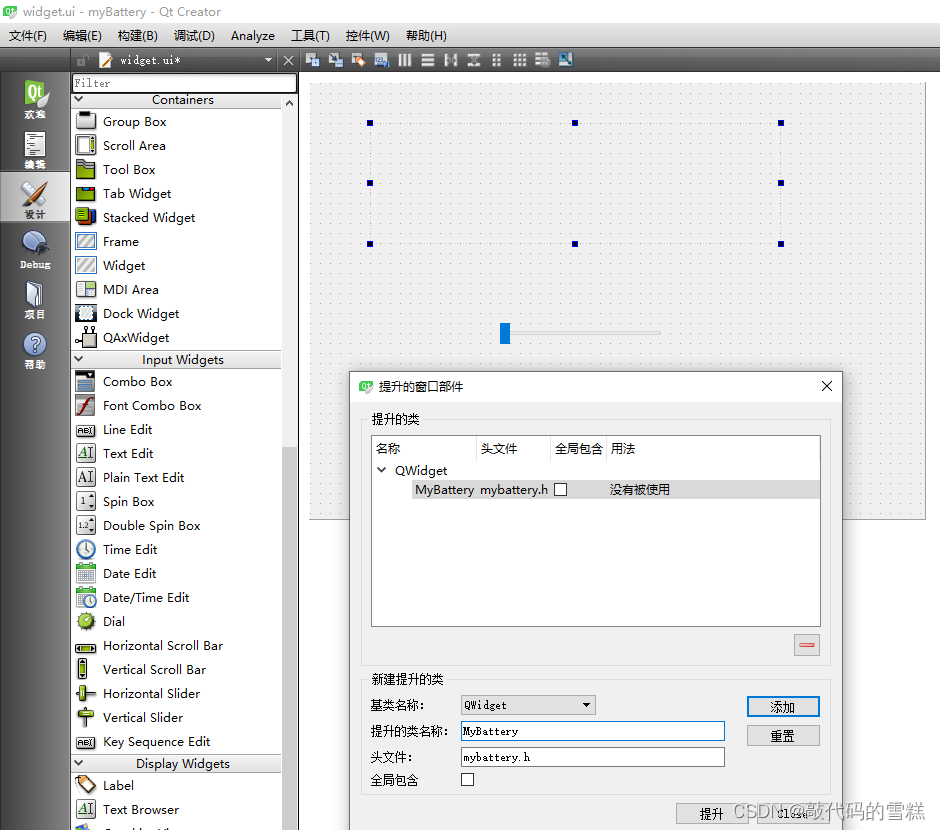
在设计师中,选中原生widget控件,右键,选择菜单中的“提升为”选项,弹出“提升的窗口部件”对话框,选择基类名称,此处为QWidget,填写提升的类名称,此处为MyBattery,头文件名称会同步。如下:


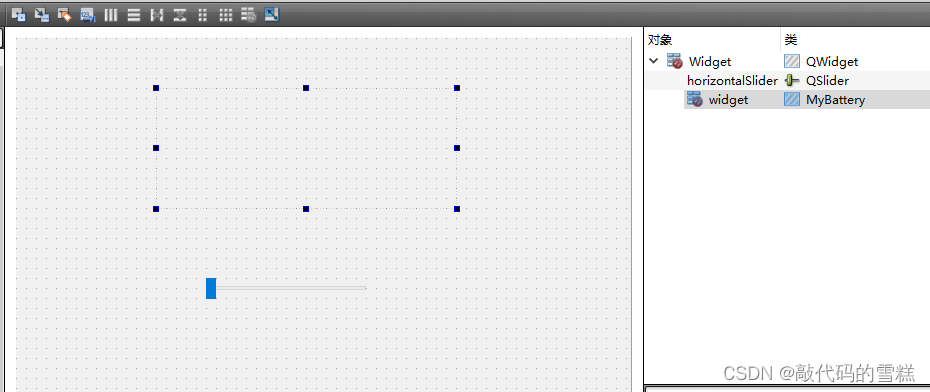
依次点击“添加”和“提升”按钮后,可以看到widget控件的类型由QWidget提升为MyBattery类型。

4、效果
编译运行后,效果如下:

版权声明:本文为u011832219原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。