1. 开始
1.1 说明
很久没有管理博客,这几天想了想,还是打算把日常学习的东西记录下来。公司最近项目需要用到SpringBoot,微服务在Spring社区的崛起,使得SpringBoot受到了更多的青睐。使用SpringBoot这个微框架,能够更加快速的构建web程序,相比于之前的SpringMVC,Struts2等框架,不需要
写各种各样繁琐的配置文件,只需要在pom文件中依赖parent POM,就能够大大的简化xml配置。
更多的不做介绍,可以参考spring官网,或者CSDN上其他博客。
1.2 准备
环境:JDK1.8+maven3
IDE: intellij idea
IDE我使用的是intellij idea,它对Spring,Apache的很多项目支持都非常好,相比于eclipse,idea能更快速的开发,不过很可惜是收费的,免费版很多高级的功能都无法使用。通过idea可以直接根据你的需求构建出springboot项目,不需要手动的创建maven项目,加入pom依赖。
2. 编码
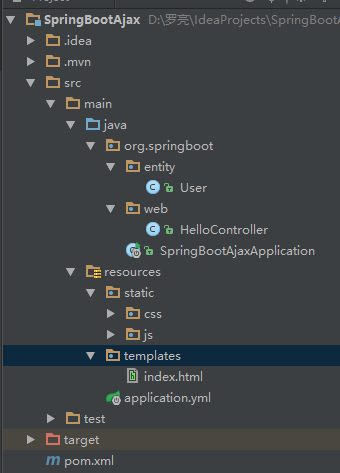
项目总体结构
2.1 Pom依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.springboot</groupId>
<artifactId>springbootajax</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>SpringBootAjax</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.3.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>2.2 Entity
User实体类,不涉及数据库访问
package org.springboot.entity;
/**
* Created by Intellij IDEA.
*
* @Author LUOLIANG
* @Date 2016/8/2
* @Comment
*/
public class User {
private Integer id;
private String name;
private String sex;
private Integer age;
private String role;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role;
}
}
2.3 Controller
package org.springboot.web;
import org.springboot.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Intellij IDEA.
*
* @Author LUOLIANG
* @Date 2016/8/2
* @Comment
*/
@Controller
@RequestMapping("/hello")
public class HelloController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index(ModelMap modelMap) {
modelMap.put("msg", "SpringBoot Ajax 示例");
return "index";
}
@RequestMapping(value = "/home", method = RequestMethod.GET)
@ResponseBody
public String home() {
return "home";
}
@RequestMapping(value = "/data", method = RequestMethod.POST)
@ResponseBody
public List<User> data() {
List<User> list = new ArrayList<User>();
for (int i = 0; i < 10; i++) {
User user = new User();
user.setId(i + 1);
user.setName("springboot" + i);
user.setSex("male");
user.setAge(i + 1);
user.setRole("developer");
list.add(user);
}
return list;
}
}
controller中data方法用于向前台的ajax返回请求的json数据。
2.4 前端页面+js
前台的视图模版我使用的是thymeleaf,它是SpringBoot官方推荐的一个html5模版引擎,SpringBoot官方不推荐使用jsp,SpringBoot官网也是使用这个模版引擎做的。
通过jQuery的ajax向Controller发送请求,在js回调函数中处理返回的数据,页面我用bootstrap快速的做了一个表格,渲染列表使用了一个叫做avalonjs的迷你mvvm框架,生成虚拟dom,关于avalonjs也不做过多的介绍,可以参考官网。[这里写链接内容](http://avalonjs.coding.me/)
前端页面
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<head lang="en">
<meta charset="UTF-8"/>
<title></title>
<link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap.min.css}"/>
</head>
<body ms-controller="viewmodel">
<h1 th:text="${msg}">Hello World</h1>
<button type="button" class="btn btn-primary" style="margin: 10px;" ms-click="@request">{{@text}}</button>
<table class="table table-striped">
<thead>
<tr>
<td class="active">id</td>
<td class="success">姓名</td>
<td class="warning">性别</td>
<td class="danger">年龄</td>
<td class="info">角色</td>
</tr>
</thead>
<tbody>
<tr ms-for="el in @datalist">
<td >{{el.id}}</td>
<td >{{el.name}}</td>
<td>{{el.sex}}</td>
<td >{{el.age}}</td>
<td >{{el.role}}</td>
</tr>
</tbody>
</table>
</body>
<script th:src="@{/js/jquery-2.1.1.min.js}"></script>
<script th:src="@{/js/avalon.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<script th:src="@{/js/myscript.js}"></script>
</html>js文件
/**
* Created by Intellij IDEA.
* @Author LUOLIANG
* @Date 2016/8/2
* @Comment js文件,用于页面发送ajax请求
*/
//定义一个avalonjs的控制器
var viewmodel = avalon.define({
//id必须和页面上定义的ms-controller名字相同,否则无法控制页面
$id: "viewmodel",
datalist: {},
text: "请求数据",
request: function () {
$.ajax({
type: "post",
url: "/hello/data", //向后端请求数据的url
data: {},
success: function (data) {
$('button').removeClass("btn-primary").addClass("btn-success").attr('disabled', true);
viewmodel.datalist = data;
viewmodel.text = "数据请求成功,已渲染";
}
});
}
});3. 运行
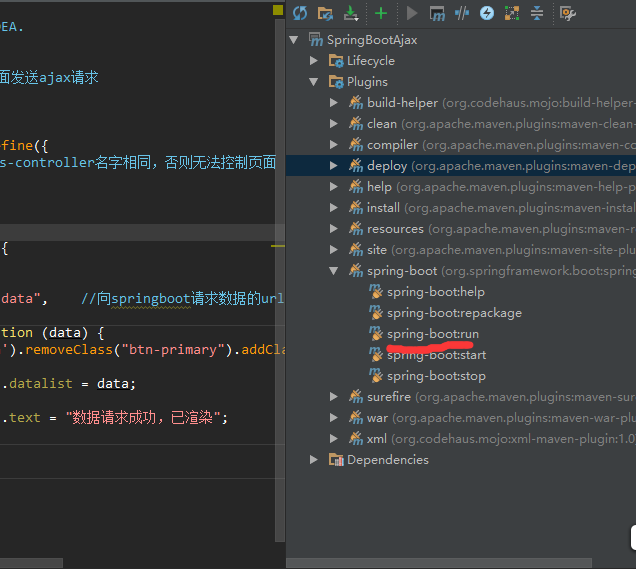
springboot的运行也非常简单,可以使用maven插件,如下图。
也可以直接运行main方法。
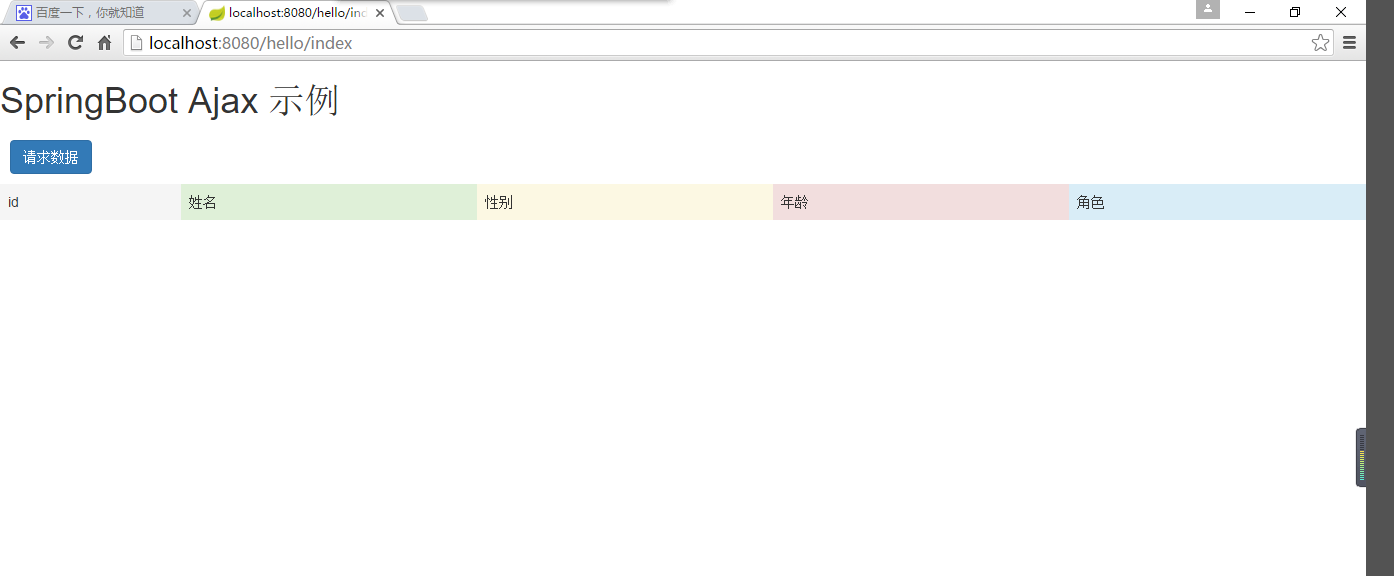
项目跑起来后,浏览器访问http://localhost:8080/hello/index即可看到效果如下。
ps:springboot默认的端口是8080,可以在yml配置文件中修改。
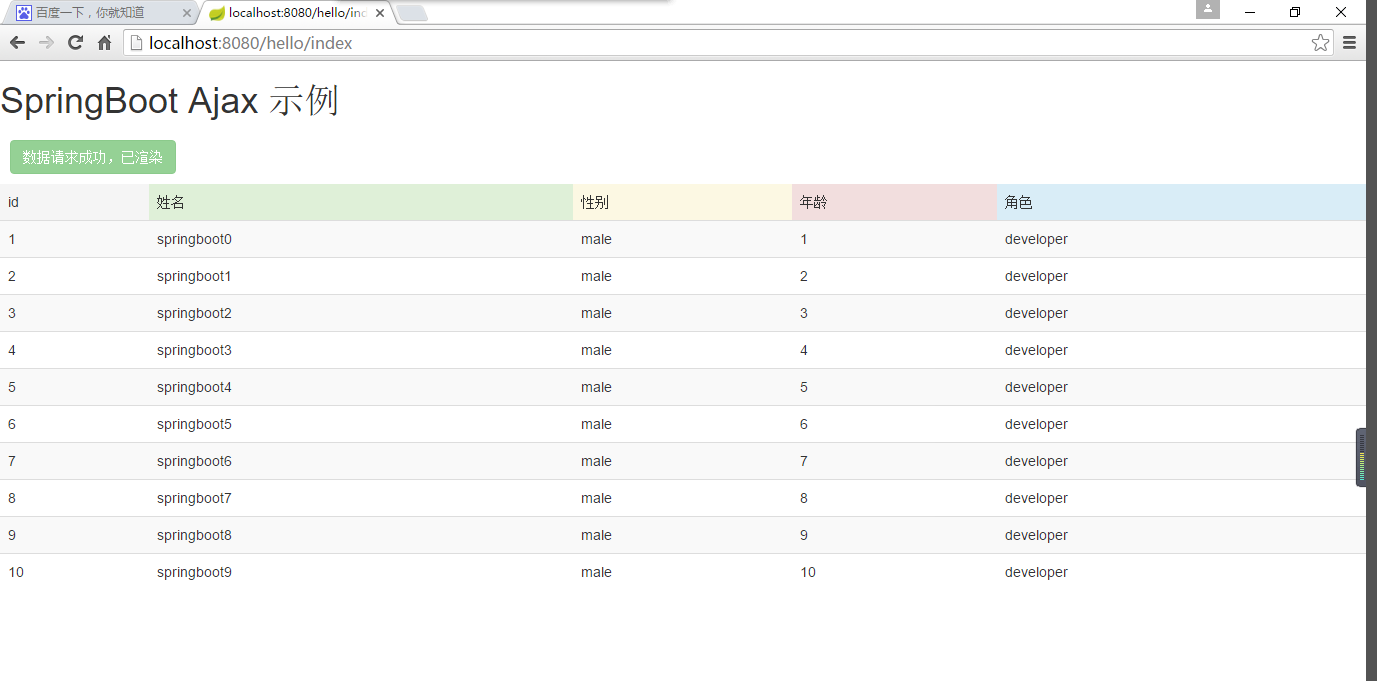
点击按钮,会通过ajax异步请求数据并且更新列表。如下图:
至此,一个简单的springboot+ajax的例子就写完了,有不对的地方,欢迎大神指出。
版权声明:本文为oppo5630原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。