先讲一下思路:
-
HTML编写
-
你要获取中国地区的所有数据 包括 省、市、县(区)
-
写方法
-
得到效果
1、开始上代码:先写html
<div class="selects">
<select name="province" id="province" @change="chooseProvince()">
<option disabled selected >请选择省份</option>
<option :value="item1" v-for="item1,index1 in province_list" :key="index1">
{{ item1.label }}
</option>
</select>
<select name="city" id="city" @change="chooseCity()">
<option disabled selected >请选择市</option>
<option :value="item2" v-for="item2,index2 in city_list" :key="index2" >
{{ item2.label }}
</option>
</select>
<select name="area" id="area" @change="chooseArea()">
<option disabled selected >请选择区(县)</option>
<option :value="item3" v-for="item3,index3 in area_list" :key="index3">
{{ item3.label }}
</option>
</select>
</div>注:有必要说一下这里的<option></option>不能加@click点击事件 只能给<select></select>添加@change方法,通过selectedIndex来确认你选择了第几条<option></option>
2.获得数据
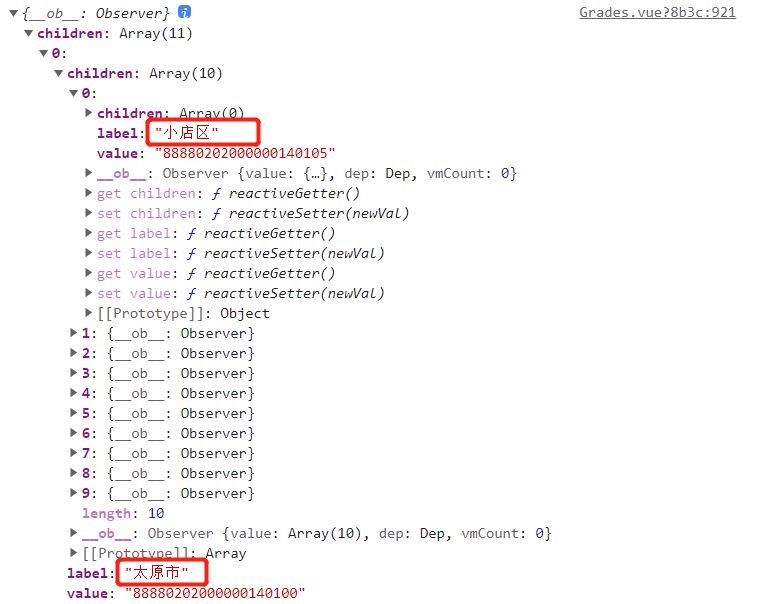
我的数据格式是这样的,由于截图不好弄,我就截了两张,凑合看吧


这是获得地区数据的请求
// 获取地区
getRegion(){
this.$axios.get('/base/region/list')
.then(res=>{
if(res.data.code == 200 ){
this.province_list = res.data.data
}
})
.catch(error=>{
console.log(error)
})
},3、开始写方法
chooseProvince(){
var province = document.getElementById('province')
if(province.selectedIndex > -1){
console.log(this.province_list[province.selectedIndex-1])
this.city_list = this.province_list[province.selectedIndex-1].children
}
this.chooseCity()
},
// 选择城市
chooseCity(){
var citys = document.getElementById('city')
console.log(citys.selectedIndex)
if(this.city_list.length == 1){
this.area_list = this.city_list[0].children
console.log(this.area_list)
}else{
this.area_list = this.city_list[citys.selectedIndex-1].children
}
},
// 选择区县
chooseArea(){
var area = document.getElementById('area')
this.area_list.forEach((item,index)=>{
if(area.selectedIndex-1 == index){
this.data.regionId = item.value
console.log(this.data.regionId)
}
})
},解释一下:因为咱们国家存在直辖市,所以需要特殊处理,也就是添加一个简单的判断,判断城市列表的长度是不是1,如果是的话,就让区县的列表等于城市列表的第0个,这样就拿到了直辖市下面的区县
4.最后的效果图

大家有什么想法可以留言一起讨论
版权声明:本文为Youareseeing原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。