ssh链接远程服务器并上传文件到远程服务器
一、与远程服务器链接
1. 远程登录主机
ssh [用户名]@[ip地址]
例如我的用户名是root,IP地址是192.168.9.25
ssh root@192.168.9.25
然后输入密码即可进行链接,成功后出现以下提示

2. 切换到指定目录下
cd [目录地址]
切换到文件要存放的文件后方可进行上传
3. 查看当前文件中的所有文件
ls

3. 查看当前文件的路径地址
pwd
二、上传文件到远程服务器
注意:这个指令要另外开启一个终端,不能再刚刚那个终端窗口里操作
1. 上传本地文件夹到远程服务器
scp 【本地要上传文件地址】 [用户名]@[ip地址]:远程地址
//例如我的本地要上传的文件地址是c://user/code/demo/dist,用户名是root,IP地址是192.168.9.25
scp -r c://user/code/demo/dist root@192.168.9.25:/home/root/demo/fe/
//如果我当前在c://user/code/demo/下(比如在vscode打开demo项目打开终端),就可以执行以下命令直接上传
//-r代表上传的是文件夹以及文件夹里所有的东西
scp -r dist root@192.168.9.25:/home/root/demo/fe/
2. 上传本地文件压缩包到远程服务器
如果是上传本地文件压缩包到远程服务器,上传成功后要在服务器上对压缩包进行解压
scp 【本地要上传的压缩包地址】 [用户名]@[ip地址]:远程地址
//例如我的本地要上传的压缩包地址是c://user/code.zip,用户名是root,IP地址是192.168.9.25
scp c://user/code.zip root@192.168.9.25:/home/lu/gisspace/ocr_0.0.1/ocr
三、查看或操作远程服务器文件
1. 查看服务器中刚刚上传的zip包
ls
这时在文件下会发现刚上传的zip包
2. 删除当前文件中不需要的文件
rm [文件名] -rf
3. 解压zip包
unzip [zip包名]
4. 进入到要编辑的文件中
cd [文件夹名]
例如我要编辑demo里的index.html
cd demo
5. 编辑当前文件下的某文件
vi [要编辑的文件名]
例如我要编辑demo里的index.html,并且我当前已经在demo文件夹中了
vi index.html
这时就可以看到index.html文件中的内容,但是还不能进行修改
6. 进入编辑模式
i
这时就可以进行编辑修改了,只能用键盘控制要编辑的位置哦
7. 退出编辑模式
ecs
8. 退出并保存修改的内容
:wq
四、查看nginx配置
这个方式只适合于nginx是用yum或者apt-get来安装的情况,如果nginx是解压安装的,就需要问问安装的人把nginx安装到哪个目录下,然后去找配置文件了
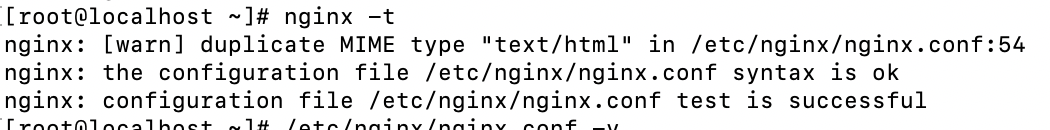
1.校验配置文件是否有效或查看nginx配置文件的路径
nginx -t

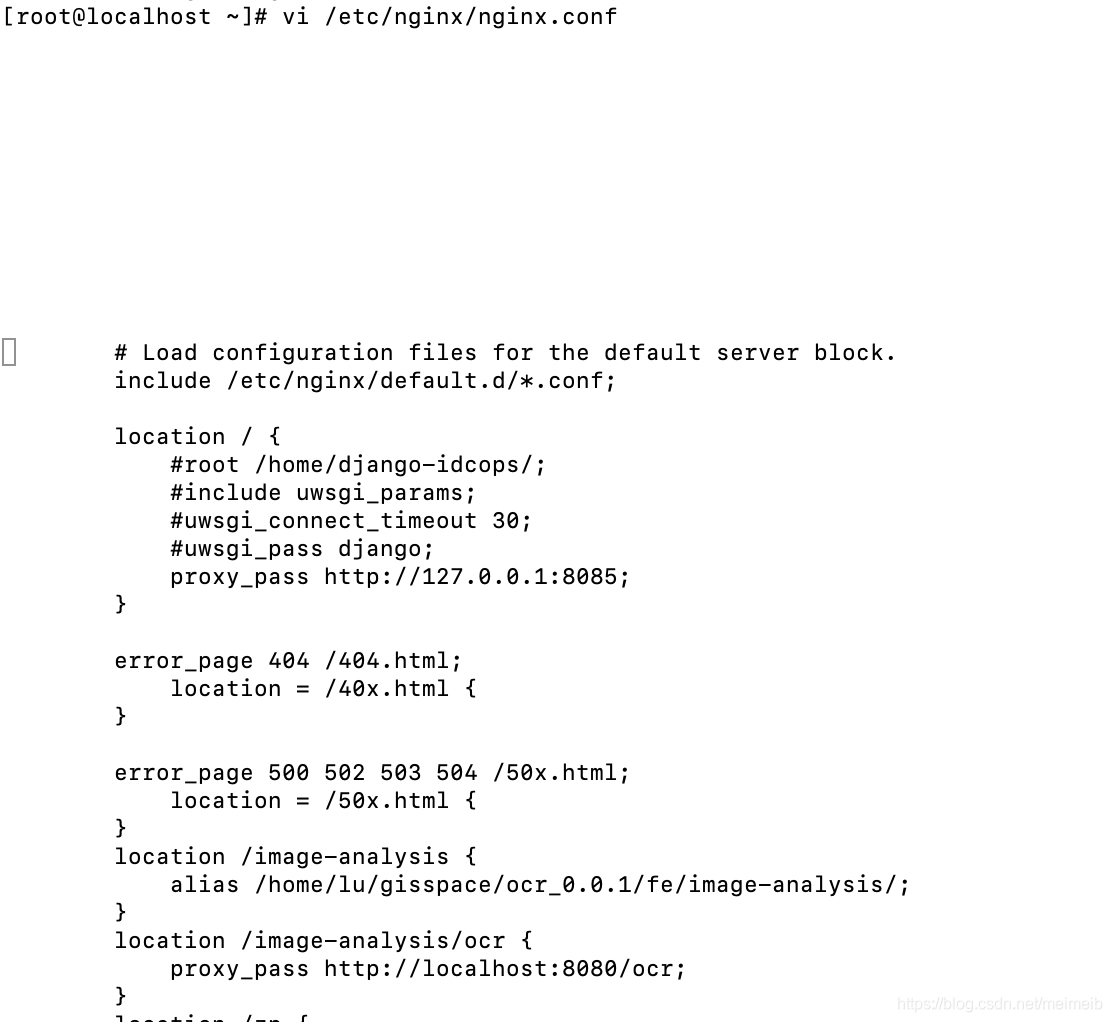
2.查看或编辑nginx配置
vi 文件名

//例如配置图片分析的nginx
location /image-analysis {
alias /home/lu/gisspace/ocr_0.0.1/fe/image-analysis/;
}
location /image-analysis/ocr {
proxy_pass http://localhost:8080/ocr;
}
nginx安装
如何使用类似于npm命令上传
1. 在vue项目根目录与src统计创建shell文件夹,在其下创建replace-demo.sh文件,并在其中写入
host=$1
path=$2
ssh root@$host "mkdir -p $path && cd $path && rm -rf dist"
scp -r dist root@$host:$path
2. 在package.json里scripts对象下加入命令
//"deploy": "sh shell/replace-demo.sh 服务器地址 前端在服务器上的文件路径"
"deploy": "sh shell/replace-demo.sh 192.168.20.229 /home/root/qz-datamapping/fe"
3. 运行
每次发布之前先npm run build进行打包
然后运行命令npm run deploy输入服务器密码即可上上传

版权声明:本文为meimeib原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。