文章目录
☀️前言
大家在接触到Web开发的时候会使用到CSS,而使用CSS就一定会使用上CSS的选择器,为了页面的清爽也为了代码的可复用性,应该不会有朋友将大量的样式代码写在标签上吧,而想要将
<style>标签中的样式准确用在特定的元素上,就需要用到我们今天的css选择器。文章的主要内容来源于CSS选择器世界这本书,加上自己的理解,分享给大家。
🌤️今日内容

🌥️CSS选择器的基本概念
在CSS中的选择器可以分成4类:
选择器、选择符、伪类、伪元素
😀选择器
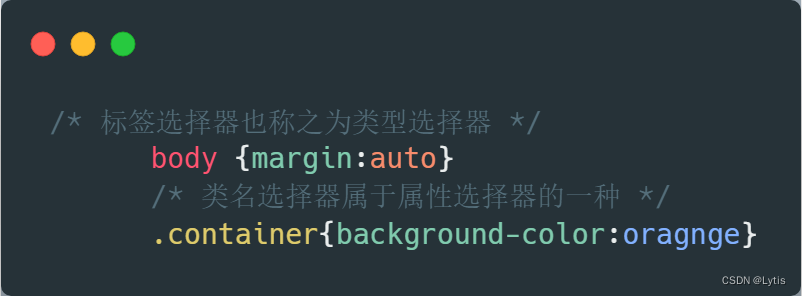
指的是大家接触到的类选择器、id选择器、标签选择器等。例如:

😁选择符
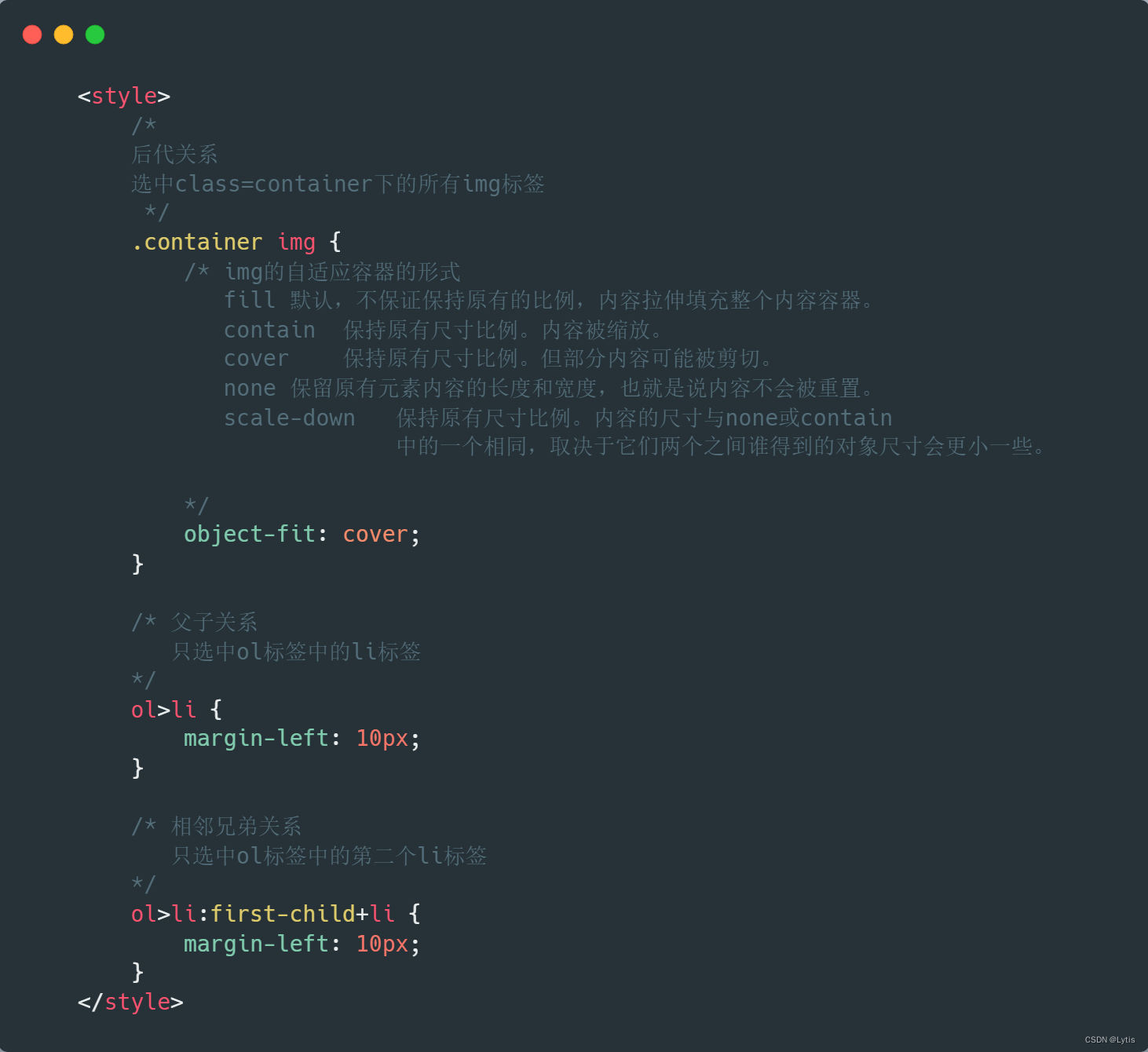
书中介绍的选择符有5个但在我测试后能够使用的就4个,代表后代关系
(所有子元素)的空格( ),表示父子关系(仅一层子元素)的尖括号(>),表示相邻兄弟关系(仅一个匹配元素)的(+),表示兄弟关系(所有匹配元素)的(~)。分别示意如下:

😺 伪类
伪类的特征是前面会有一个冒号
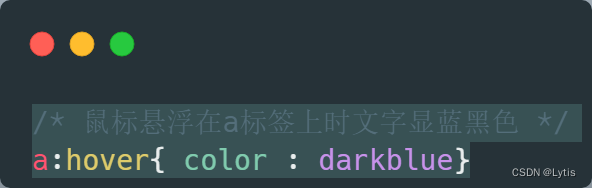
(:),通常与浏览器、用户行为相关联。例如:

🐵伪元素
伪元素的特征就是前面会有
(::),常见的有::before,::after,::first-letter,::first-line。常用于清除浮动、添加icon标签等,本篇博客不做专门介绍。
🌧️CSS 优先级
在学习css优先级计算之前,只有比较浅优先级的概念,比如说
内联样式># id选择器>. 类选择器。那么接下来就分享一下css优先级的计算规则
🥪CSS优先级规则概览
CSS有着明显的
不可逾越的等级制度,可以将其划分为0~5这6个等级。每一个等级之间的优先级差距是不可逾越的。
🍒 0级:通配选择器、选择符和逻辑组合伪类
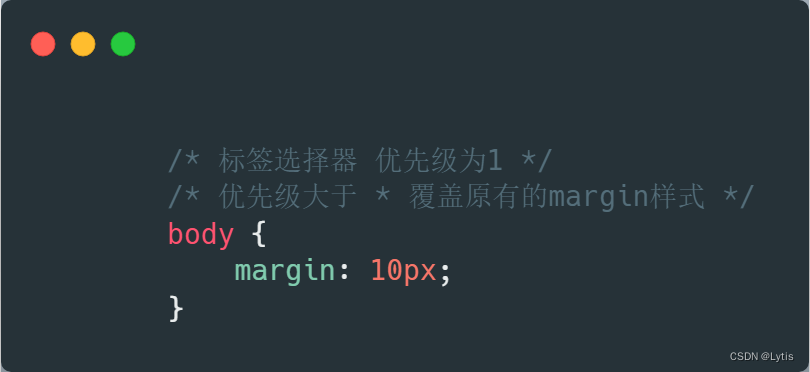
其中通配符选择器写作星号
( * ),选择符指的是上文所说的+、>、> 和空格,逻辑组合伪类指的是:not()、:is()、:where()等。这一鳄类伪类本身不影响CSS优先级(不参与优先级计算),影响优先级的是括号中的选择器,有关伪类选择器的内容后续会进行介绍,本文略过。

🍓1级:标签选择器

🍉 2级:类选择器、属性选择器和伪类

🌽 3级:ID选择器

🍈4级: style内联样式

🍗 5级:!important

div的代码如下:
<body>
<div>
<span class="span">我是span</span>
</div>
<div fool style="color:#ccc;">
测试一下
</div>
</body>
🍟CSS优先级计算规则
每一段CSS语句的选择器都可以对应一个具体的数值,数值越大优先级越高。其中的CSS语句将呗优先渲染。其中,出现一个0级选择器,优先值+0;出现一个1级选择器,优先值+1;出现一个2级选择器,优先值+10;出现一个三级选择器,优先级+100。
(如上文所说,不同优先级之间的差距是不可跨越的,即计算优先级其实是不严谨的方法,实际上100个1级选择器的优先级也不会大于1个2级选择器,即使通过计算1级选择器数值已经大于2级选择器)。实际上,计算规则了解一次即可,不用深入去思考,知道这个概念就好,在现实中需要替换样式的时候,我们通常选择更高优先级的选择器,而不是增加优先值。
| 选择器 | 计算值 | 计算细则 |
|---|---|---|
| * { } | 0 | 1个0级通配选择器,优先值为0 |
| div {} | 1 | 1个1级标签选择器,优先值为1 |
| ul > li {} | 2 | 2个1级标签选择器,一个0级选择符,优先值为1+0+1 |
| ul > ol + ol{} | 3 | 3个1级标签选择器,一个0级选择符,优先值为1+1+0+1 |
| .fool | 10 | 1个2级类名选择器,优先值为10 |
| … | … | … |
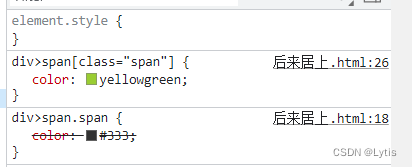
💥 优先级相同时
当优先级相同时,会使用”后来居上原则”。即后写的样式覆盖前写的样式,举个例子:


💤 增加CSS优先值的小技巧
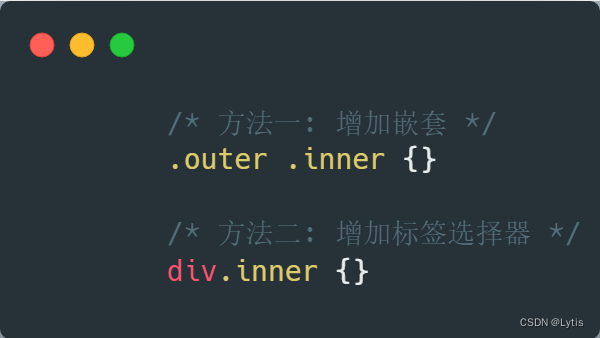
实际开发中难免需要增加CSS选择器优先级的场景。例如,希望增加.inner类名选择器的权重:

但这都不是最好的方法,因为使用这些方法会增加代码的耦合度,不利于代码维护,只要外层容器、父容器类名、标签发生了变化,样式就会失效。那么可以按下面的方法增加权重,又增加了优先级,也不会造成耦合:

🌈总结
简单的分享了CSS选择器的基本概念、种类,且较为详细的介绍了这些选择器之间的优先值。引出了选择器优先级计算的规则,通过规则我们可以了简单的了解到优先值的计算,以及提高优先级的一些方法。希望对大家能有帮助,期待下次再见。