1. 在package.json文件安装以下依赖,npm install
"dependencies": {
"github-markdown-css": "^5.1.0",
"highlight.js": "^11.5.1",
"html-loader": "^3.1.0",
"markdown-loader": "^8.0.0",
"vue-loader": "15",
"vue-markdown-loader": "^2.5.0",
"vue-template-compiler": "^2.6.10"
}
2. vue.config.js中添加以下配置:
module.exports = {
// 下面是要增加的配置
chainWebpack: (config) => {
config.module
.rule('md')
.test(/\.md$/)
.use('vue-loader')
.loader('vue-loader')
.end()
.use('vue-markdown-loader')
.loader('vue-markdown-loader/lib/markdown-compiler')
.options({
raw: true
})
}
}
3. 在mian.js引入
// markdown样式
import 'github-markdown-css'
// 代码高亮
import 'highlight.js/styles/github.css'
import hljs from 'highlight.js'
Vue.directive('highlight', function(el) {
const blocks = el.querySelectorAll('pre code')
blocks.forEach(block => {
hljs.highlightBlock(block)
})
})
4. 在vue组件中使用
将md文件作为组件导入,注意:class的值必须包含 markdown-body ,否则样式无法生效;v-highlight是高亮
<template>
<platform-md v-highlight class="markdown-body"></platform-md>
</template>
<script>
import PlatformMd from '@/assets/docs/Platform.md'
export default {
components: {
PlatformMd
}
}
</script>
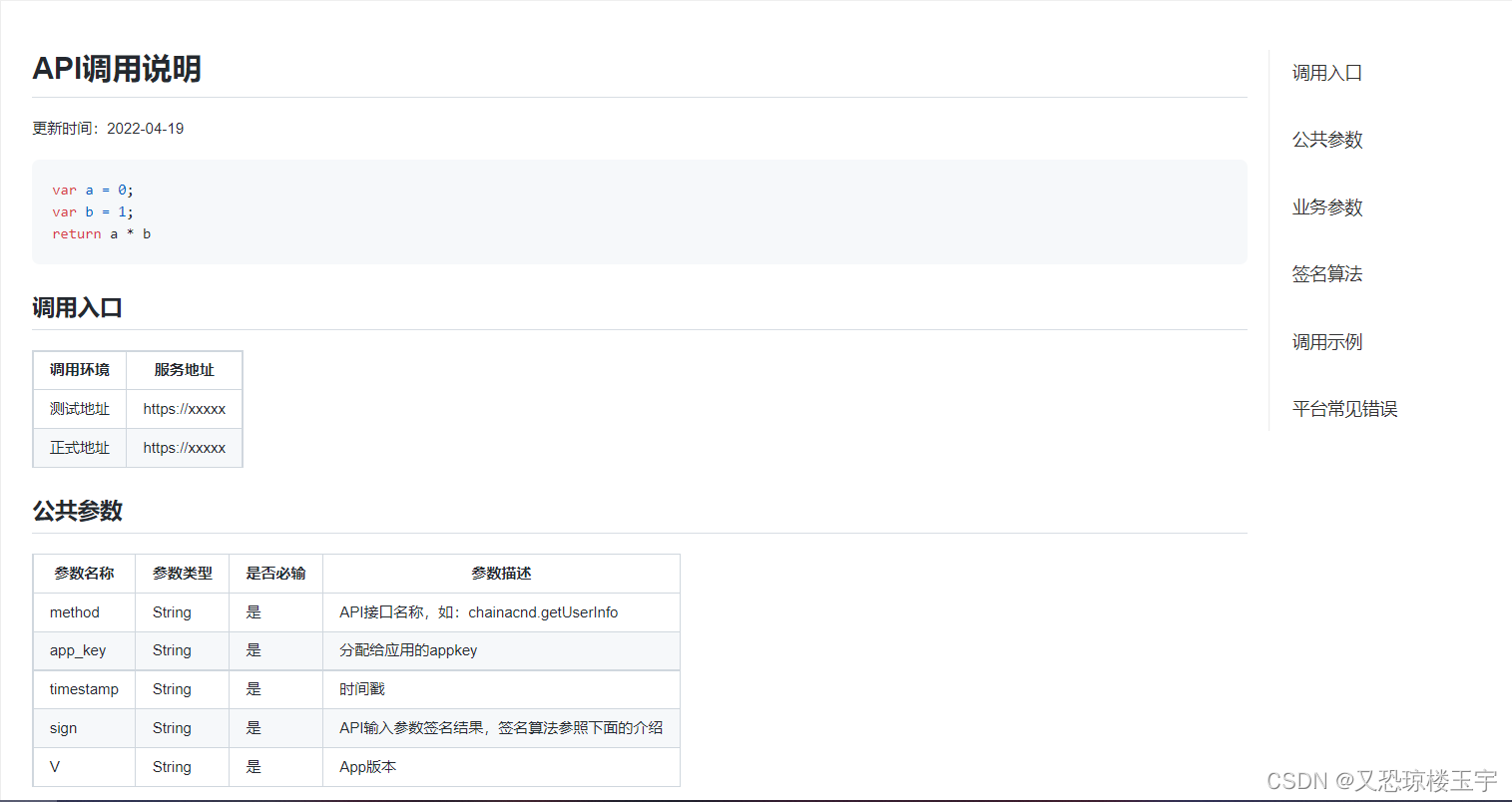
显示效果如下:

相关链接:
版权声明:本文为nnaay_原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。