<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>点击出现弹框</title>
<script>
function show2(){
var show_part = document.querySelector('.part');
show_part.style.display = 'block';
}
function hide(){
var show_part = document.querySelector('.part');
show_part.style.display = 'none';
}
</script>
<style>
.part{
display:none;
background-color:lightskyblue;
height:300px;
width:210px;
position:relative;
margin:20%;
}
</style>
</head>
<body>
<div class="whole">
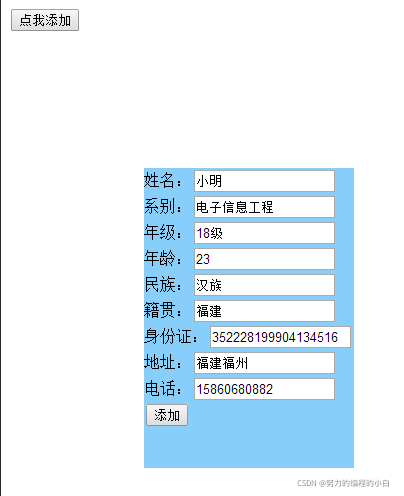
<button onClick="show2()">点我添加</button>
<div class="part">
<from action="1.html" method="post">
姓名:<input type="text" id="names" value="小明" size="18px"> <br>
系别:<input type="text" id="departments" value="电子信息工程" size="18px"><br>
年级:<input type="text" id="ganders" value="18级" size="18px"><br>
年龄:<input type="text" id="ages" value="23" size="18px"><br>
民族:<input type="text" id="nations" value="汉族" size="18px" ><br>
籍贯:<input type="text" id="nativess" value="福建" size="18px" ><br>
身份证:<input type="text" id="identitys" value="352228199904134516" size="18px" ><br>
地址:<input type="text" id="addresss" value="福建福州" size="18px"><br>
电话:<input type="text" id="phones" value="15860680882" size="18px"><br>
<input type="submit" value="添加"> <br><br>
</from>
<div>
</div>
</body>
</html>
版权声明:本文为m0_58975873原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。