Js获取图片主色调,近似色,互补色,以及根据图片颜色获取主题配色方案详解、插件。
**应用场景:**在很多时候,前端开发过程中需要动态的获取图片的主要的颜色值,并根据主色调去调整主题样式的颜色或者模拟出一套配色方案,如图
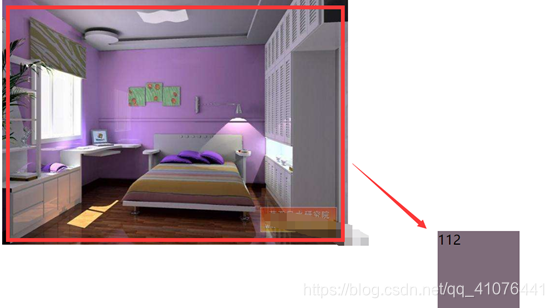
根据png图片颜色,动态设置背景颜色或者文字颜色,使其提高对比度提高内容的可读性。

根据图片,模拟出一套主题配色方案。

实现及原理:以canvas的getImageData()方法为基础,以像素颜色的计算为核心。
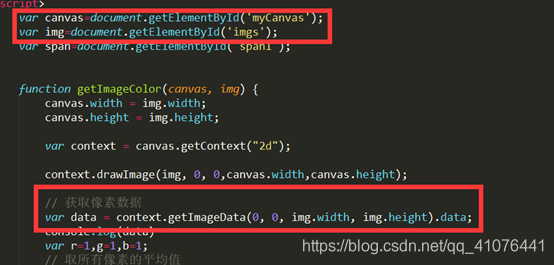
我们把一个img标签,放入到canvas当中去,然后使用getImageData方法来获取像素信息:
部分代码:

在控制台中我们可以看到很多数组,对于这张图来说他是有规律的,每四个为一组,每一组为一图片中的一个像素块,比如下标0,1,2,3分别代表着raba()中的r,g,b,a。a代表这块像素中的透明度。

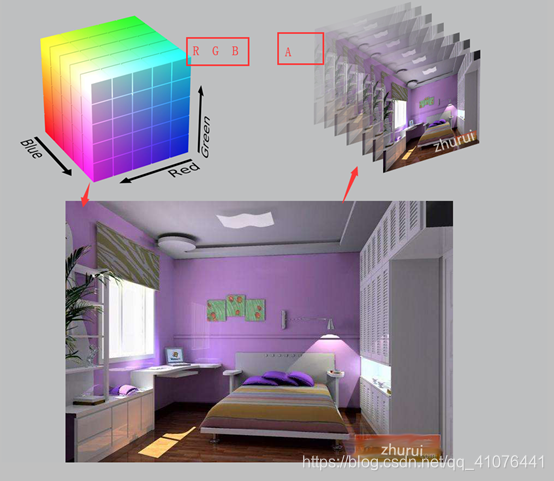
辅助图片:
如果我们将每一个由rgba组成的像素块理解为图片中的一个点,那么由width和height(即x坐标和y坐标)内的像素点就能组成一个完整的图片的一面。
那么rgba中的a也是不可或缺的一部分,我们可以理解为透明度是图片构成中的z坐标,比如在获取npg透明背景图片的主色调的时候,不得不考虑背景透明的地方的处理。

二维的实现——平均值算法(获取主色调):
在平面坐标系中(不考虑透明度的情况下)即只有rgb,我们可以使用canvas的getImageData函数获取所有像素的数据,然后将所有的rgb三值各取平均值即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>1234</title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<img id="imgs" src="" width='422'></img>
<span style='display: inline-block;width:100px;height: 100px;' id ='span'>12</span>
<span style='display: inline-block;width:100px;height: 100px;' id ='span1'>112</span>
</body>
<script>
var canvas=document.getElementById('myCanvas');
var img=document.getElementById('imgs');
var span=document.getElementById('span');
function getImageColor(canvas, img) {
canvas.width = img.width;
canvas.height = img.height;
var context = canvas.getContext("2d");
context.drawImage(img, 0, 0,canvas.width,canvas.height);
// 获取像素数据
var data = context.getImageData(0, 0, img.width, img.height).data;
console.log(data)
var r=1,g=1,b=1;
// 取所有像素的平均值
for (var row = 0; row < img.height; row++) {
for (var col = 0; col < img.width; col++) {
// console.log(data[((img.width * row) + col) * 4])
if(row==0){
r += data[((img.width * row) + col)];
g += data[((img.width * row) + col) + 1];
b += data[((img.width * row) + col) + 2];
}else{
r += data[((img.width * row) + col) * 4];
g += data[((img.width * row) + col) * 4 + 1];
b += data[((img.width * row) + col) * 4 + 2];
}
}
}
console.log(r,g,b)
// 求取平均值
r /= (img.width * img.height);
g /= (img.width * img.height);
b /= (img.width * img.height);
// 将最终的值取整
r = Math.round(r);
g = Math.round(g);
b = Math.round(b);
console.log(r,g,b)
span.style.background = "rgb(" + r + "," + g + "," + b + ")"
return "rgb(" + r + "," + g + "," + b + ")";
}
getImageColor(canvas,img)
</script>
</html>

以上方法缺点在于:无法计算透明背景的主色调,主色调会被png图片透明区域的大小所影响。优点就是简单明了,方便快捷。
三维坐标实现——中位切分法(可准确获取png图片的主色调):
中位切分算法的原理很简单直接,将图像颜色看作是色彩空间中的长方体(VBox),从初始整个图像作为一个长方体开始,将RGB中最长的一边从颜色统计的中位数一切为二,使得到的两个长方体所包含的像素数量相同,重复上述步骤,直到最终切分得到长方体的数量等于主题颜色数量为止。
所以这里就不去大篇幅的解释如何实现的,直接献上插件。插件下载地址:插件下载
插件使用方法:
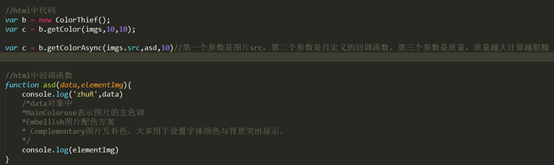
引入插件并使用:
//html中代码
var b = new ColorThief();
var c = b.getColor(imgs,10,10);
var c = b.getColorAsync(imgs.src,asd,10)//第一个参数是图片src,第二个参数是自定义的回调函数,第三个参数是质量,质量越大计算越粗糙
//html中回调函数
function asd(data,elementImg){
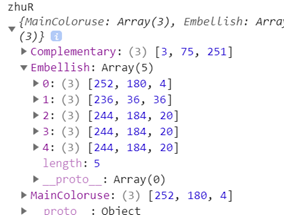
console.log('zhuR',data)
/*data对象中
*MainColoruse表示图片的主色调
*Embellish图片配色方案
* Complementary图片互补色,大多用于设置字体颜色与背景突出显示。
*/
console.log(elementImg)
}

效果:这里有一张npg透明背景的图片,经计算不会将npg透明的背景计算在内。


效果2:一张照片的配色方案。


插件下载地址:插件下载