我在这里用了http-proxy-middleware包(需要执行cnpm i http-proxy-middleware –save -dev),当然大家也可以用其他方式:如node、nginx、等等我就不再一一描述了,教大家最简单暴力的
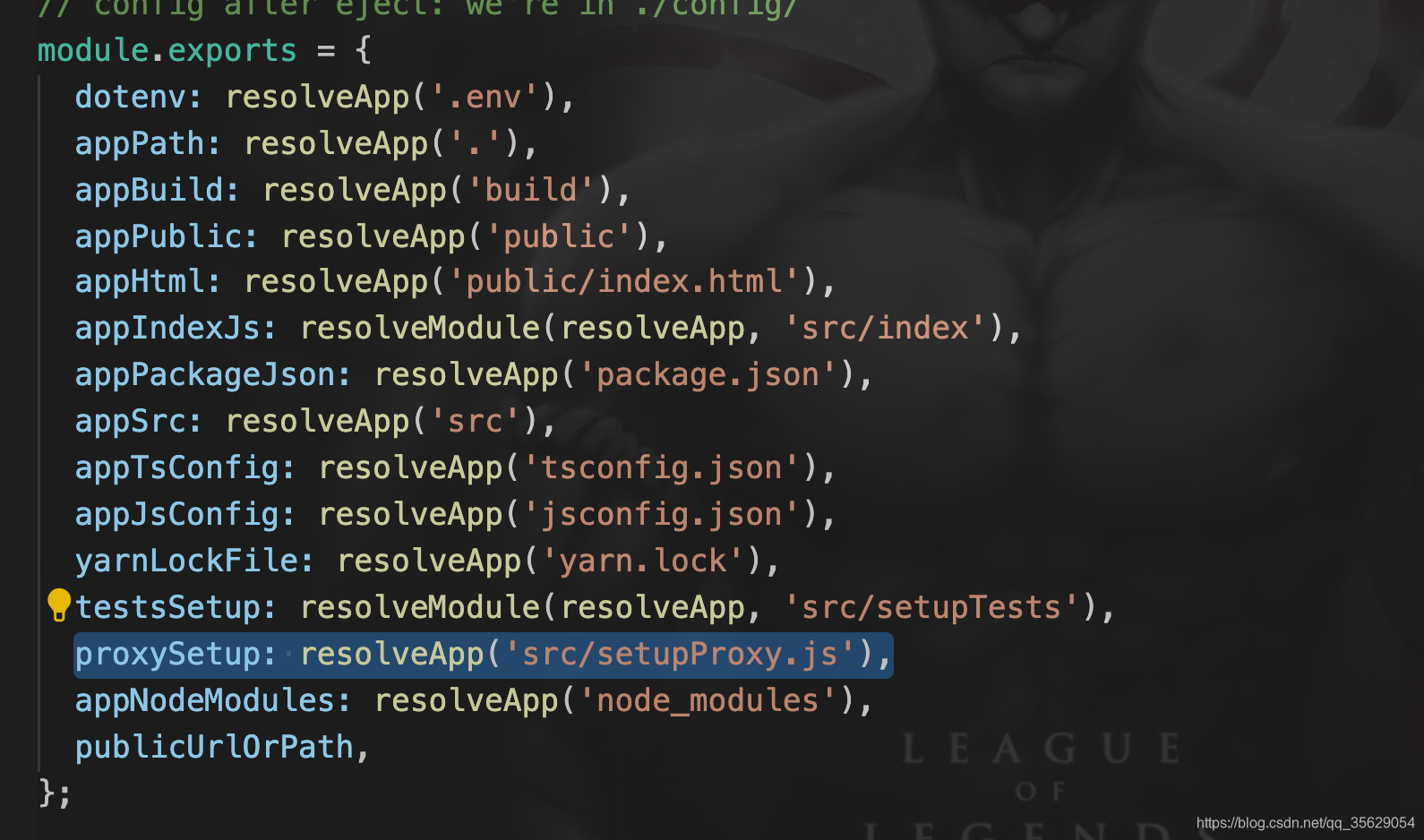
1.在src下创建一个setupProxy.js的js文件,此文件创建后会自动被config->paths.js使用

2.然后在setupProxy.js写如下代码(2020-6-23日下载的版本)
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(createProxyMiddleware('/api', {
target: 'http://10.16.21.29:8080/A/ar/api',
secure: false,
changeOrigin: true,
pathRewrite: {
"^/api": ""
}
}))
}
以上就完成了react的反向代理,记得要重启项目才会生效哦!
深夜踩坑指南
1.网上很多老版本的写法如下:

上面会报proxy is not a funtion 表示此方法已经被弃用,读者们可自行尝试并查阅官网
2.旧版可在package.json中设置proxy属性
"proxy": {
"/api/**": {
"target": "http://172.16.136.249:8080",
"changeOrigin": true
}
}
但是你在新版中这么使用会提示proxy必须是字符串,原来新版的只支持代理一个url,如需代理多个请参考上面的http-proxy-middleware
新版本在package.json中设置proxy属性
"proxy": "http://10.29.33.107:8080"
如果以上内容对您有帮助,请给个赞支持一下笔者,谢谢!
版权声明:本文为qq_35629054原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。