在不能使用`$(function(){})`的场合居然忘了jquery中等价于window.onload的方法怎么写,那个汗啊!记录一下,以免再忘
$(window).load与window.onload的对比如下表
| 效果等价代码 | Jquery代码 | javascript原生代码 |
|---|---|---|
| 页面所有内容加载完成后才执行(包括图片) | $(window).load(function(){//代码}) |
window.onload = function(){//代码} |
| DOM结构绘制完成后即执行(不必等到加载完毕,图片等内容还没有加载) | $(function(){//代码}) |
无(准确的说应该是非常复杂) |
| 主要区别 | 可同时使用多次 | 同时只能使用一次 |
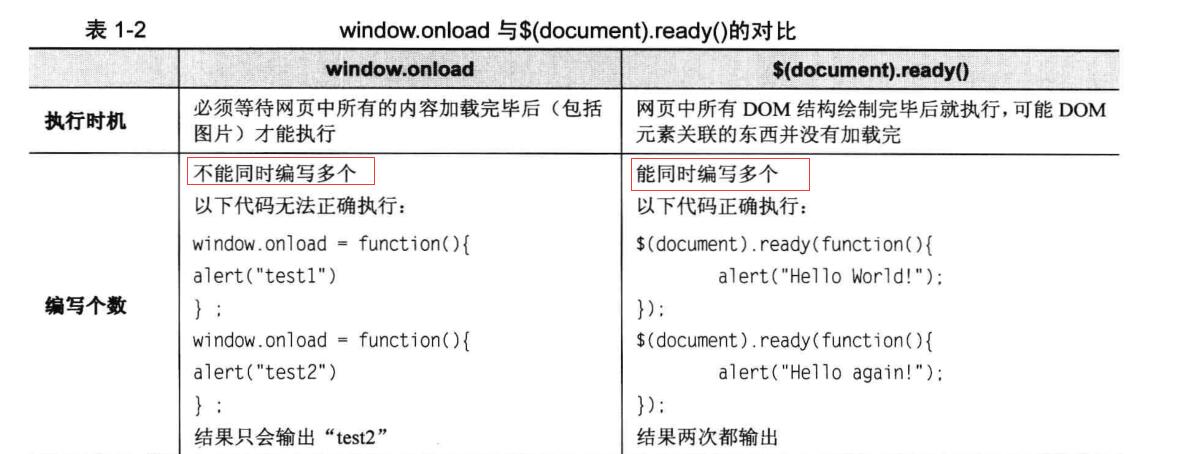
$(document).ready()与window.onload的对比如下图
以上内容摘录自:《锋利的jQuery 第2版 》
版权声明:本文为aiolos1111原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。