微信小程序的开发过程中,常常会出现很多重复性的功能翻来覆去地使用,那么直接用一套封装好的组件库,就能大大提升开发速度。
微信小程序的UI组件库有很多,可以参考下面这个内容:
微信小程序UI组件库合集 | 微信开放社区 (qq.com)![]() https://developers.weixin.qq.com/community/develop/article/doc/000ecc775a86807f7ba9b7dc956c13 但是很多组件库不稳定,天知道什么时候会停止维护和更新,所以这款weUI组件库,就很突出了,这是一套基于样式库weui-wxss (opens new window)开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队为微信小程序量身设计,令用户的使用感知更加统一。
https://developers.weixin.qq.com/community/develop/article/doc/000ecc775a86807f7ba9b7dc956c13 但是很多组件库不稳定,天知道什么时候会停止维护和更新,所以这款weUI组件库,就很突出了,这是一套基于样式库weui-wxss (opens new window)开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队为微信小程序量身设计,令用户的使用感知更加统一。
目录
weUI组件库的引入与使用
一:引入weUI组件库到项目中
你的微信小程序项目中,想要引入weUI组件库,非常简单,网上有很多什么粘贴wxss文件,再import 巴拉巴拉的,太麻烦了
其实你只需要在小程序的【app.json文件】中,粘贴几行代码就行了。
app.json文件
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
/*
注意:json文件中不能有注释,这里只是方便说明
粘贴下面这几行代码,就表示引入weUI组件库了
引入weUI框架,就可以直接在各个页面使用引入组件的形式来导入weui框架的功能使用
而且,通过 useExtendedLib 扩展库 的方式引入,这种方式引入的组件将不会计入代码包大小
*/
"useExtendedLib": {
"kbone": true,
"weui": true
}
}现在,你就能在项目里使用weUI组件库了,接下来将说明如何在页面中引入需要使用的weUI组件
二:页面引入所需weUI组件
要在对应的页面引入组件,你得先去看看weUI组件库的官网文档,因为里面有组件的字段属性,虽然没有很明确的使用指引,但是对后续的使用仍有一定的帮助:
举例:此时我需要在index页面中使用一个对话框,那么,
1.在index.json中引入对话框组件
//index.json文件
{
"usingComponents": {
// 引入weUI的dialog对话框组件到这个页面
"mp-dialog": "weui-miniprogram/dialog/dialog"
},
"navigationBarTitleText": "weUI学习"
}2.在index.wxml中使用这个mp-dialog标签
<view class="page" data-weui-theme="{{theme}}">
<view class="page__hd">
<view class="page__title">Dialog</view>
<view class="page__desc">对话框</view>
</view>
<view class="page__bd">
<view class="weui-btn-area">
<button class="weui-btn" type="default" bindtap="openConfirm">确认取消按钮</button>
<button class="weui-btn" type="default" bindtap="tapOneDialogButton">只有确认按钮</button>
</view>
</view>
<mp-dialog title="test" show="{{dialogShow}}" bindbuttontap="tapDialogButton" buttons="{{buttons}}">
<view>test content</view>
</mp-dialog>
<mp-dialog title="test1" show="{{showOneButtonDialog}}" bindbuttontap="tapDialogButton" buttons="{{oneButton}}">
<view>test content1</view>
</mp-dialog>
</view>3.在index.js文件中配置wxml中用到的数据和方法
Page({
/**
* 页面的初始数据
*/
data: {
dialogShow: false,
showOneButtonDialog: false,
buttons: [{ text: '取消' }, { text: '确定' }],
oneButton: [{ text: '确定' }]
},
//点击按钮后显示对话框
openConfirm: function () {
this.setData({
dialogShow: true
})
},
tapDialogButton (e) {
this.setData({
dialogShow: false,
showOneButtonDialog: false
})
},
tapOneDialogButton (e) {
this.setData({
showOneButtonDialog: true
})
}
})4.页面显示的效果

看了上面的演示效果,你应该就知道这样引用和复制代码是完全可以使用weUI的对吧,但是估计你正皱褶眉头,心里想着这些wxml代码那里来的?样式文件那里来的?js代码那里来的? 满脸的黑人问号,不要着急,上面只是通过两个步骤来说明,要在项目中使用weUI是多么的快捷方便。接下来我会说明这些复制的代码来源和开发中的使用步骤。
weUI组件库在开发中的使用步骤
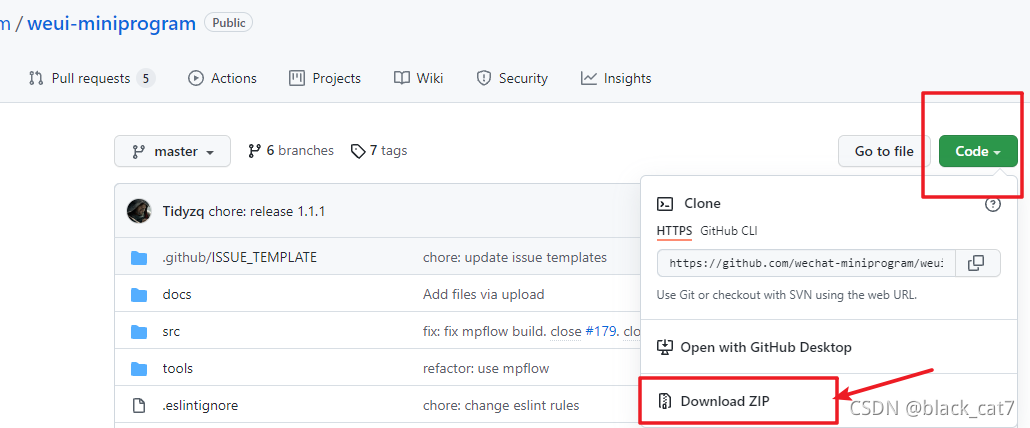
1.下载weUI组件库样例代码

找到样例代码文件目录:



反正我下载了代码后是没法运行的,所以就只保留了这个【example文件夹】作为后续开发中使用weUI时的参考代码,其他的文件全删了,没啥用
2.weUI官网效果示例
既然示例代码运行不起来,那么怎么知道那个组件的效果是什么样子呢?这里就可以通过官网的示例效果来对照着看,示例代码的内容就是官网的一样的,自己复制后改改就行~
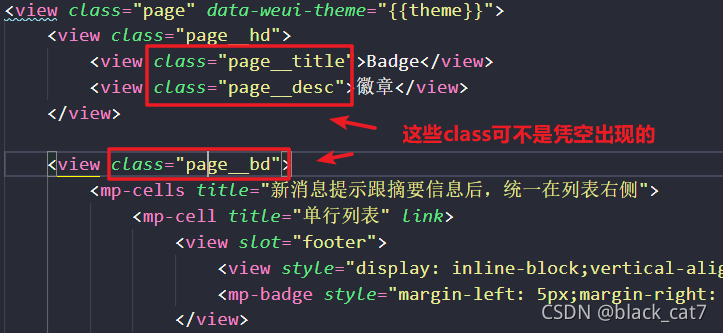
再打开这个样例代码,你看,代码就跟样例一样~
 3.粘贴样例代码到自己的项目中
3.粘贴样例代码到自己的项目中
现在你有样例代码了,直接复制,粘贴到自己的项目中去,嘿嘿,你以为粘过去运行就能有上面的效果了吗?too young to simple~,你直接粘贴过去,运行得到的结果就是这样:

怎么没有官网示例效果里的效果!?不要急,那是因为你没有引入示例文件的wxss样式文件,所以没有这些布局样式

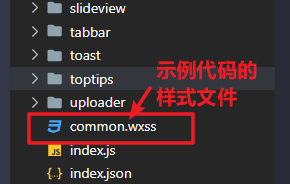
仔细看一下【example文件夹】的里面,是不是有个common.wxss文件


所以,你需要把这些样例代码的样式文件也搞过来

现在,你复制过来的代码,就能在你的项目中运行出效果了,你也就完成了weUI组件库的使用。
weUI组件库中还有很多效果,具体的你可以参考官网的示例,点一点,就会发现很多方便的效果可以直接复制过来使用~
4.使用中的注意事项
-
复制时不要漏
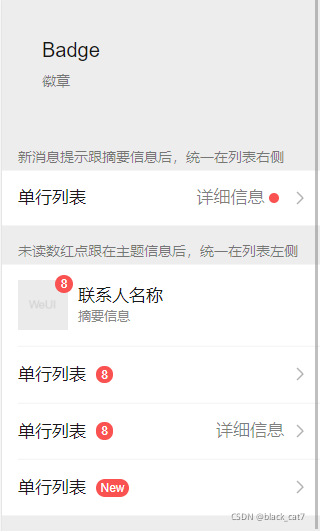
有些组件,本身就引入了其他的组件,就以上面的这个徽章组件为例,你会发现它也使用了cell行组件

再看示例代码中,它的json文件:

所以,一个weUI的组件,甚至会包含好几个组件的杂糅使用,在复制的时候,一定要注意看示例代码中的文件,不要复制漏代码
另外:示例代码里引用组件时用的时绝对路径,我们直接按照官方文档里
"mp-dialog": "weui-miniprogram/dialog/dialog"这样引用就行,不用在意。
-
weUI组件中的js事件代码不要漏
以dialog对话框为例:

样例代码里是有js代码的,里面的数据在渲染页面和触发事件时都要用到,所以不能漏复制!
-
组件的属性字段要看文档

所以要注意看官方文档里,各个组件的属性字段,这样你才知道哪个组件有哪些属性可以用,虽然官方文档写的也是非常的意识流了,但是聊胜于无,哎~
到此,基础的weUI组件库的使用,已经介绍完了,还有很多其他的微信小程序组件库,但毕竟这个组件库是最类似微信小程序的了,学习一下~