首先,实现右键菜单我们需要用到 oncontextmenu事件,oncontextmenu事件会在用户右击鼠标时触发。
我们将其绑定到 window上: window.oncontextmenu。
然后,通过event.preventDefault() 方法阻止掉原有的右键菜单,为我们绑定上新的功能做好准备工作。
window.oncontextmenu = function(e){
//取消默认的浏览器自带右键
e.preventDefault();
}
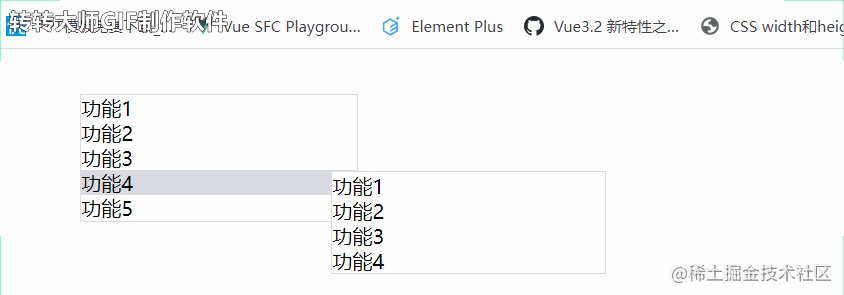
创建对应的菜单,并绑定上对应的功能函数:
<div id="menu">
<div class="menu__item" onclick="log(1)">功能1</div>
<div class="menu__item" onclick="log(2)">功能2</div>
<div class="menu__item" onclick="log(3)">功能3</div>
<div class="menu__item">功能4 <span class="icon"> > </span>
<div class="submenu">
<div class="submenu__item" onclick="log(1)">功能1</div>
<div class="submenu__item" onclick="log(2)">功能2</div>
<div class="submenu__item" onclick="log(3)">功能3</div>
<div class="submenu__item" onclick="log(4)">功能4</div>
</div>
</div>
<div class="menu__item" onclick="log(5)">功能5</div>
</div>
当然,现在它还是固定的,不能移动。
我们将菜单绝对定位,然后利用事件属性clientX/clientY 获取触发点相对于页面的坐标,然后将坐标值动态赋给菜单的top/left属性,就实现了菜单跟鼠标的触发点联动。
window.oncontextmenu=function(e){
//取消默认的浏览器自带右键
e.preventDefault();
//获取我们自定义的右键菜单
var menu=document.getElementById('menu');
//根据事件对象中鼠标点击的位置,进行定位
menu.style.left=e.clientX+'px';
menu.style.top=e.clientY+'px';
}
现在菜单虽然能跟鼠标联动了,但它现在还不能在默认情况下隐藏。
怎么办?
很简单,现在菜单是绝对定位的,我们只要在初始状态下将它移出视野即可:
#menu {
position: absolute;
top: -500px;
}
现在,我们距离成功就差临门一脚了,虽然它现在实现了隐藏/显示和鼠标联动,但它现在不能取消,右键菜单出现后,一直显示。
怎么办?
我们可以在 window 上绑定点击事件,然后将它来回初始状态。
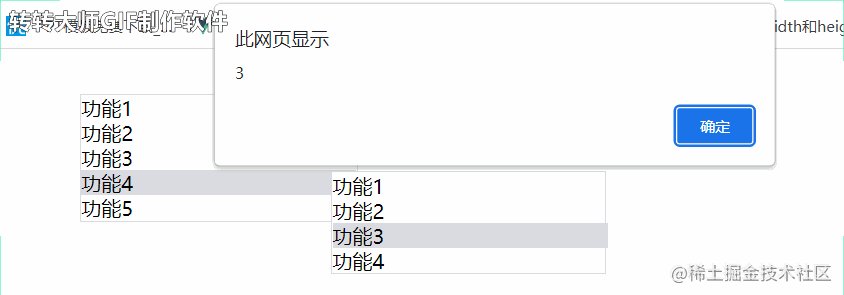
//关闭右键菜单
window.onclick=function(e){
document.getElementById('menu').style.top= -500 + 'px';
}

到此我们就是完整的实现了页面右键菜单
如果大家还有什么其他想法,欢迎在评论区交流!
版权声明:本文为Android_boom原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。