<style>
* {
margin: 0;
padding: 0;
}
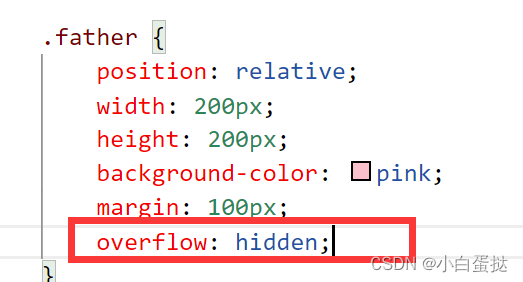
.father {
position: relative;
width: 200px;
height: 200px;
background-color: pink;
/* margin: 100px; */
/* overflow: hidden; */
}
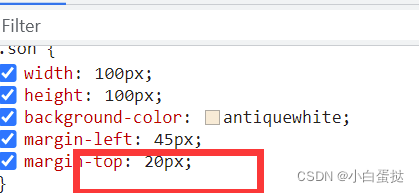
.son {
width: 100px;
height: 100px;
background-color: antiquewhite;
margin-left: 45px;
margin-top: 20px;
}
</style>
<div class="father">
<div class="son"></div>
</div>
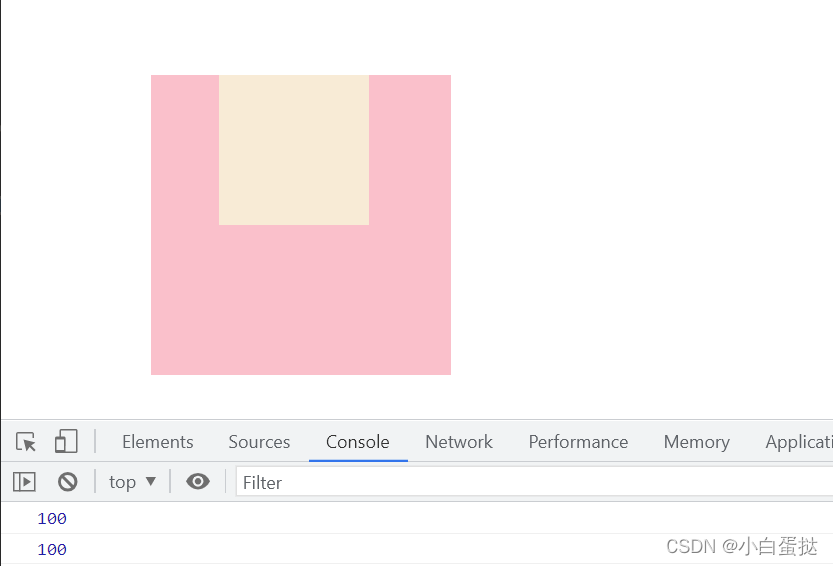
已经对子盒子设置了margin-top但是没有下来

设置的margin-top也没有被划去,这时怎么回事呢?
BFC即Block Formatting Contexts (块级格式化上下文) , 它属于上述中的其中一种规范。
具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面
的元素,并且BFC具有普通容器所没有的一些特性。
BFC特性: 1、内部的Box会在垂直方向,从顶部开始一个接一个地放置。 2、Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生叠加 3、每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。 4、BFC的区域不会与float box叠加。 5、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。 6、计算BFC的高度时,浮动元素也参与计算。 如何触发BFC - float 除了none以外的值 overflow 除了visible 以外的值(hidden,auto,scroll ) - display (table-cell,table-caption,inline-block, flex, inline-flex) - position值为(absolute,fixed) fieldset元素 - fieldset元素 在以上情况下可以创建BFC BFC可以解决的问题 1、margin叠加的问题,我们将某个元素放到我们新建的BFC里面就可以避免margin叠加、 2、对于左右布局的元素,我们可以给右侧的元素添加overflow:hidden或者auto,左侧的是float:left 3、可以清除浮动,计算BFC高度,浮动元素不会撑开父元素的高度,我们可以让父元素触发BFC,即使用overflow:hidden

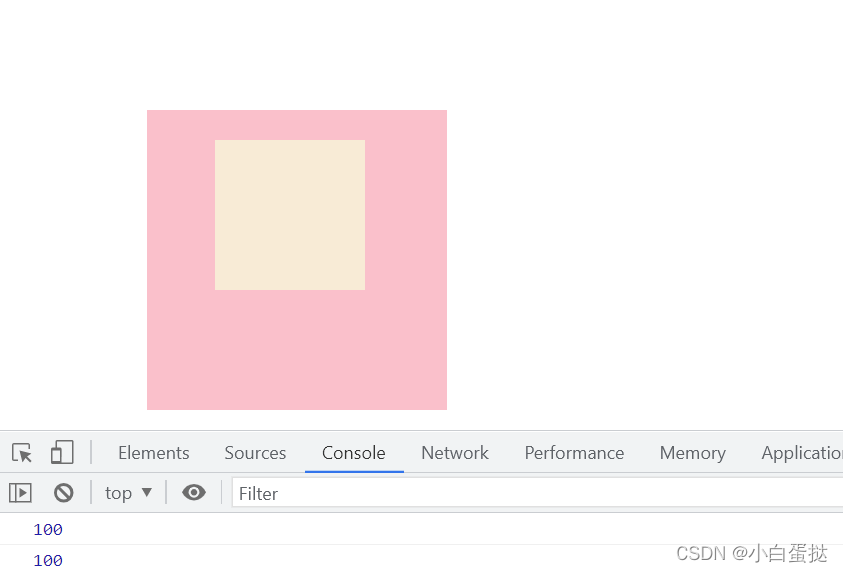
给父盒子添加overflow:hidden

版权声明:本文为m0_61547956原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。