1. 安装vue-print-nb
Vue2版本安装方法:
npm install vue-print-nb --save
Vue3版本安装方法:
npm install vue3-print-nb --save
2. 引入Vue项目
Vue2引入方式:
// 1. 全局挂载,在main.js添加
import Print from 'vue-print-nb'
Vue.use(Print)
// or
// 2. 自定义指令,在单业务页面添加
import print from 'vue-print-nb'
directives: {
print
}
Vue3引入方式
// 1. 全局挂载
import { createApp } from 'vue'
import App from './App.vue'
import print from 'vue3-print-nb'
const app = createApp(App)
app.use(print)
app.mount('#app')
// or
// 2. 自定义指令
import print from 'vue3-print-nb'
directives: {
print
}
3. 参数说明
| 参数 | 作用 | 类型 | 可选项 | 默认值 |
|---|---|---|---|---|
| id | 局部打印有效,标识符 | String | – | ‘printId’ |
| standard | 局部打印有效,打印的文本类型 | String | HTML5/loose/strict | HTML5 |
| extraHead | 局部打印有效,添加在打印区域的最顶端 | String | – | – |
| extraCss | 局部打印有效,为打印区域提供Stylesheet样式表 | String | – | – |
| popTitle | 局部打印有效,编辑页眉的标题 | String | – | Document Title |
| clickMounted | 全局有效,调用v-print绑定的按钮点击事件callback | Function | – | this.Object |
| openCallback | 全局有效,调用打印时的callback | Function | – | this.Object |
| closeCallback | 全局有效,调用关闭打印的callback(无法区分确认or取消) | Function | – | this.Object |
| beforeOpenCallback | 全局有效,调用开始打印之前的callback | Function | – | this.Object |
| preview | 全局有效,控制打印预览 | Boolean | true/false | false |
| previewTitle | 编辑预览页面的预览标题 | String | – | ‘打印预览’ |
| previewPrintBtnLabel | 编辑预览页面的打印按钮文本 | String | – | ‘打印’ |
| previewBeforeOpenCallback | 调用打开预览页面之前的callback | Function | – | this.Object |
| previewOpenCallback | 调用打开预览页面之后的callback | Function | – | this.Object |
| url | 非局部打印有效,打印指定的URL,确保同源策略相同 | String | – | – |
| asyncUrl | 非局部打印有效,异步加载打印指定的URL,确保同源策略相同 | Function | – | – |
| zIndex | 预览有效,预览窗口的z-index,默认是20002,最好比默认值更高 | String,Number | – | 20002 |
4. template示例:
<template>
<div class="app-container">
<!-- 按钮 -->
<el-card>
<el-button type="primary" @click="history">审批历史</el-button>
<el-button v-print="'#printTest'">打印</el-button>
</el-card>
<!-- 审批节点信息 -->
<el-card v-if="nodeList && auditList" style="margin-top: 10px">
<audit-step :node-list="nodeList" :audit-list="auditList" />
</el-card>
<!-- 申请表单数据 -->
<div id="printTest">
<!-- 打印内容 -->
<h3 style="text-align:center" v-text="templateName" />
<check :instance-id="instanceId" />
<audit-history-dialog :instance-id="instanceId" :visible.sync="auditHistoryVisible" />
</div>
</div>
</template>
<style media="printTest" scoped>
@page {
margin: 0mm; /* this affects the margin in the printer settings */
display: block;
width: 100%;
overflow: hidden;
}
#printTest table {
table-layout: auto !important;
}
#printTest .el-table__header-wrapper .el-table__header {
width: 100% !important;
border: solid 1px #f2f2f2;
}
#printTest .el-table__body-wrapper .el-table__body {
width: 100% !important;
}
#printTest #pagetable table {
table-layout: fixed !important;
}
</style>
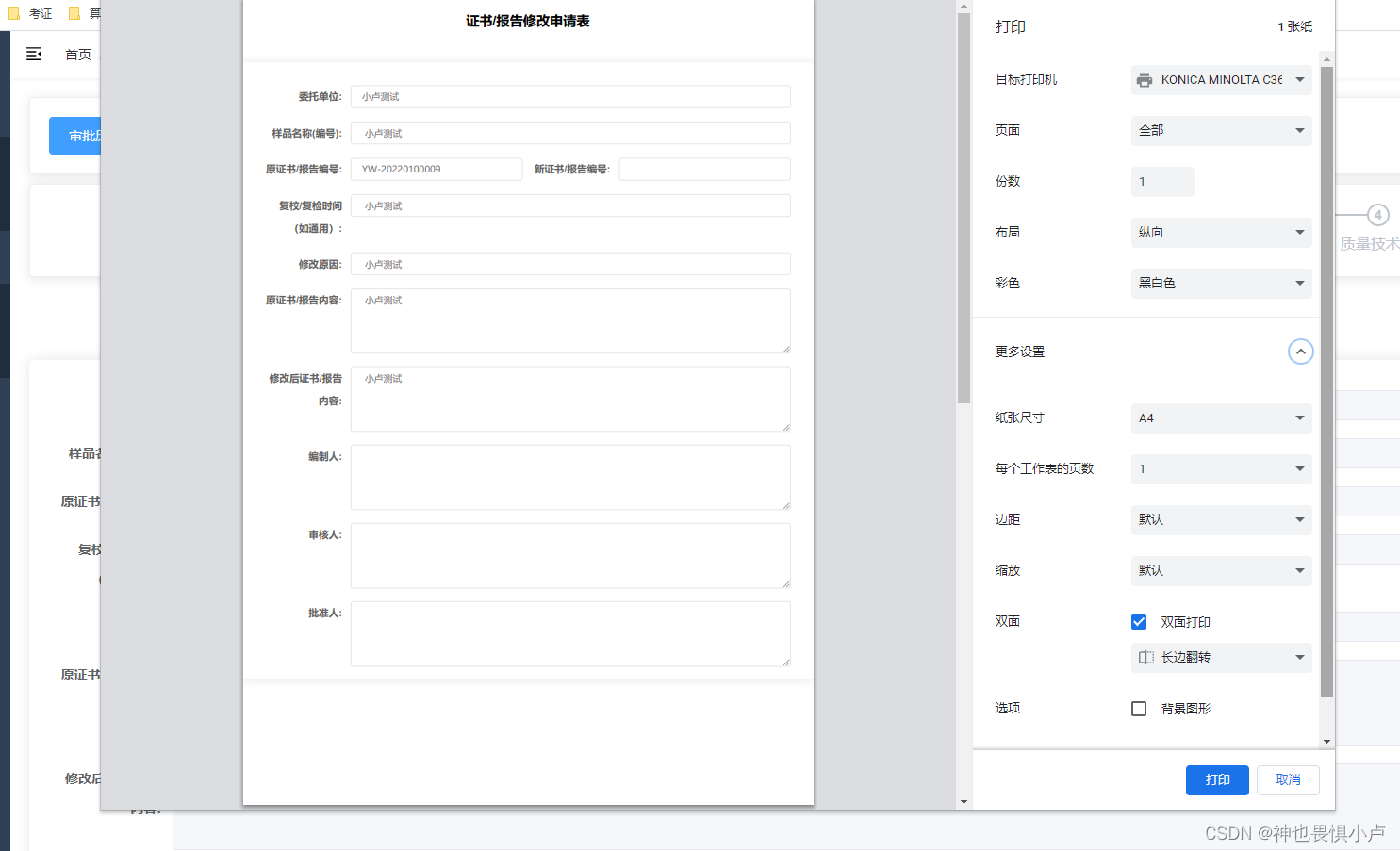
页面效果:


PS:
Callback函数中this指向当前print object对象,that返回Vue对象;
不需要页眉页脚可以在打印弹窗页面的更多设置里面取消选择; 不设置popTitle参数页眉标题为undifined;
popTitle参数为空时,页眉标题默认为Document Title
版权声明:本文为weixin_44226391原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。