现在有很多微信公众号运营活动,都有生成图片的需求,生成图片后可以发送给好友和发到朋友圈扩散,利于产品的宣传!
1.生成图片可以用canvas,但是由于已经有了html2canvas这个开源库,所以为了节省时间就没有自己写了
github地址: html2canvas
少啰嗦,先看东西!!!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
|
2.由于现在的手机都是高清屏,所以如果你不做处理就会出现模糊的情况,为什么会出现模糊的情况?这个就涉及到设备像素比 devicePixelRatio js 提供了 window.devicePixelRatio 可以获取设备像素比
|
1 2 3 4 5 6 |
|
这个DPR函数就是获取设备的像素比, 那获取像素比之后要做什么呢?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
3.获取设备像素比之后将canavs.width 和 canvas.height 去乘以设备像素比 也就是 scaleBy; 这个时候在去设置canvas.style.width 和 canvas.style.height 为dom的宽和高。想想为什么要这么写?最后在绘制的饿时候将所绘制的内容放大像素比倍
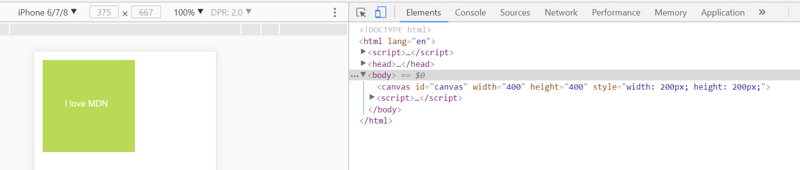
举个例子iphone6S是设备宽高是375 X 667 ,6S的 window.devicePixelRatio = 物理像素 / dips(2=750/375)所以设计师一般给你的设计稿是不是都是750*1334的?所以如果按照一比一去绘制在高清屏下就会模糊,看图说话6S DPR=2

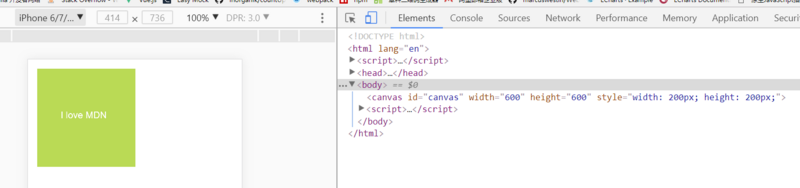
6plus DPR=3

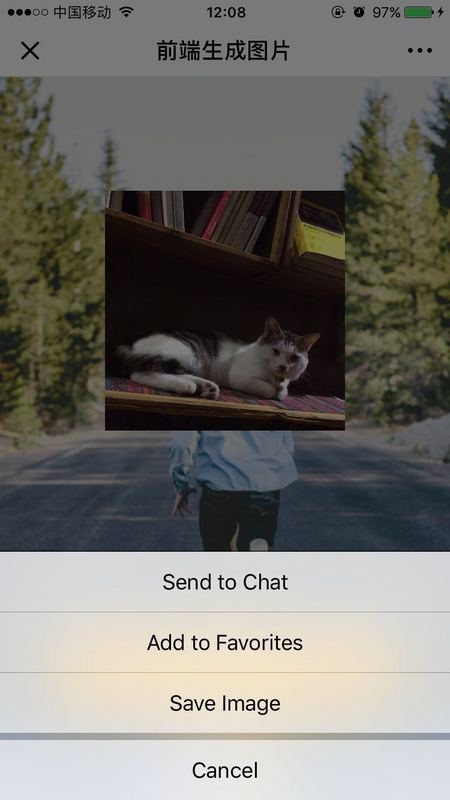
4.最后调用canvas.toDataURL(“image/png”);赋值给image.src,由于微信里面无法保存图片,所以只能生成图片文件,调用微信自带的长按保存到图片到相册功能,如图: