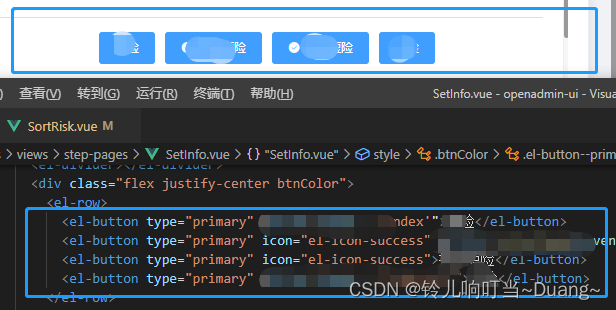
先统一设置按钮颜色type=”primary”

点击后将颜色改为橘色效果图:

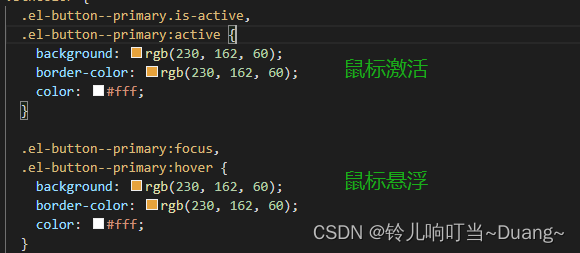
修改样式代码如下:

.el-button--primary.is-active,
.el-button--primary:active {
background: rgb(230, 162, 60);
border-color: rgb(230, 162, 60);
color: #fff;
}
.el-button--primary:focus,
.el-button--primary:hover {
background: rgb(230, 162, 60);
border-color: rgb(230, 162, 60);
color: #fff;
}版权声明:本文为weixin_67898309原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。