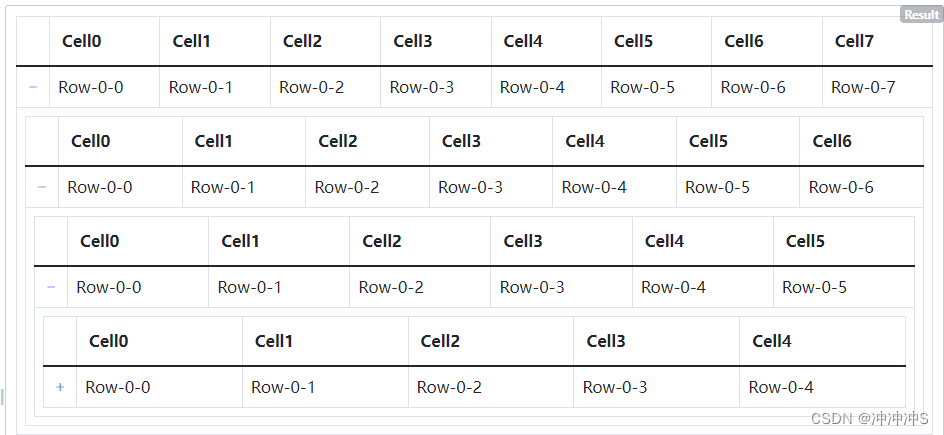
效果图:
案例代码:
<table id="table"></table>
<script>
var $table = $('#table')
function buildTable($el, cells, rows) {
var i; var j; var row
var columns = []
var data = []
for (i = 0; i < cells; i++) {
columns.push({
field: 'field' + i,
title: 'Cell' + i,
sortable: true
})
}
for (i = 0; i < rows; i++) {
row = {}
for (j = 0; j < cells; j++) {
row['field' + j] = 'Row-' + i + '-' + j
}
data.push(row)
}
$el.bootstrapTable({
columns: columns,
data: data,
detailView: cells > 1,
onExpandRow: function (index, row, $detail) {
/* eslint no-use-before-define: ["error", { "functions": false }]*/
expandTable($detail, cells - 1)
}
})
}
function expandTable($detail, cells) {
buildTable($detail.html('<table></table>').find('table'), cells, 1)
}
$(function() {
buildTable($table, 8, 1)
})
</script>官方连接:https://live.bootstrap-table.com/example/welcomes/sub-table.html
版权声明:本文为qq_41040871原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。