JS Node节点的常见属性和方法使用 & 如何获取相应节点和值 |
|---|
一、节点的常用属性和方法
(一)通过具体的元素节点调用如下方法和属性
《1》getElementsByTagName()
方法,获取当前节点的指定标签名孩子节点
《2》appendChild(oNode)
方法给标签对象添加子节点。oNode是要添加的子节点。
《3》removeChild(oNode)
removeChild方法删除子节点。oNode是要删除的孩子节点
《4》cloneNode( [bCloneChildren])
cloneNode方法克隆一个对象。
《5》bCloneChildren表示是否需要克隆孩子节点
《6》getAttribute(sAttributeName)
getAttribute方法获取属性值。sAttributeName是要获取的属性名
(二)属性:
childNodes
属性,获取当前节点的所有子节点
firstChild
属性,获取当前节点的第一个子节点
lastChild
属性,获取当前节点的最后一个子节点
parentNode
属性,获取当前节点的父节点
nextSibling
属性,获取当前节点的下一个节点
previousSibling
属性,获取当前节点的上一个节点
className
用于获取或设置标签的class属性值
innerHTML
属性,表示获取/设置起始标签和结束标签中的内容
eg: Node常用属性和方法如下测试
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//页面加载完成
window.onload = function() {
var divObj = document.getElementsByTagName("div")[0];
// 通过具体的元素节点调用
// getElementsByTagName()
// 方法,获取当前节点的指定标签名孩子节点
var spanObjs = divObj.getElementsByTagName("span");
// alert(spanObjs[0]); 弹 object HTMLSpanElement
// alert(spanObjs.length); 弹出3
var h3Obj = document.createElement("h3")// <h3></h3>
// alert(h3Obj);
h3Obj.innerHTML = "我是h3标签"; // <h3>我是h3标签</h3>
// appendChild(oNode)
// 方法给标签对象添加子节点。oNode是要添加的子节点。
divObj.appendChild(h3Obj); // 把我创建的h3标签添加到div中
// removeChild(oNode)
// removeChild方法删除子节点。oNode是要删除的孩子节点
var span02Obj = document.getElementById("span02");
divObj.removeChild(span02Obj);
// getAttribute(sAttributeName)
// getAttribute方法获取属性值。sAttributeName是要获取的属性名
alert( span02Obj.getAttribute("id") );
// cloneNode( [bCloneChildren])
// cloneNode方法克隆一个对象。bCloneChildren表示是否需要克隆孩子节点
var h2Obj = document.getElementsByTagName("h2")[0];
// alert(h2Obj.innerHTML);
var h2CloneObj = h2Obj.cloneNode(true); // <h2></h2>
// alert(h2CloneObj.innerHTML);
divObj.appendChild(h2CloneObj);
}
</script>
</head>
<body>
<div>
<h1>111</h1>
<span >span1</span>
<span id="span02" >span2</span>
<span>span3</span>
<h2><a href="1">111</a></h2>
</div>
</body>
</html>
二、DOM对象节点查询 获取对应节点和值测试
(1)如下html中引入了CSS限制相应的div格式
CSS:此处练习CSS如何脱离html创建
@CHARSET "UTF-8";
body {
width: 800px;
margin-left: auto;
margin-right: auto;
}
button {
width: 300px;
margin-bottom: 10px;
}
#btnList {
float:left;
}
#total{
width: 450px;
float:left;
}
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
.inner li{
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: #99ff99;
float:left;
}
.inner{
width:400px;
border-style: solid;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
}
(2)上面创建的css引入到如下的html中
<link rel="stylesheet" type="text/css" href="style/css.css" />
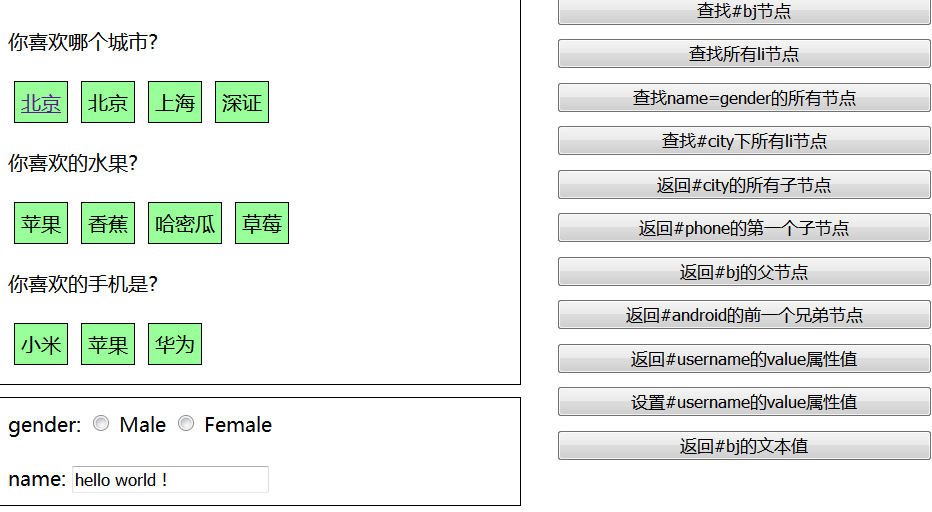
效果如下:
<html>
<head>
<meta charset="UTF-8">
<title>dom查询</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript">
window.onload = function(){
//1.查找#bj节点
document.getElementById("btn01").onclick=function(){
//查找id为bj的标签对象
var liObj = document.getElementById("bj");
alert(liObj.innerHTML);
}
//2.查找所有li节点
var btn02Ele = document.getElementById("btn02");
btn02Ele.onclick = function(){
var liObjs = document.getElementsByTagName("li");
for(var i=0;i<liObjs.length;i++){
alert(liObjs[i].innerHTML);
}
alert(liObjs.length);
};
//3.查找name=gender的所有节点
var btn03Ele = document.getElementById("btn03");
btn03Ele.onclick = function(){
alert( document.getElementsByName("gender").length );
};
//4.查找#city下所有li节点
var btn04Ele = document.getElementById("btn04");
btn04Ele.onclick = function(){
//1.先通过id属性查找id属性值为city的节点
var cityObj = document.getElementById("city");
//2.通过city节点对象.getElementsByTagName方法查找它的孩子节点
alert( cityObj.getElementsByTagName("li").length );
};
//5.返回#city的所有子节点
var btn05Ele = document.getElementById("btn05");
btn05Ele.onclick = function(){
//1.先通过id属性查找id属性值为city的节点
var cityObj = document.getElementById("city");
//2.通过city节点.childNodes获取所有的孩子节点
alert( cityObj.childNodes.length );
};
//6.返回#phone的第一个子节点
var btn06Ele = document.getElementById("btn06");
btn06Ele.onclick = function(){
//1.先获取id为phone的节点
var phoneObj = document.getElementById("phone");
//2.通过phone节点对象.firstChild获取第一个孩子节点
alert( phoneObj.firstChild.innerHTML );
};
//7.返回#bj的父节点
var btn07Ele = document.getElementById("btn07");
btn07Ele.onclick = function(){
alert( document.getElementById("bj").parentNode.innerHTML );
};
//8.返回#android的前一个兄弟节点
var btn08Ele = document.getElementById("btn08");
btn08Ele.onclick = function(){
alert( document.getElementById("android").previousSibling.innerHTML );
};
//9.读取#username的value属性值
var btn09Ele = document.getElementById("btn09");
btn09Ele.onclick = function(){
//1.先获取标签对象
var usernameObj = document.getElementById("username");
//2.通过标签对象.value属性值获取文本内容
alert( usernameObj.value );
};
//10.设置#username的value属性值
var btn10Ele = document.getElementById("btn10");
btn10Ele.onclick = function(){
//1.先获取标签对象
var usernameObj = document.getElementById("username");
//2.通过标签对象.value属性修改文本内容
usernameObj.value = "hello world!";
};
//11.返回#bj的文本值
var btn11Ele = document.getElementById("btn11");
btn11Ele.onclick = function(){
//1、先获取标签对象
var liObj = document.getElementById("bj");
//2.通过标签对象.innerHTML或innerText属性获取文本内容
// alert(liObj.innerHTML); // 获取起始标签和结尾标签中所有的内容
alert(liObj.innerText); // 获取起始标签和结尾标签中所有的文本 内容(全过滤掉标签)
};
};
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj"><a href="#">北京</a></li>
<li>北京</li>
<li>上海</li>
<li>深证</li>
</ul>
<br>
<br>
<p>
你喜欢的水果?
</p>
<ul id="game">
<li id="rl">苹果</li>
<li>香蕉</li>
<li>哈密瓜</li>
<li>草莓</li>
</ul>
<br />
<br />
<p>
你喜欢的手机是?
</p>
<ul id="phone"><li>小米</li><li id="android">苹果</li><li>华为</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="nice to meet you"/>
</div>
</div>
<div id="btnList">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有li节点</button></div>
<div><button id="btn03">查找name=gender的所有节点</button></div>
<div><button id="btn04">查找#city下所有li节点</button></div>
<div><button id="btn05">返回#city的所有子节点</button></div>
<div><button id="btn06">返回#phone的第一个子节点</button></div>
<div><button id="btn07">返回#bj的父节点</button></div>
<div><button id="btn08">返回#android的前一个兄弟节点</button></div>
<div><button id="btn09">返回#username的value属性值</button></div>
<div><button id="btn10">设置#username的value属性值</button></div>
<div><button id="btn11">返回#bj的文本值</button></div>
</div>
</body>
</html>
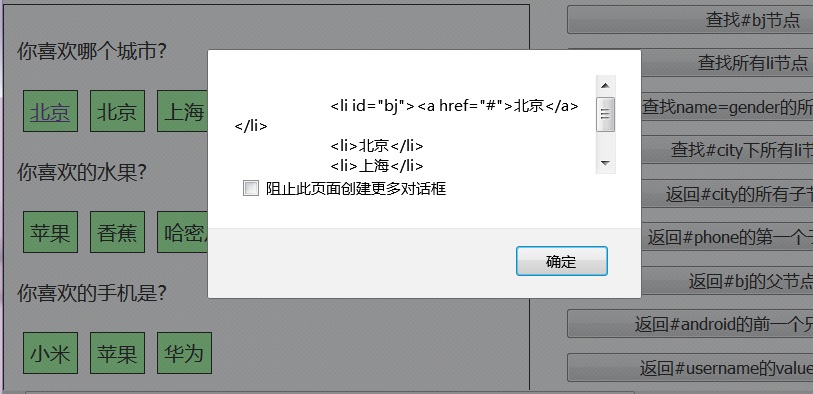
如上测试其中截图:
版权声明:本文为lxf512666原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。