学习目标
1.能够使用jQuery的$.get()进行访问
2.能够使用jQuery的$.post()进行访问
3.能够使用jQuery的$.ajax()进行访问
4.能够使用jQuery3.0的$.get()新增签名进行访问
5.能够使用jQuery3.0的$.post()新增签名进行访问
jQuery框架的ajax简介
- (1)原生Ajax编程为什么不用?
代码量大,使用不方便,封装成函数,直接调用 - (2)jQuery框架的ajax函数

$.get请求-原理
- (1)get函数
$.get(url, [data], [callback], [type]) - url:表示服务器的访问路径,如:“s1”
- data:表示向服务器发送的参数,
格式: 1: "username=wzx&password=123"2:json串 - callback:匿名函数,表示接收服务器发送过来的响应,这个函数自动执行
- type :表示浏览器期望服务器发送过来的数据类型,
格式:"text" "json"
(2)get请求原理
$.get(
"s2",
"username=wzx&password=123",
function(data){ //这个data就是服务器返回的字符串
//处理数据
},
"text"
);
$.post(
"s2",
"username=wzx&password=123",
function(data){ //这个data就是服务器返回的字符串 var data = []
//处理数据
},
"json"
);
var url = "s2";
var param = "username=lft&password=123";
var func = function(data){
};
var type = "json";
$.post(url,param,func,type);
$.get请求-代码实现
(1)在点击事件中调用get请求
(2)在服务端返回json或者字符串数据
(3)在回调函数中编写业务逻辑
web\1-juqery-get_post_index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function clickFn() {
//向服务器发送异步请求
$.post(
"s2",
"username=宝强x&password=123",
function (data) {
alert(data);
},
"text"
);
}
</script>
</head>
<body>
<!--设计一个按钮,一点击这个按钮,就向服务器发出异步请求-->
<input type="button" value="点我,发出jquery$.get异步请求" onclick="clickFn()"/>
</body>
</html>
src\com\wzx\pack02_jquery_ajax\Demo2Servlet.java
@WebServlet(name = "Demo2Servlet",urlPatterns = "/s2")
public class Demo2Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//解决请求乱码
request.setCharacterEncoding("UTF-8");
//1:接收参数
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username:"+username);
System.out.println("password:"+password);
// System.out.println(1/0);
//解决响应乱码
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write("你好 ajax!");
}
}
$.ajax请求方式***
(1)什么是$.ajax请求方式
这种方式是将$.get和$.post方式合成一种请求
(2)如何调用
$.ajax({键:值,键:值,键:值});
web\2-jquery-ajax-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function clickFn() {
$.ajax({
url:"s2",
async:true,
data:"username=bingbing&password=456",
type:"post",
dataType:"text",
success:function (data) {
alert(data)
},
error:function () {
alert("服务器发生了错误")
}
});
}
</script>
</head>
<body>
<!--设计一个按钮,一点击这个按钮,就向服务器发出异步请求-->
<input type="button" value="点我,发出ajax异步请求" onclick="clickFn()"/>
</body>
</html>
- 以上调用$.ajax的函数代码最好是复制过来,因为方法内的键不能随意修改,保能修改值
- type 如果是get 表示get请求,反之就是post请求
jquery3.0新特性ajax请求
- (1)什么是juqery3.0新特性GET/POST请求
$.get({键:值,键:值});
$.post({键:值,键:值});
- 因为方法指定get与post,所以要比$.ajax少一个键,type:post或者type:get,其他都一样。
- 企业中一般还是使用1.x
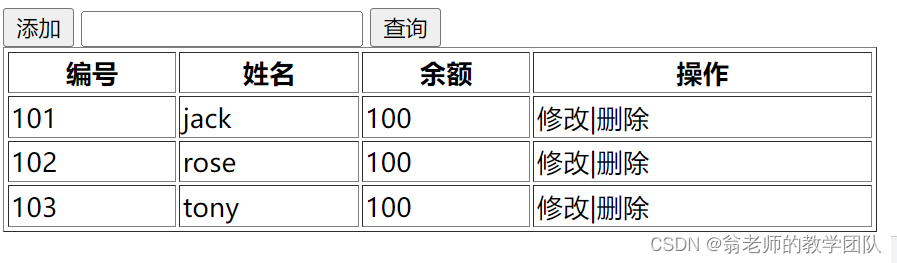
Jquery 获取json数据显示列表

src\main\resources\static\list_account.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 1引入jquery文件-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
</head>
<body>
<input type="button" value="添加">
<input type="text" value="" name="searchword">
<input type="button" value="查询">
<table border="1" width="100%">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>余额</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbody">
<!-- <tr>-->
<!-- <td>1001</td>-->
<!-- <td>jack</td>-->
<!-- <td>100</td>-->
<!-- <td>修改|删除</td>-->
<!-- </tr>-->
<!-- <tr>-->
<!-- <td>1002</td>-->
<!-- <td>rose</td>-->
<!-- <td>100</td>-->
<!-- <td>修改|删除</td>-->
<!-- </tr>-->
</tbody>
</table>
</body>
</html>
<script type="text/javascript">
$(function () {
//2 页页加载成功的时候执行
//alert("加载成功")
//参1:地址
//参2:处理
//参3:类型
$.get("http://localhost:8002/day01/account/find",
function (data) {
//{"code":200,"msg":"查询成功","data":[{"id":"101","name":"jack","value":100.0},{"id":"102","name":"rose","value":100.0},{"id":"103","name":"tony","value":100.0},{"id":"1667347080045","name":"11","value":22.0},{"id":"1667347092913","name":"22","value":33.0},{"id":"1667347133294","name":"11","value":22.0}]}
if (200 == data.code) {
//清空表中的标签
$("#tbody").html("")
var array = data.data
var i
for (i = 0; i < array.length; i++) {
var account = array[i] //每个Account
var tr = ' <tr>\n' +
' <td>' + account.id + '</td>\n' +
' <td>' + account.name + '</td>\n' +
' <td>' + account.value + '</td>\n' +
' <td>修改|删除</td>\n' +
' </tr>'
$("#tbody").append(tr)
}
}
}
, "json")
})
</script>
使用JQuery将form表单数据转换为JSON字符串传递到后台处理
一般地,我们在处理表单(form表单哦)数据时,传输对象或字符串到后台,Spring MVC或SpringBoot的Controller接收时使用一个对象作为参数就可以被正常接收并封装到对象中。这种方式前端处理表单数据时可以这样处理:
$('#form').serialize()
//或者
$('#form').serializeArray()
这种方式传输的数据格式可以在F12中看到是这样的:
使用AJAX发送到后台后,后台使用一个对象作为Controller层内某个方法的参数即可完成自动封装。
但是,我现在后台的需求是需要接收一个@RequestBody标记的Account类型的参数,
然后自己写方法(利用反射机制)封装对象。就像下面这样:
这时就需要传递一个JSON格式的字符串,比如:
这时候,前端的处理方式如下,注意:contentType是必须的:
var fields = $('#ff').serializeArray();
var obj = {}; //声明一个对象
$.each(fields, function(index, field) {
obj[field.name] = field.value; //通过变量,将属性值,属性一起放到对象中
})
再发送请求给后台
$.ajax({
type: "post",
url: "http://localhost:8002/day01/account/add",
async: true,
contentType: 'application/json',
dataType: 'JSON',
// data:$('#ff').serialize(),//这两种方式都不能直接将表单数据转换为json格式
// data:$('#ff').serializeArray(),
data: JSON.stringify(obj),//将对象转为json字符串
success: function (obj) {
if (obj.code == 200) {
alert(obj.msg)
}
}
});
这样,通过F12可以看到传递的就是json字符串
js编写a标签点击事件
a 标签中调用js的几种方法
我们常用的在a标签中有点击事件:
a href="javascript:js_method();"
在传递this等参数的时候很容易出问题,
W3C标准不推荐在href里面执行javascript语句
a href="javascript:void(0);" οnclick="js_method()"
这种方法是很多网站最常用的方法,也是最周全的方法,
a href="javascript:;" οnclick="js_method()"
这种方法跟跟2种类似,区别只是执行了一条空的js代码。
a href="#" οnclick="js_method()"
这种方法也是网上很常见的代码,#是标签内置的一个方法,代表top的作用。
所以用这种方法点击后网页后返回到页面的最顶端。
a href="#" οnclick="js_method();return false;"
这种方法点击执行了js函数后return false,页面不发生跳转,执行后还是在页面的当前位置。
taobao的主页,他们采用的是第2种方法,
alibaba的主页是采用的第1种方法,
和我们的区别是每个href里的javascript方法都用try、catch包围。
综合上述,在a中调用js函数最适当的方法推荐使用:
a href="javascript:void(0);" οnclick="js_method()"
a href="javascript:;" οnclick="js_method()"
a href="#" οnclick="js_method();return false;"