图片显示有两种组件,坐标轴组件和图像组件。本文介绍两种组件显示图形的特点,并给出了图像等跟随界面比例放大的相关代码。
目录
一.坐标组件

a.坐标组件的特点:
1.无法立即显示图像,需要运行代码语句后方可执行。
2.图像显示的精确位置,比较模糊(对排版来说是个比较棘手的问题),弥补方案:可以用图像标题作为位置的一个初步参考位置
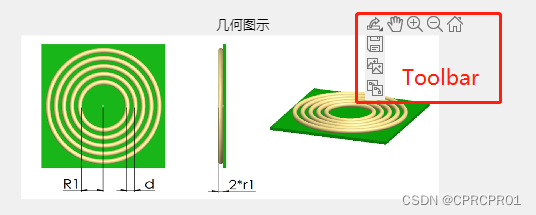
3.将通过UIfigure组件属性中AutoResizeChildern打钩后(默认),可跟随窗口智能改动大小,并且包含Toolbar功能(放大、缩小、保存等),如图1.(b):

(a).坐标组件设计视图

(b).Toolbar
图1
b.坐标组件显示图形代码
以相同路径且图像名称为”圆形单层绕组.jpg”作为例子,坐标组件的插入图片代码如下:
im=imread(“圆形单层绕组.jpg”);
imshow(im,’Parent’,app.UIAxes);
二.图形组件

a.Image组件的特点:
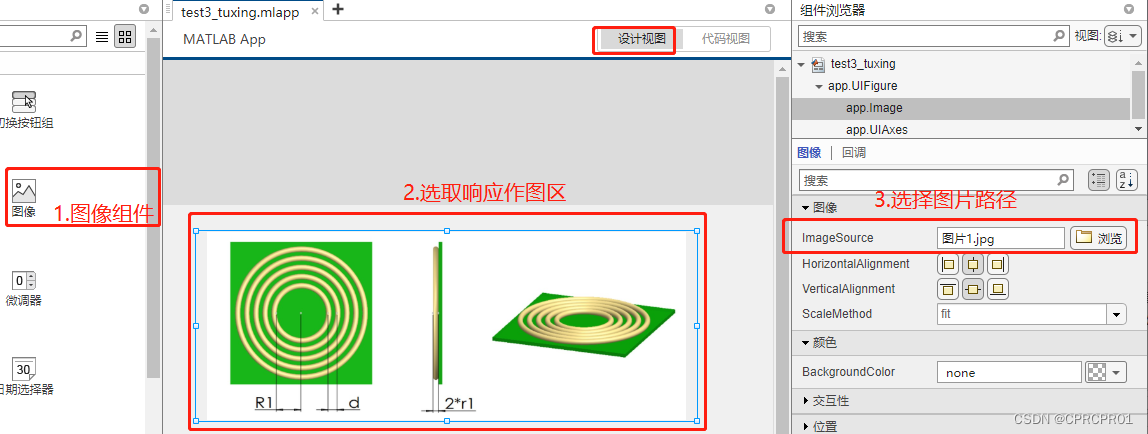
1.可以直接显示图片,方便软件页面布局,方法如图下图所示。
 也可以代码插入图片,以相同路径且图像名称为”圆形单层绕组.jpg”作为例子,插入代码如下:
也可以代码插入图片,以相同路径且图像名称为”圆形单层绕组.jpg”作为例子,插入代码如下:
app.Image.ImageSource=”圆形单层绕组.jpg”;
2.AutoResizeChildern模式下,图片大小无法智能改动,这里提供一份等比例放缩思路;
b,等比例补充代码
思路如下:
1.在属性中添加首次变换不修改标识符START—–UIFIgure打开时,UIFIgure打开时,UIFIgureSizechanged回调函数就会就会执行,此次要保证尺寸不修改,故需要一个标识符。
2.在属性中添加UIFIgure的尺寸存储相量bb_1
3.计算UIfigure尺寸变化的比例kk1 kk2
4.进行IMAGE 图片换算
相关代码如下:
1.添加属性
properties (Access = private)
START=1; %规避初始化标识符,初始为1:刚打开软件;在startupFcu中赋0;表示,软件已经打开,接下来尺寸改变,要变换IMAGE的尺寸。
bb_1=[0 0 0 0] %设置UIFIgure的尺寸存储初始化相量
end
2.startFcu中执行
function startupFcn(app)
app.START=0; %startupFcu中赋0;表示,软件已经打开,接下来尺寸改变,要变换IMAGE的尺寸。
app.bb_1=app.UIFigure.Position; %UIFIgure的尺寸存储相量
end
3.UIFigureSizeChanged中
function UIFigureSizeChanged(app, event)
bb2=app.UIFigure.Position;%提取新的UI尺寸
aa2=app.Image.Position;%提取image尺寸
%计算UI尺寸变化比例
kk1=bb2(3)/app.bb_1(3);
kk2=bb2(4)/app.bb_1(4);
app.bb_1=bb2;%将UI尺寸付给全局变量保存
if app.START==0 %规避打开程序时的UI尺寸变化
aa2(1)=aa2(1)*kk1;
aa2(2)=aa2(2)*kk2;
aa2(3)=aa2(3)*kk1;
aa2(4)=aa2(4)*kk2;
app.Image.Position=aa2;%赋值image新的尺寸
end
end
注: 当 ‘AutoResizeChildren’ 设置为 ‘on’ 时,’SizeChangedFcn’ 回调将不会执行。放缩界面时,两种方案不可共用