情景
Bootstrap + PHP前后端分离的增删改查,有一个新增按钮,每一本书有一个修改按钮。

新增与修改使用同一个模态框(JavaScript动态显示按钮与模态框标题),可以填写每本书的信息。


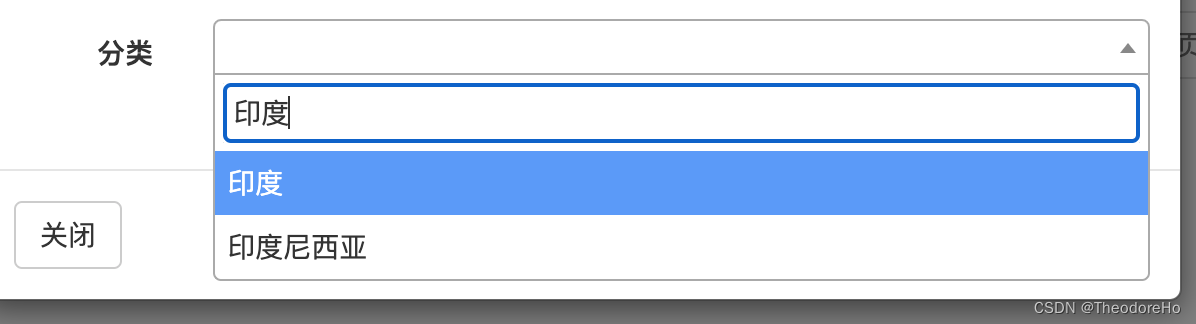
有一栏为“分类”,希望用<select>实现单选功能,兼有搜索,能够从数据库查询分类表。

工具
前端:jQuery 3.6.0、Bootstrap 3、select2 4.0.13
后端:PHP 7.3
前后端交互使用ajax与json
实现
HTML
在<head>中引入select2,i18n的语言包可以不引入,默认为英文,更多选择可以在这里查。
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/i18n/zh-CN.js"></script>模态框(id = “addBookModal”)加入“分类”的div
<div class="form-group">
<label class="col-sm-2 control-label">分类</label>
<div class="col-sm-10">
<select class="js-example-basic-single" name="state" id="new_book_category" style="width: 100%;"></select>
</div>
</div>JavaScript
写一个方法add_book_category_select2(),将上一步的select标签与select2绑定,并动态获取后端数据。add_book_category_select2()方法需要在$(document).ready()中调用。
$(document).ready(function(){
add_book_category_select2();
});
function add_book_category_select2() {
$('#new_book_category').select2({ // HTML下拉框绑定select2
ajax: {
url: "../PHP/getCategory.php", // 后端地址
dataType: 'json',
type : 'GET',
delay: 250, // 延迟250毫秒发送数据
data: function (params) {
return {
search: params.term // params.term是搜索框输入的内容
};
},
processResults: function (result) { //后端返回结果
let allCategory = [];
$.each(result, function(index, item){
const category = {id: item.id, text: item.name}; // 键必须是id和text,select2才能识别
allCategory.push(category);
})
return {
results: allCategory
};
},
cache: true
},
minimumInputLength: 1, // 最少输入一个字符才能触发请求
dropdownParent: $('#addBookModal'), // 在Bootstrap模态框中使用select2必须加这行,详情看官网”故障排除 - 常见问题“
language: "zh-CN" // select2的界面语言选择中文,需要在HTML引入相关包
});
}PHP
<?php
header('Content-Type:text/json;charset=utf-8'); // 返回JSON必须加这行,否则一直undefined
require_once "db.php"; // 连数据库
$search = $_GET['search'] ?? ''; // 传过来的搜索值
if($search != "") {
$sql = "SELECT CategoryID, CategoryName FROM category WHERE CategoryName LIKE '%$search%'";
$result = mysqli_query($db, $sql);
$arr = [];
while($row = mysqli_fetch_array($result))
{
$arr[] = ["id"=>$row[0], "name"=>$row[1]];
}
echo json_encode($arr);
}到这一步新增功能中使用select2获取分类已经全部实现,不过有个小bug。
每次点击新增按钮时,我使用下面这行代码清空上一次输入的数据:
$("#addBookModal form")[0].reset();这样可以清除input输入的数据,不能清除select2,下一次打开面板时,上一次选中的分类依然在这里。我的解决方法是,加一行替换,把这个HTML<select>里的内容全部替换为空:
$("#new_book_category").html("");这样每一次打开新增按钮,分类选择框都是空的。
修改时的回显
希望每次打开修改面板时,select2能回显数据库存入的数据。但select2没有提供这个功能,我们可以用jQuery做。
JavaScript
点击每个项的“修改”按钮时,请求一次后端并把数据回显到模态框里
$(document).on("click", ".edit-btn", function(){
reset_form("#addBookModal form"); // 每次打开前都清理一遍数据
const book_id = $(this).attr("edit-id"); // 取book_id,我在生成列表时把id存到edit-id属性里(不重要)
$.ajax({
url:"../PHP/getOneBook.php", // 后端地址
method:"GET",
data:{
id: book_id
},
success:function(result){
// 其他的回显略过
$("#select2-new_book_category-container").html(result.catName); // 在选择框显示分类的名字,id格式为select2-你select的id-container,可以在控制台找找
$("#new_book_category").html('<option value="' + result.catId + '">' + result.catName + '</option>'); // 拼一个<option>,这个option是隐藏的,打开下拉框看不到,只是jQuery取分类值时可以取到
}
});
$("#addBookModal").modal({ // 打开新增/修改模态框
backdrop: "static"
});
});希望可以帮到大家,有更好的方法也请告诉我 🙂
版权声明:本文为weixin_47322393原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。