vue+element-ui的table表格通过子表数据,进行展示/隐藏左侧展开箭头
el-table设置子表没有数据时候隐藏左侧展开按钮
1:设置el-table的class
<el-table :data="List" :row-class-name="getRowClass">
<el-table-column label="名称" prop="Name">
</el-table-column>
</el-table>
2、js设置getRowClass方法处理
methods: {
getRowClass(scope, index) {
if (!scope.row.ListChild || scope.row.ListChild.length <= 0) {
return 'hide-row';
} else {
return 'show-row';
}
}}
3: style定义hide-row
::v-deep {
.hide-row {
.el-table__expand-column {
visibility: hidden !important;
}
}
}
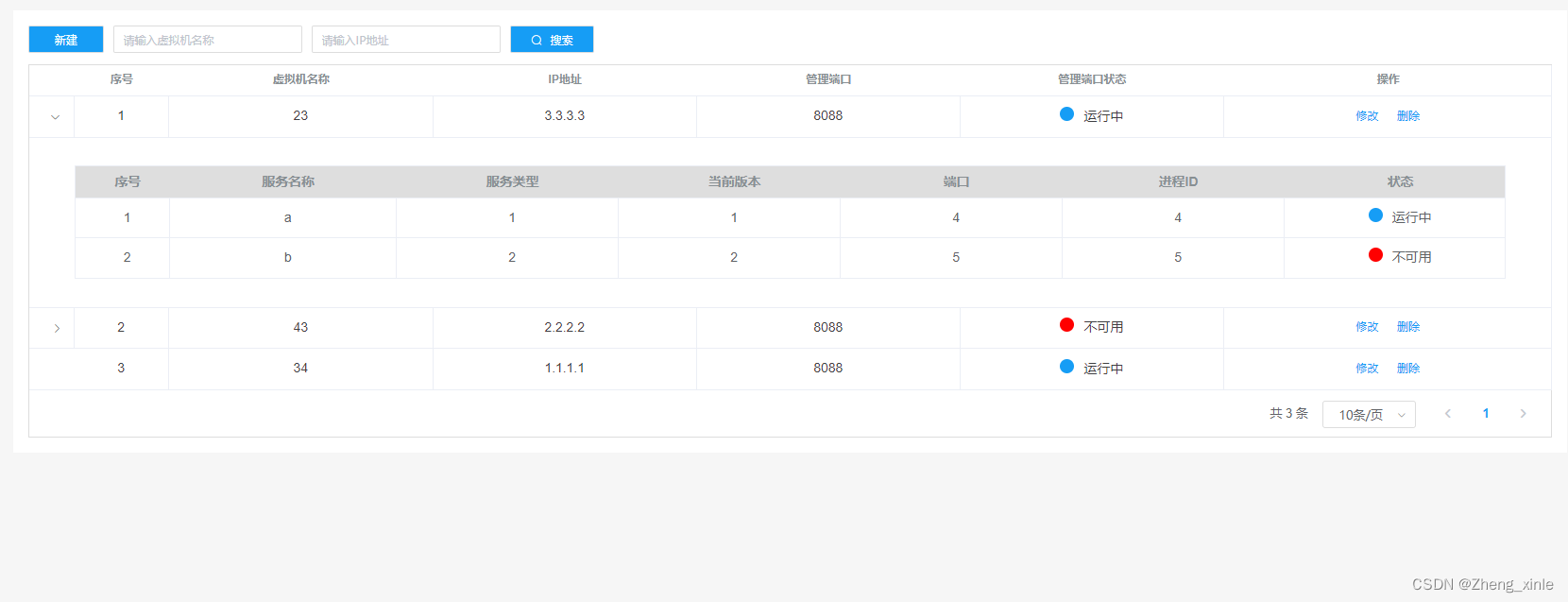
如图:

版权声明:本文为Zheng_xinle原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。