theme: smartblue
简介
首先要说的是:本文篇幅很长,建议点赞收藏(点赞就等于学会了)。
Fabric.js 简介
Fabric.js是一个功能强大且操作简单的Javascript HTML5 canvas工具库。

如果你需要用 canvas 做特效,那我推荐你使用 Fabric.js ,因为 Fabric.js 语法更加简单易用,而且还提供了很多交互类的 api。
Fabric.js 简化了很多 Canvas 里的概念,代码看上去也更加语义化。
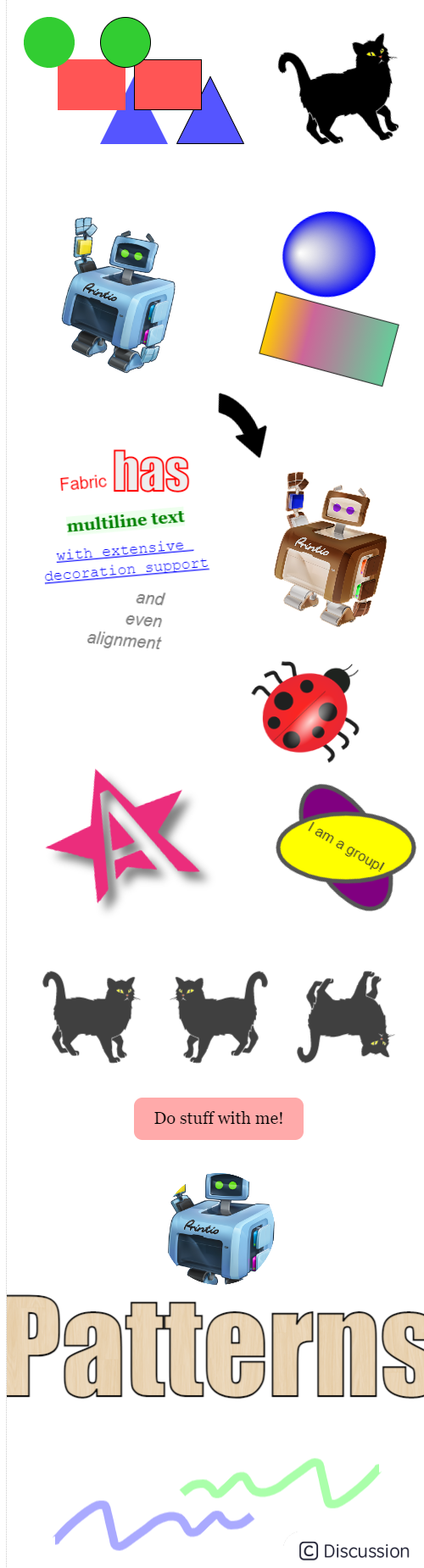
Fabric.js 能做什么?
可以打开 『Fabric.js 官网首页』 直接看例子,也可以看看 『Fabric.js Demos』 查看更炫酷的例子。
本文简介
如果是 0基础 的读者,希望可以从头读到尾,读完起码大概知道 Fabric.js 有哪些功能。
本文是根据我的学习过程来编写的,只要跟着本文一步一步操作,一定可以入门 Fabric.js ~~,同时还能改善您的睡眠质量、解决毛发过多等诸多问题~~。
由于我使用 Fabric.js 的时间不长,这份笔记在各个知识点的内容肯定不够全面的,也不一定完全正确。读者们如果发现本文存在不正确的地方请大胆指出,我会改的~
本文适合人群:
- 有原生三件套基础的开发者
- 最好有
canvas基础(这是加分项,完全没有也没关系的)
本文主要讲解 Fabric.js 基础,包括:
- 画布的基本操作
- 基础图形绘制方法(矩形、圆形、三角形、椭圆、多边形、线段等)
- 图片和滤镜的使用
- 文本和文本框
- 动画
- 分组和打散分组
- 基础事件
- 自由绘画
- 裁剪
- 序列化和反序列化
- ……
除此之外,还会讲一些进阶一点的操作,比如:
- 自定义操作角样式和状态
- 自定义控件
- 复制粘贴图形
- 使用事件方式操作图形和分组
- ……
除了上述内容外,我还会根据日后的工作中整理出更多常用和好玩的操作,本文即学习仓库会不定期更新!!!
相关链接
开发环境搭建
环境和版本说明
-
本文使用
Fabric.js的版本是4.6。 -
本文的开发环境是使用
Vite构建的Vue 3.2项目。
没有 Vite 和 Vue3.2 基础的同学也不用怕,因为 Vite 真的足够简单。
本文的目的是讲解 Fabric.js ,所以用到 Vue 3.2 的地方其实很少,用到时我也会有详细说明。
如果你不打算使用 Vite 和 Vue 3.2 也没关系,用你喜欢的方式去搭建项目即可。
现在只需跟着以下步骤搭建项目即可。
搭建环境(Vite + Vue3)
如果你不想使用 Vite + Vue3 的话,可以跳过本节。
我也建议你直接使用原生 (HTML+CSS+JS) 的方式直接学习 Fabric.js,因为这样上手速度最快。
1. 搭建Vite项目
npm init @vitejs/app
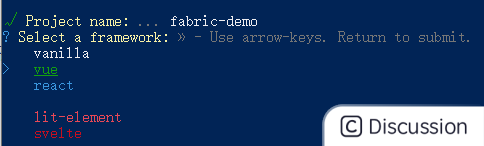
2. 给项目起个名,并选择 Vue

之后会让你选 vue 或者 vue + ts,我选择了 vue ,你随意。
为什么不选 ts ?因为一人开发的练手项目使用 ts 有点得不偿失。
3. 初始化项目
其实做完上一步就会给出提示(3条命令),跟着敲完就能运行项目了
“`
进入项目目录
cd fabric-demo
初始化项目
npm install
运行项目
npm run dev “`
如果 npm 太慢的话,可以使用 cnpm 。
如果不知道 cnpm 怎么搞,请自行百度。
安装Fabric.js
方式1:CDN
“`html
—
## 起步 只需 **3个操作** 就能展示点东西了。 ### 1. 新建页面并引入 Fabric.js 如果是原生项目,使用 `
### 2. 创建 canvas 容器 在 `HTML` 中创建 `
“`
详情请看代码中每一行注释。
<script setup> 是 Vue 3.2 的一个新语法,普通项目直接使用 <script> 就行了。

就算我不写备注也可以看出 Fabric.js 的代码是极具语义化的,看单词就大概能猜出代码效果。
如果是用原生的 canvas 方法来写,没了解过的同学根本看不懂在写啥。
画布
Fabric.js 的画布操作性是非常强的,这里我列举几个常用例子,其他操作可以查看官方文档。
基础版(可交互)

基础版就是“起步”章节所说的那个例子。
“`html
“`
不可交互

“`html
“`
创建不可交互的画布,其实只需把 new fabric.Canvas 改成 new fabric.StaticCanvas 即可。
在js设定画布参数

“`html
“`
new fabric.Canvas 的第二个参数是用来设置画布基础功能的。更多配置参数可以查看 『官方文档』。
使用背景图

“`html
“`
setBackgroundImage 这个很好懂,设置背景图片。
需要注意的是,在 Fabric.js 里使用 gif 只会渲染第一帧。
旋转背景图

“`html
“`
setBackgroundImage 还有第三个参数,嘿嘿嘿没想到吧

第三个参数除了旋转,还可以设置 scaleX、scaleY 之类的操作。
更多设置可以查看 『文档』 。
但这个例子存在一个问题,如果图片的尺寸没 canvas 容器大,就填不满,否则就溢出(只显示图片的局部)。
解决方案请看下一个案例。
拉伸背景图

“`html
“`
这个例子使用了 fabric.Image.fromURL 这个 api 来加载图片,第一个参数是图片地址,第二个参数是回调函数。
拿到图片的参数和画布的宽高进行计算,从而使图片充满全屏。
重复背景图

“`html
“`
这个例子使用的图片尺寸是比较小的,所以在 setBackgroundColor 的第3个参数中设置了 repeat: 'repeat' ,表示重复渲染图片。
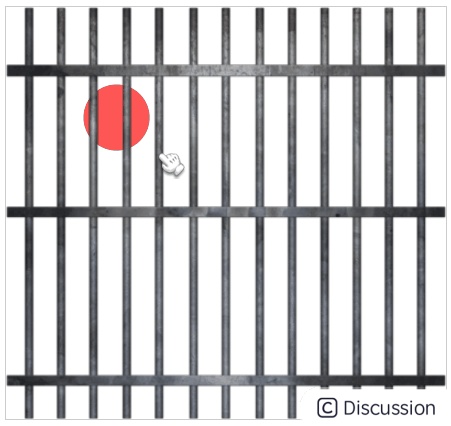
重叠影象

“`html
“`
值得注意的2点:
- 使用
canvas.setOverlayImage代替原本的canvas.setBackgroundImage。 - 所使用的图片最好是带透明层的
png,这样就能展示案例所示的效果,背景图叠在图案元素上面。

基础图形
Fabric.js 提供了以下几种基础图形:
矩形

“`html
“`
使用 new fabric.Rect 创建 矩形。
圆角矩形

“`html
“`
画圆角矩形,需要添加 rx 和 ry,这两个属性的值可以不一样,如果知道 css 圆角的原理,其实对 rx 和 ry 不难理解。
自己修改一下这两个值看看效果理解会更深刻。
圆形

“`html
“`
使用 new fabric.Circle 创建圆形。
圆形需要使用 radius 设置半径大小。
椭圆形

“`html
“`
需要使用 new fabric.Ellipse 创建 椭圆。
和圆形不同,椭圆不需要设置 radius ,但要设置 rx 和 ry。
- 当
rx>ry:椭圆是横着的 - 当
rx<ry:椭圆是竖着的 - 当
rx=ry: 看上去就是个圆形
三角形

“`html
“`
 使用
使用 new fabric.Triangle 创建三角形,三角形是需要给定 “底和高” 的。
线段
“`html
“`
使用 new fabric.Line 创建线段。
new fabric.Line 需要传入2个参数。
-
第一个参数是 数组 ,数组需要传4个值,前2个值是起始坐标的x和y,后2个值是结束坐标的x和y。
-
第二个参数是 线段的样式,要设置线段的颜色,需要使用
stroke。
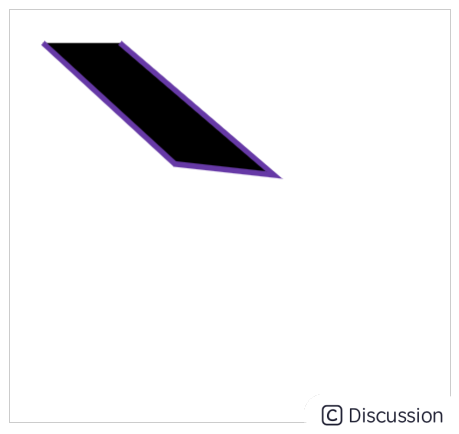
折线

“`html
“`
使用 new fabric.Polyline 创建线段 。
new fabric.Polyline 需要传入2个参数。
- 第一个参数是数组,描述线段的每一个点
- 第二个参数用来描述线段样式
需要注意的是, fill 设置成透明才会显示成线段,如果不设置,会默认填充黑色,如下图所示:

你也可以填充自己喜欢的颜色,new fabric.Polyline 是不会自动把 起始点 和 结束点 自动闭合起来的。
多边形

“`html
“`
使用 new fabric.Polygon 绘制多边形,用法和 new fabric.Polyline 差不多,但最大的不同点是 new fabric.Polygon 会自动把 起始点 和 结束点 连接起来。
绘制路径

“`html
“`
使用 new fabric.Path 创建路径。
- M:可以理解为新的起始点x,y坐标
- L:每个折点的x,y坐标
- z:自动闭合(自动把结束点和起始点连接起来)
文本
Fabric.js 有3类跟文本相关的 api。
-
普通文本
-
可编辑文本
-
文本框
普通文本 Text

“`html
“`
使用 new fabric.Text 创建文本,传入第一个参数就是文本内容。
new fabric.Text 还支持第二个参数,可以设置文本样式,这方面内容将在下一章讲到,往下滑动页面就能见到。
可编辑文本 IText

“`html
“`
使用 new fabric.IText 可以创建可编辑文本,用法和 new fabric.Text 一样。
IText 比 Text 多了个大写 “I” 在首字母上。
文本框 Textbox

“`html
“`
使用 new fabric.Textbox 可以创建文本框。
new fabric.Textbox 第二个参数是对象,使用 width 可以设定了文本框的宽度,文本内容超过设定的宽度会自动换行。
new fabric.Textbox 的内容同样是可编辑的。
基础样式
图形常用样式
其实样式属性是非常多的,这里只列举常用的属性,其他属性可以自行查阅官方文档。
本例以圆形为例(不要在意配色,我随便输入颜色演示一下)

“`html
“`
上面这个例子的样式分为正常状态和被选中状态,详情请看代码注释。
文本常用样式

“`html
“`
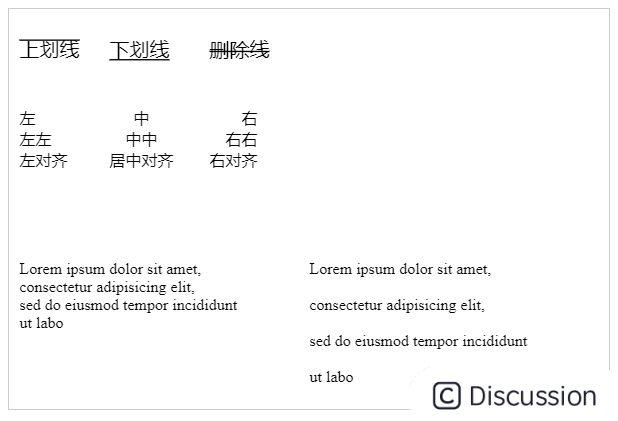
除此之外,还可以配置 上划线 、下划线 、删除线 、左对齐 、 右对齐 、 居中对齐 、 行距 等。

“`html
“`
上面的上划线、下划线、删除线的配置,可以同时使用。
渐变
线性渐变

“`html
“`
径向渐变

“`html
“`
r1、r2、x1、y1、x2、y2 这几个参数可以自己修改值然后看看效果,自己亲手改一下会理解得更深刻。
使用图片
方法1:使用HTML的图片

“`html

logo {
display: none; }
“`
需要使用 onload 方法监听图片是否加载完成。
只有在图片完全加载后再添加到画布上才能展示出来。
使用该方法,如果不想在画布外展示图片,需要使用 display: none; 把图片隐藏起来。
方法2:使用js引入

“`html
“`
使用 fabric.Image.fromURL 加载图片。
第一个参数是图片资源,可以放入本地图片,也可以放网络图片;
第二个参数是回调函数,图片加载完就可以对图片对象进行操作。
图片滤镜

“`html
“`
给图片添加滤镜,fabric.Image.fromURL 的回调函数里返回一个图片对象,图片对象可以使用 filters 添加滤镜。
fabric 内置滤镜
-
BaseFilter 基本过滤器
-
Blur 模糊
-
Brightness 亮度
-
ColorMatrix 颜色矩阵
-
Contrast 对比
-
Convolute 卷积
-
Gamma 伽玛
-
Grayscale 灰度
-
HueRotation 色调旋转
-
Invert 倒置
-
Noise 噪音
-
Pixelate 像素化
-
RemoveColor 移除颜色
-
Resize 调整大小
-
Saturation 饱和
-
Sepia 色偏
转换
旋转角度 angle

“`html
“`
缩放 scaleX 和 scaleY

“`html
“`
反转 scaleX 和 scaleY

“`html
“`
平移 top 和 left
可以直接设置元素的 top 和 left 进行平移。
可参照前面的例子。
分组
建组

“`html
“`
new fabric.Group 可以创建一个组(其实有点像 Photoshop 里面的组,把多个图层放在同一个组内,实现同步的操作,比如拖拽、缩放等)。
操作组
Fabric.js 的组提供了很多方法,这里列一些常用的:
getObjects()返回一组中所有对象的数组size()所有对象的数量contains()检查特定对象是否在group中item()组中元素forEachObject()遍历组中对象add()添加元素对象remove()删除元素对象fabric.util.object.clone()克隆
我拿其中一个举例:item()
在上一个例子的基础上,把椭圆改成红色,把 “Hello World” 改成 “雷猴,世界”。

“`html
“`
打散分组

“`html
“`
使用 canvas.getActiveObject() 可以获取画布当前选中的对象,然后再通过 toActiveSelection() 将组打散。
动画
绝对值动画
先别管什么 绝对值动画 和 相对值动画 ,等学完这节再往下看就知道了。
本节是动画的基础用法。

“`html
“`
每个 Fabric 对象都有一个 animate 方法,该方法可以动画化该对象。
用法:animate(动画属性, 动画的结束值, [画的详细信息])
第一个参数是要设置动画的属性。
第二个参数是动画的结束值。
第三个参数是一个对象,包括:
“` {
rom:允许指定可设置动画的属性的起始值(如果我们不希望使用当前值)。
duration:默认为500(ms)。可用于更改动画的持续时间。
onComplete:在动画结束时调用的回调。
easing:缓动功能。
} “`
相对值动画

“`html
“`
这个例子用了 fabric.util.ease.easeOutBounce 缓冲效果。
其实 绝对值动画 和 相对值动画 的用法是差不多的,只是 第二个参数 用法不同。
相对值动画 是把 animate 改成带上运算符的值,这样就会在原基础上做计算。
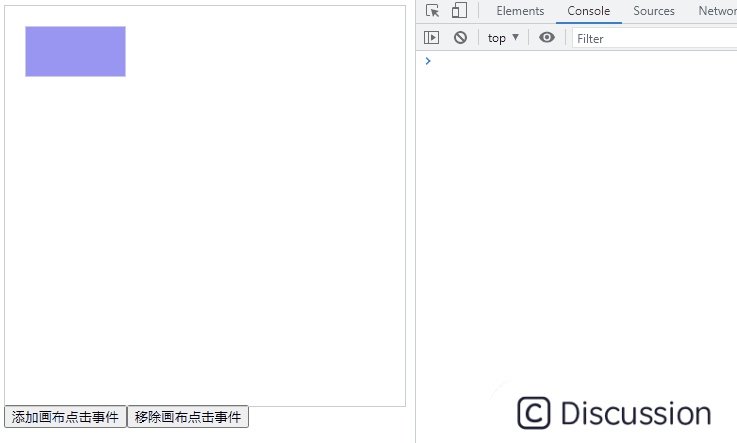
事件
Fabric.js 提供了一套很方便的事件系统,我们可以用 on 方法可以初始化事件监听器,用 off 方法将其删除。

“`html
“`
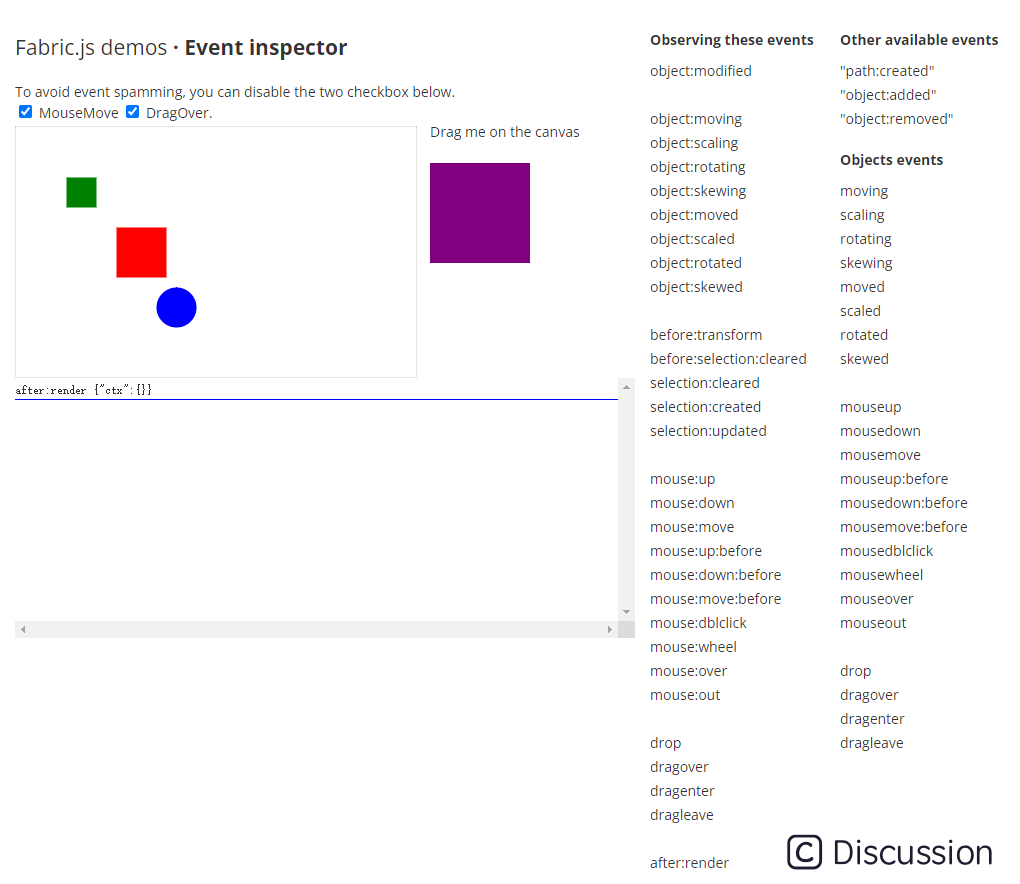
Fabric.js 还提供了很多事件,详情可以查看官方案例

自由绘画

“`html
“`
在使用 new fabric.Canvas 创建画布时,设置 isDrawingMode: true 就可以开始自由绘画模式。
canvas.freeDrawingBrush 里有一堆属性可以设置画笔样式。
禁止部分操作
禁止水平移动

“`html
“`
使用 lockMovementX 禁止对象水平移动。
禁止垂直移动

“`html
“`
使用 lockMovementY 禁止对象垂直移动。
禁止旋转

“`html
“`
使用 lockRotation 禁止对象旋转。
禁止水平缩放

“`html
“`
使用 lockScalingX 禁止对象水平缩放。
禁止垂直缩放

“`html
“`
使用 lockScalingY 禁止对象垂直缩放。
缩放和平移画布
缩放画布
以原点为基准缩放画布
要缩放画布,其实是在监听鼠标事件。
这里监听的是鼠标的滚轮事件:mouse:wheel。

“`html
“`
以鼠标指针为基准缩放画布

“`html
“`
平移画布
本例的需求是,按下
alt键后才能触发移动画布的功能。
根据这个需求,可以把任务拆解成3步:
- 鼠标点击(刚按下那刻)
- 鼠标移动
- 鼠标松开
鼠标点击 mouse:down
-
该步骤使用
mouse:down可以监听到。 -
在回调函数里监听是否按下
alt键。 -
如果按下
alt键,设置一个值记录开启移动状态。 - 记录鼠标当前所在的
x和y轴坐标。
鼠标移动 mouse:move
- 判断是否需要移动(鼠标点击的第三步)。
- 如需移动,立刻转换画布视图模式
- 将画布移动到
鼠标x和y轴坐标。
鼠标松开 mouse:up
- 把画布定格在鼠标松开的坐标。
关闭移动状态(鼠标点击的第三步)

“`html
“`
选中状态
Fabric.js 创建出来的元素(图形、图片、组等)默认是可以被选中的。
是否可以选中。
选空白位置可以选中吗?
选中后的样式。
禁止选中

“`html
“`
无法通过空白位置选中元素
蓝色三角形要鼠标完全放入才能选中

“`html
“`
画布框选样式

“`html
“`
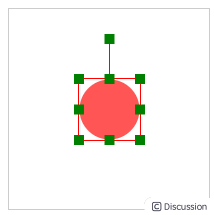
自定义边和控制角样式

“`html
“`
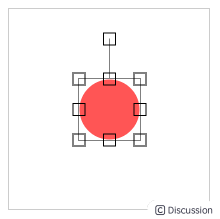
透明控制角

“`html
“`
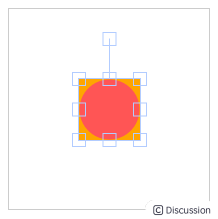
自定义选中后的背景色

“`html
“`
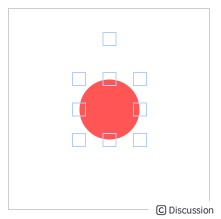
没有边框

“`html
“`
没有控制角
没有控制角将意味着无法用鼠标直接操作缩放和旋转,只允许移动操作。

“`html
“`
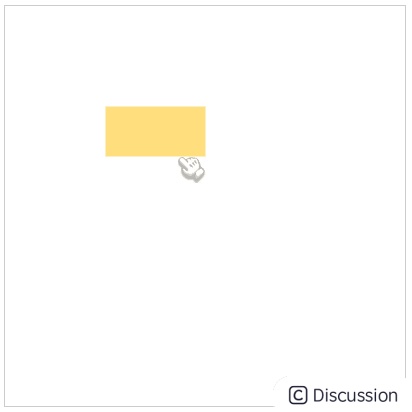
自定义光标在对象悬停
本例设置了当鼠标在元素上出现 ”等待指针“ 。

“`html
“`
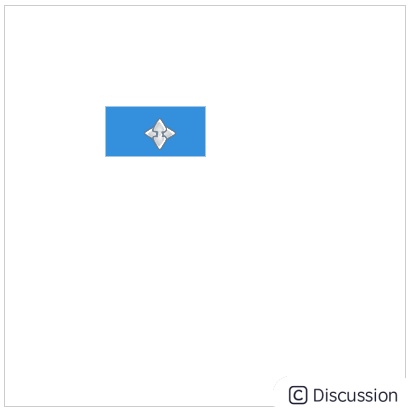
元素移动时的样式

“`html
“`
不允许框选
不允许从画布框选,但允许选中元素。

“`html
“`
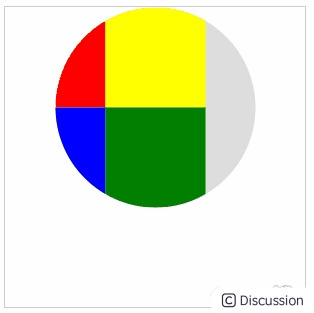
裁剪
裁剪单一图形

“`html
“`
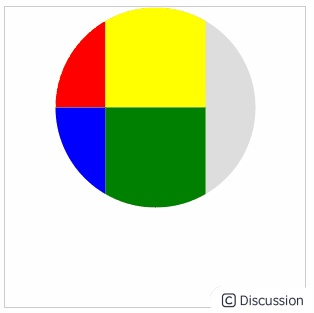
裁剪一个组

“`html
“`
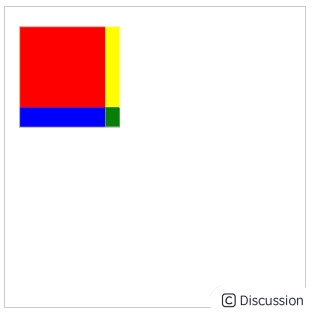
组合剪辑

“`html
“`
剪完再剪(组合剪辑)

“`html
“`
组内嵌套剪辑

“`html
“`
用文字来裁剪

“`html
“`
裁剪画布

“`html
“`
裁剪画布,但不裁控件

“`html
“`
动画裁剪

“`html
“`
使用绝对定位裁剪

“`html
“`
颠倒的clipPaths

“`html
“`
序列化
所谓的序列化其实就是将画布的内容转成 JSON,方便保存。
但 Fabric.js 除了能将画布转成字符串,还可以输出 base64 和 svg。
输出JSON

“`html
“`
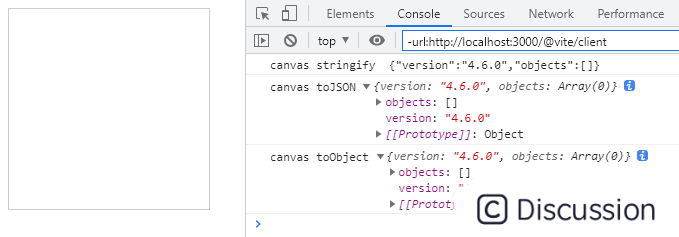
打开控制台可以看到输出。
本例分别使用了 JSON.stringify() 、canvas.toJSON() 和 canvas.toObject() 进行序列化一个空画布。
Fabric.js 提供了 toJSON 和 toObject 两个方法,把画布及内容转换成 JSON 。
因为本例输出的是一个空画布,所以在输出内容里的 objects 字段是一个空数组。
如果有背景、有图形之类的元素存在,objects 对象里就会出现相应的数据。
详情可查看 🎁 本节案例在线预览 – 序列化
输出png(base64版)

“`html
“`
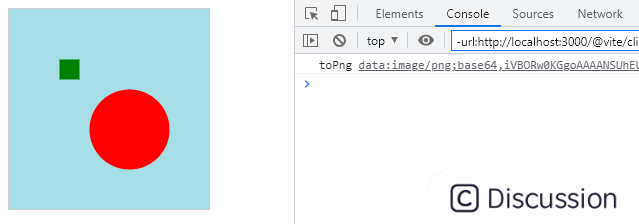
使用 canvas.toDataURL('png') 可以输出 png 图片。但这个操作可能会打断 canvas 的渲染,所以之后要再执行以下 canvas.requestRenderAll() 。
输出以下内容,可以把这段复制到浏览器地址打开看看
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAADGdJREFUeF7tnX9sVtUZx5+moFBXE0Q7i5gayKbYQiUKWNmUujIwDJ24jm7DRRAnjgkKjgUypo4FMiZocUycCGbiVtaJU0ago7PqxhDQINCKboFIBkWrQGK1oEC6nIZlBoG+99xz7nvPOZ/3X+55znk+3/MJvT/e++Y8s3tfu/CBAAROSSAHQdgZEDg9AQRhd0DgDAQQhO0BAQRhD0BAjwD/g+hxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBBAkkKBpU48AguhxY1QgBLwR5NltC4xHdkvpdOM1KegWAa8EWbVtoTH6Y0qnCYIYw+lsIQQ5TXQI4uyeNrpwBEEQoxvKt2IIgiC+7Wmj/SAIghjdUL4VQxAE8W1PG+0HQRDE6IbyrRiCIIhve9poPwiCIEY3lG/FEARBfNvTRvtBEAQxuqF8K4YgCOLbnjbaD4IgiNEN5VsxBEEQ3/a00X4QBEGMbijfiiEIgvi2p432gyAIYnRD+VYMQRDEtz1ttB8EQRCjG8q3Yl4JYjocvnJrmqh79bwRxD30rNgFAgjiQkqsMWsEECRr6JnYBQII4kJKrDFrBBAka+iZ2AUCCOJCSqwxawQQJGvomdgFAgjiQkqsMWsEECRr6JnYBQII4kJKGayxa2ur5O95R/Le3S9nH/hAzmptldwjR2TAwvmyfdoMOd6tm3yany+f9Dxf2i4slNaiS+Rofn4GlcM+BEEczb9g86tywZbN0nPbVunxZpOc07wvcidthb3kYHGJHCgdKO9fNUhahpRFruH7AARxJeH2dilas1p6r18nvRpelK4ftRpf+dEv5Etz+fWyd/hI2TNqtEhOjvE5XCuIIClPrEdTo/StrZE+tTXS5fDhxFZ7rHt32V1ZJbsqq+RQcUli86ZtIgRJWyIn1vPFjf+US59aKr3X12V9hXuHj5C3b5so75Vdk/W1JL0ABEmaeCfznde4Q4oXV8vFdWtTtjKR/4y4QZomT5WDJf1TtzZbC0IQW2Qj1s05flyumD9X+j2xJOLI5A/fecckeWPGLGnPzU1+8oRnRJCEgZ9qusKXG+TKOffLubt3pWA1mS3hwz595fXZD8r+68ozG+DoUQiS5eAGPPKQlCx6OMur0J++ccq9sv2e+/QLpHwkgmQpoC5tbVI2fUoqzzWiIlHnJhsXLJJjeXlRh6b+eATJQkTqjvfQuyeJOiH35aNO3Dc8uqTjDr1PHwRJOE11X2PY7bdK95aWhGe2P93hggJ5adkKOXR5sf3JEpoBQRICraZRj4QMmzDOSzn+h7FDkief9ubmIoIkJIj6s6pi7M1ey/FZSepXPufFn1sIkoAg6oS8omqMV+ccnWFT5yT1NaucP3FHkM6SNvDvX71rohdXq6KiUFe3/v7Y0qjDUnU8gliOw/X7HHHxuH6fBEHi7oAzjFd3yMvHj7M4gxulG5avcPaOO4JY2mPq2apRI8qdenzEEgpRj6WsqWtw8tktBLG0KwbOm+PEg4eW2v9cWfWA49aZs5Oaztg8CGIM5f8LqTvkI28caaGy2yXXvbDOuUflEcTCngv1qlVnKF28qoUgnaUa8d/VNwG/9r3KiKPCOfxvz9Q69c1EBDG8N6+9c0IqviZruC1j5dTXd195fJmxerYLIYhBwupBxBtGjzBY0c9Sa1fXOfOsFoIY3INXPfBT+fLvlhus6Gepf31/vLz2wC+caA5BTMXU3i7fLvlSoq/mMbX0pOuoVwr9sfHfTrx3C0EM7Y6iv7wgQ6fcZaia/2U2LHpM9nzjxtQ3iiCGIho69YdStPp5Q9X8L7Nn9E2yofo3qW8UQQxFVDngMiuvAzW0vNSVUa85rd3+VurWdfKCEMRARAWbNkrFd75loFJYJeprnpWWwVenumkEMRBP8eJFUrrglwYqhVVi2/SfSNPkKaluGkEMxHPtD8ZL7/q/GqgUVom9FV+XV36b7sviCGJgT35z6CDJ299soFJYJT7udZE8/4/NqW4aQWLGo37ZqbL0sphVwh1eu+2tVP/SFYLE3Js82h4PYNofgUeQePl2nHuocxA+egTUOYg6F0nrB0FiJtN35e9lyMwfx6wS7vBN834lu8Z+N7UAECRmNP2WPi4D5/48ZpVwh2+d9TPZOfHO1AJAkJjRlPy6uuOnlvnoEVA/Ud34o6l6gxMYhSAxIfevXiD9qxfGrBLu8B1Tp8uOqdNSCwBBYkbD/yDxAPI/SDx+qR/NOUi8iDgHiccv9aO5ihUvIq5ixeOX+tHcB4kXEfdB4vFL/WjupMeLiDvp8filfjTPYsWLiGex4vFzYvRNXxks5zTvc2KtaVpkW2Ev+fOGLWla0ufWwmVeA/HwfRA9iHwfRI+bc6P4RqFeZHyjUI+bc6MKNr8qFVW3OLfubC+4/g9/kpYhZdlexhnn508sQ/HwVpNoIHmrSTRezh/Ne7GiRch7saLxcv5o3qwYLULerBiNl/tH827ejDPk3bwZo/LrQN7unlmevN09M07eHcXvg2QWKb8PkhknL4/iF6bOHCu/MOXlts+8KX6j8Mys+I3CzPeSt0fyK7enjpZfufV2y0drjEfgT80r7Y+2n2rV3EmPtvczPnrgvDnS74klGR/v+4E775gkW2fOdq5NBLEUWc7x4zJqRLmcu3uXpRncKfthn76ypq5B2nNz3Vn0iZUiiMXICl9ukPLx4yzO4EbphuUrZP915W4s9qRVIojl2AY88pCULHrY8izpLd845V7Zfs996V1gJytDkASiC/WqlotXrU7eDgiSgCBd2tqkomqMqKtboXwOlvSX+ppVciwvz+mWESSh+PL3vCMVY2+W7i0tCc2YvWkOFxRI/crnpLXokuwtwtDMCGIIZCZl1LNaw26/1WtJlBwvLVshhy4vzgRJ6o9BkIQj6vFmkwybMM5LSTrkePJpOVRckjBVe9MhiD22p62s/twaevckr85J1DnHhkeXePFn1WeDQ5AsCKKmVCfuZdOnyMV1a7O0AnPTqqtVGxcscv6E/FREEMTcPtGq5Pp9Etfvc3QWGoJ0RiiBf1d33K+cc79Tj6Wox0den/2gs3fIM40VQTIlZfk49ezWFfPnOvGAo3rw8I0Zs5x8tipqjAgSlZjl49XNxOLF1ak8N1HnGk2Tp4o6IQ/lgyApTVp9M/HSp5ZK7/V1WV+h+prs27dNlPfKrsn6WpJeAIIkTTzifOrmYt/aGulTWyNdDh+OOFr/cPVqnt2VVbKrssqr+xpRiSBIVGLZOr69XYrWrJbe69dJr4YXpetHrcZXol4H2lx+vewdPlL2jBotkpNjfA7XCiKIa4mdWG/Bpo1ywWtbpOe2rXJeU6Pk7W+O3MnHvS7qeCTkQOlAeX/QYGkZfHXkGr4PQBBPEla/dKXu0Oe9u1/OPvCBnNXaKrlHjoi6Oqa+yXe8Wzf5ND9fPul5vrRdWNhxx/tofr4n3dtrA0HssaWyBwQQxIMQacEeAQSxx5bKHhBAEA9CpAV7BBDEHlsqe0AAQTwIkRbsEUAQe2yp7AEBBPEgRFqwRwBB7LGlsgcEEMSDEGnBHgEEsceWyh4QQBAPQqQFewQQxB5bKntAAEE8CJEW7BFAEHtsqewBAQTxIERasEcAQeyxpbIHBBDEgxBpwR4BBLHHlsoeEEAQD0KkBXsEEMQeWyp7QABBPAiRFuwRQBB7bKnsAQEE8SBEWrBHAEHssaWyBwQQxIMQacEeAQSxx5bKHhBAEA9CpAV7BBDEHlsqe0AAQTwIkRbsEUAQe2yp7AEBBPEgRFqwRwBB7LGlsgcEEMSDEGnBHgEEsceWyh4QQBAPQqQFewQQxB5bKntAAEE8CJEW7BFAEHtsqewBgf8Coc6ZjF61hZ4AAAAASUVORK5CYII=
输出 SVG

“`html
“`
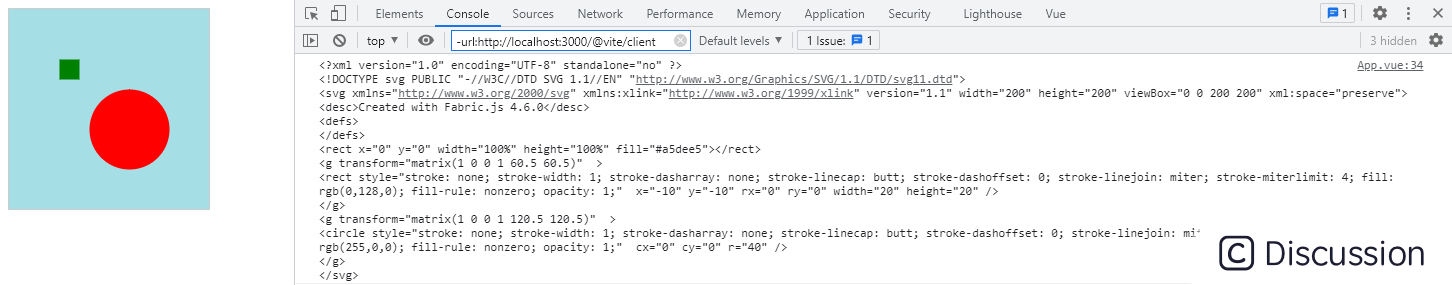
输出 SVG 很简单,直接调用 canvas.toSVG() 即可。
输出:
svg <?xml version="1.0" encoding="UTF-8" standalone="no" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="200" height="200" viewBox="0 0 200 200" xml:space="preserve"> <desc>Created with Fabric.js 4.6.0</desc> <defs> </defs> <rect x="0" y="0" width="100%" height="100%" fill="#a5dee5"></rect> <g transform="matrix(1 0 0 1 60.5 60.5)" > <rect style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-dashoffset: 0; stroke-linejoin: miter; stroke-miterlimit: 4; fill: rgb(0,128,0); fill-rule: nonzero; opacity: 1;" x="-10" y="-10" rx="0" ry="0" width="20" height="20" /> </g> <g transform="matrix(1 0 0 1 120.5 120.5)" > <circle style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-dashoffset: 0; stroke-linejoin: miter; stroke-miterlimit: 4; fill: rgb(255,0,0); fill-rule: nonzero; opacity: 1;" cx="0" cy="0" r="40" /> </g> </svg>
反序列化
反序列化就是把 JSON 数据渲染到画布上。
通常把从后台请求回来的数据渲染到画布上。

“`html
“`
使用 canvas.loadFromJSON() 可以进行反序列化,里面传入一个 JSON格式 的字符串 即可。
本例的 str 保存了一个 Fabric.js 导出的数据。