
以上为数据展示界面
删除标签的设计
<div class="panel-body">
<table width="100%" class="table table-striped table-bordered table-hover" id="dataTables-example">
<thead>
<tr>
<th>ID </th>
<th>球队名称</th>
<th>所在城市</th>
<th>球队场馆</th>
<th>场馆容量</th>
<th>官网地址</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for team in teaminfo %}
<tr class="odd gradeX">
<td>{{ team.id }}</td>
<td>{{ team.TEAMNAME }}</td>
<td>{{ team.CITY }}</td>
<td class="center">{{ team.TEAMHOME }}</td>
<td class="center">{{ team.CAPACITY }}</td>
<td class="center">{{ team.SITEURL }}</td>
<td><a class='fa fa-lg fa-edit text-light-blue' href='{{ url_for("admin.teamInfoEdit", id=team.id) }}'>修改</a>
|
<!-- <button class="btn btn-danger" data-toggle="modal" data-target="#confirm-delete">删除</button>-->
<a class='fa fa-lg fa-warning text-red' data-toggle="modal" data-href='{{url_for("admin.del_teaminfo",team_id=team.id)}}'
data-target="#confirm-delete">删除</a>
</td>
<!--
删除确认--模态框
-->
<div class="modal fade" id="confirm-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
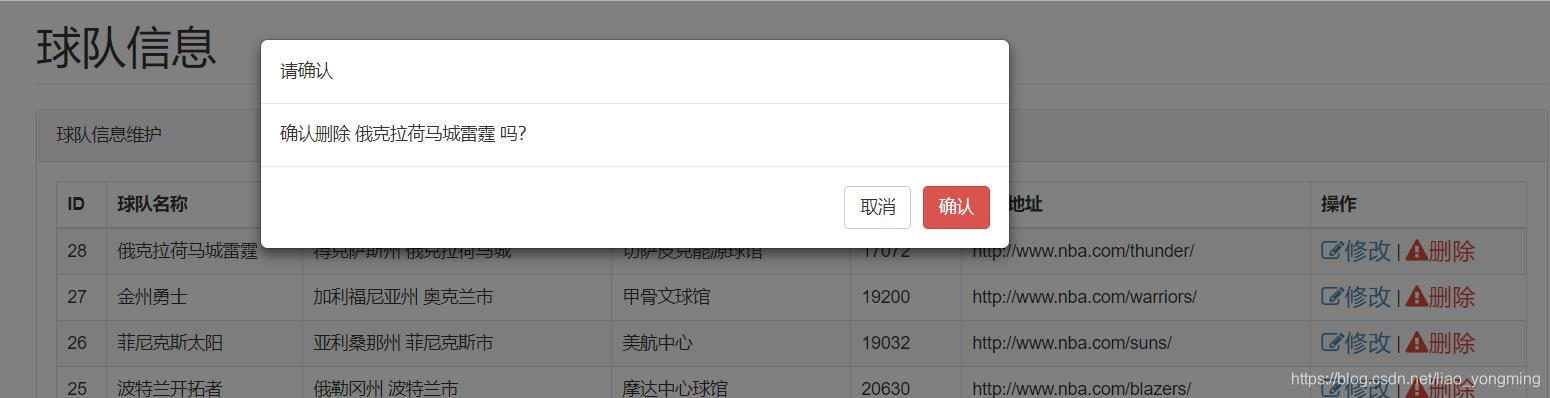
请确认
</div>
<div class="modal-body">
确认删除 {{ team.TEAMNAME }} 吗?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<a class="btn btn-danger btn-ok">确认</a>
</div>
</div>
</div>
</div>
</tr>
{% endfor%}加入一段js脚本
{% block script %}
{{ super() }}
<script>
$('#confirm-delete').on('show.bs.modal', function (e) {
$(this).find('.btn-ok').attr('href', $(e.relatedTarget).data('href'));
});
</script>
{% endblock %}在views.py编码实现删除确认后的逻辑操作。
效果:

版权声明:本文为liao_yongming原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。