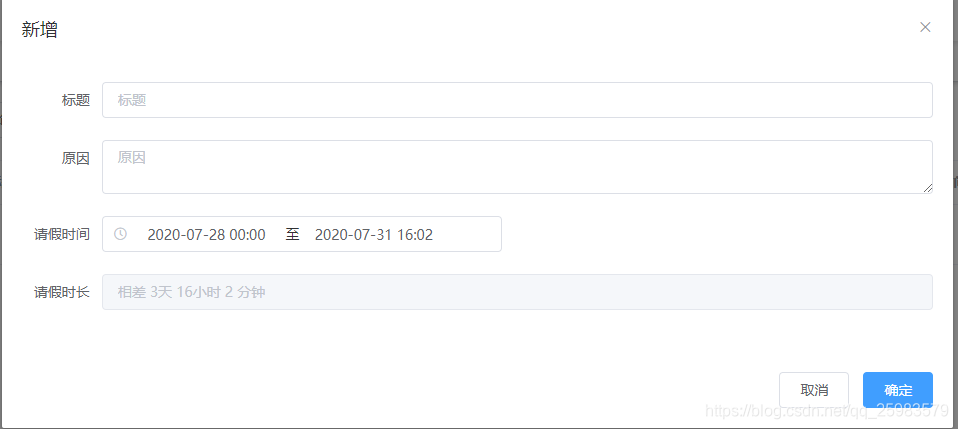
效果图

选择请假的开始时间和结束时间,自动计算出请假的时长
组件
<el-form-item label="请假时间">
<el-date-picker class="box"
format="yyyy-MM-dd HH:mm"
v-model="twoTime"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item label="请假时长" prop="totalTime">
<el-input v-model="getTim" :disabled="true" placeholder="请假时长,单位秒"></el-input>
</el-form-item>
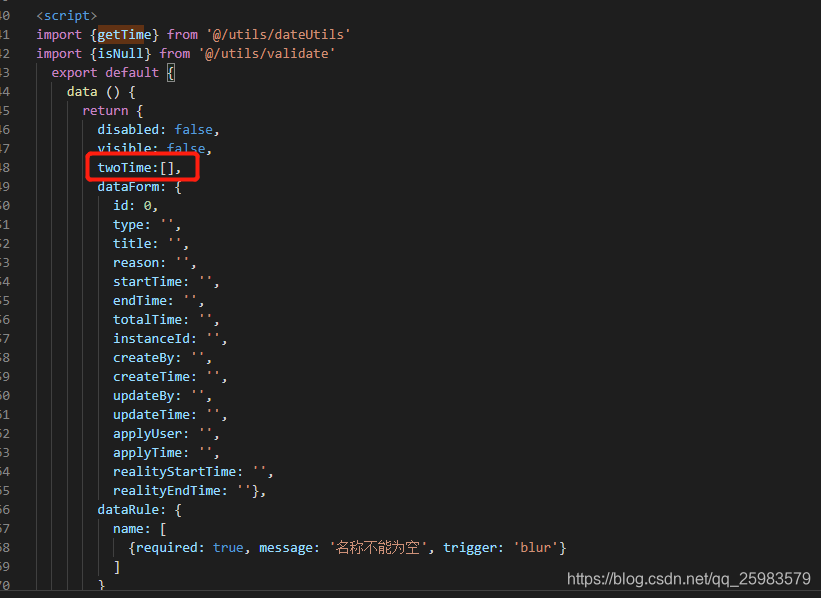
数据

计算属性
computed:{
getTim:function(){
let startTime;
let endTime;
if(isNull(this.twoTime)){
startTime= new Date();
endTime = new Date();
}else{
startTime = isNull(this.twoTime[0])?new Date():this.twoTime[0];
endTime = isNull(this.twoTime[1])?new Date():this.twoTime[1];
}
return getTime(startTime,endTime)
}
计算两个时间差值的方法
/**
* 计算两个时间的差值
*/
export function getTime (beginTime,endTime) {
var dateDiff = endTime.getTime() - beginTime.getTime();//时间差的毫秒数
var dayDiff = Math.floor(dateDiff / (24 * 3600 * 1000));//计算出相差天数
var leave1=dateDiff%(24*3600*1000) //计算天数后剩余的毫秒数
var hours=Math.floor(leave1/(3600*1000))//计算出小时数
//计算相差分钟数
var leave2=leave1%(3600*1000) //计算小时数后剩余的毫秒数
var minutes=Math.floor(leave2/(60*1000))//计算相差分钟数
//计算相差秒数
var leave3=leave2%(60*1000) //计算分钟数后剩余的毫秒数
var seconds=Math.round(leave3/1000)
console.log(" 相差 "+dayDiff+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒")
return "相差 "+dayDiff+"天 "+hours+"小时 "+minutes+" 分钟";
}
版权声明:本文为qq_25983579原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。