目录
HTML、CSS、JavaScript
今日目标:
- 了解课程中讲解的HTML标签的使用
- 了解CSS的使用
- 掌握JavaScript基础语法
Web前端开发简介
我们已经了解了Web开发的整体流程。从本章开始,将进入第一部分:web前端开发的学习


像我们日常生活中,经常访问的一些网站,如:京东、天猫商城的页面,企业的官方网站,企业内部的管理系统,只能你能够通过浏览器访问到的网站页面,都离不开web前端开发。
前端web开发主要是制作网页,而提到web开发呢,我们必须先介绍一个组织 W3C,W3C是万维网联盟(World Wide Web Consortium)的缩写,创建于1994年10月,这个组织的主要工作就是对Web开发进行标准化,简单说,就是指定web的标准的。
而W3C 标准规定,网页主要由三部分组成:
- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
HTML/CSS/JavaScript,是编写网页最基础的语言,也被称为 “Web前端开发三剑客”。
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
为了更好的给大家表述这三种语言的作用。我们通过具体的页面给大家说明。
如下只是使用HTML语言编写的页面的结构:

可以看到页面是比较丑的,但是每一部分其实都已经包含了。
接下来咱们加上 CSS 进行美化看到的效果如下:

瞬间感觉好看多了,这就是CSS的作用,用来美化页面的。
接下来再加上JavaScript试试

在上图中可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。
然而使用基础的HTML/CSS/JavaScript开发前端程序,效率比较低,所以各个组织发布了一些前端开发的框架技术,来提升开发效率。比如现在主流的JavaScript框架:Vue,饿了么出品的UI组件库 Element等。
所以,web前端课程阶段,我们将学习基础的 “Web前端开发三剑客” :HTML/CSS/JavaScript,以及高级的框架:Vue,Element这些技术。
综上所述,我们整体web前端课程安排如下:

1. HTML
1.1 介绍
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306,公司官网等网站有很多网页
而HTML也有专业的解释:
HTML(HyperText Markup Language):超文本标记语言:
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。 - 标记语言:由标签构成的语言
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面的源代码,如下

可以看到如下内容,就是由一个一个的标签组成的
而这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器负责解析,然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的 img 标签; 想展示可以点击的链接的效果就可以使用预定义的 a 标签等;想定义标题,可以使用h1标签。
HTML 预定义了很多标签,由于我们是Java工程师、是做后端开发,所以不会每个都学习,页面开发是有专门的前端工程来开发。那为什么我们还要学习呢?因为在公司中或多或少大家也会涉及到前端开发。
1.2 快速入门
需求:编写如下图效果的页面

要实现这个页面,我们需要从以下三步进行实现:
1). 新建文本文件,后缀名改为 .html
页面文件的后缀名是 .html,所以需要该后缀名
2). 编写 HTML 结构标签
HTML 是由一个一个的标签组成的,但是它也用于表示结构的标签
html标签是根标签,下面有 head 标签和 body 标签这两个子标签。而 head 标签的 title 子标签是用来定义页面标题名称的,它定义的内容会展示在浏览器的标题位置,如下图红框标记

body 标签的内容会被展示在内容区中,如下图红框标记

3). 在中定义文字,代码如下:
同学们在访问其他网站页面时会看到字体颜色是五颜六色的,我们可以该字体颜色吗?当然可以了
总结:
A. HTML 文件以.htm或.html为扩展名
B. HTML 结构标签

C. HTML 标签不区分大小写:如上案例中的 h1 写成 H1 也是一样可以展示出对应的效果的。
D. HTML 标签属性值 单双引皆可
E. HTML 语法松散:比如h1 标签不加结束标签也是可以展示出效果的。但是建议同学们在写的时候还是不要这样做,严格按照要求去写。
1.3 VS Code 安装使用
Visual Studio Code(简称 VS Code )是 Microsoft 于2015年4月发布的一款代码编辑器
VS Code 对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)
VS Code 提供了非常强大的插件库,大大提高了开发效率
官网: https://code.visualstudio.com
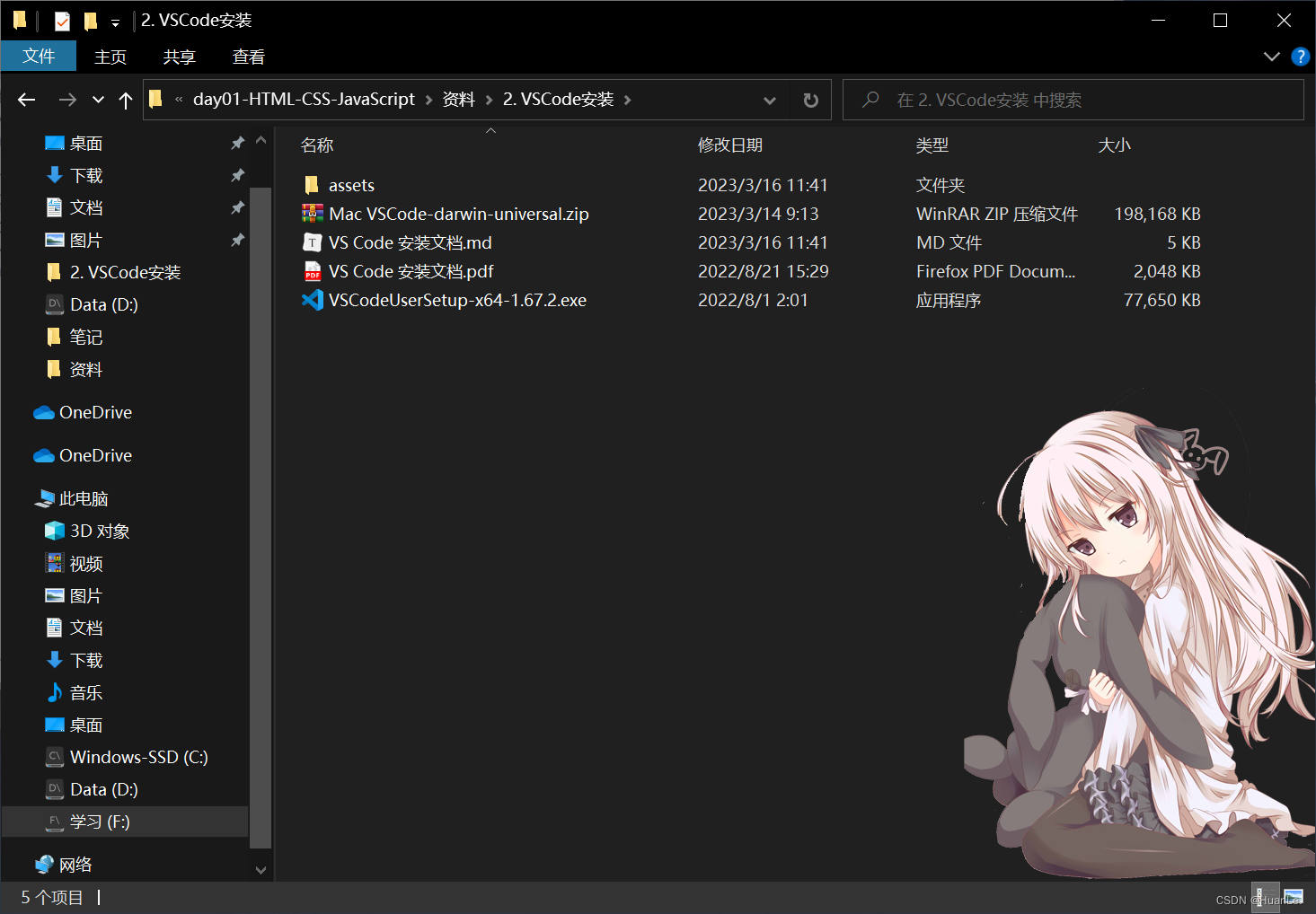
安装使用手册:请参考资料中提供的 VSCode安装目录下的 《VS Code 安装文档.md》。

1.4 基础标签
基础标签就是一些和文字相关的标签,这部分的标签呢,比较简单,我们快速演示一下,大家了解一下。如下:
|
标签 |
描述 |
|
<h1> ~ <h6> |
定义标题,h1最大,h6最小 |
|
<font> |
定义文本的字体、字体大小、字体颜色 |
|
<b> |
定义粗体文本 |
|
<i> |
定义斜体文本 |
|
<u> |
定义文本下划线 |
|
<center> |
定义文本居中 |
|
<p> |
定义段落 |
|
<br> |
定义折行 |
|
<hr> |
定义水平线 |
接下来我们挨个做一个解释说明:
1.3.1 标题标签
标签:<h1> <h2> <h3> <h4> <h5> <h6>
- 创建目录
在任意文件夹下创建目录,此处我已day01为目录 - 在VS Code中打开此文件夹

- 在目录下,新建文件
-

- 使用VS Code html代码模板,快速生成html结构标签:! 或者 html:5 ,然后回车

-

- 编写基础标签
我们只需要在 body 标签中书写标签。 - 书写标题标签
标题标签中 h1最大,h6最小。 - 通过浏览器查看效果
右键,选择 Open In Default Browser 默认浏览器打开,或者指定浏览器打开都可以
浏览器展示效果如下:
1.3.2 字体标签
标签:<font>
font:字体标签
- face 属性:用来设置字体。如 “楷体”、”宋体”等
- color 属性:设置文字颜色。颜色有三种表示方式
-
- 英文单词:red,pink,blue…
这种方式表示的颜色特别有限,所以一般不用。 - rgb(值1,值2,值3):值的取值范围:0~255
此种方式也就是三原色(红绿蓝)设置方式。 例如: rgb(255,0,0)。
这种书写起来比较麻烦,一般不用。 - #值1 值2 值3:值的范围:00~FF
这种方式是rgb方式的简化写法,以后基本都用此方式。
值1表示红色的范围,值2表示绿色的范围,值3表示蓝色范围。例如: #ff0000
- 英文单词:red,pink,blue…
- size 属性:设置文字大小
代码演示:
<font color="green" size="5" face="楷体">HTML,超文本标记语言</font>效果如下:

注意:font 标签已经不建议使用了,以后如果要改变文字字体,大小,颜色可以使用 CSS 进行设置。
1.3.3 hr标签
标签:<hr>
hr 标签在浏览器中呈现出 横线 的效果。
在页面文件中书写 hr 标签
<hr>
效果如下:

1.3.4 居中标签
标签:<center> xxx </center>
center :文本居中
代码如下:
<hr>
<center>
HTML
</center>
<hr>
在浏览器效果如下:

1.3.5 加粗、斜体、下划线标签
- b:加粗标签
- i:斜体标签
- u:下划线标签,在文字的下方有一条横线
代码如下:
<b>HTML</b>
<i>HTML</i>
<u>HTML</u>
在浏览器展示的效果如下:

1.3.6 换行标签
标签:<br>
上述展示的字体的加粗、斜体、下划线,展示效果并不是很好。我们想让每一种字体样式,展示为一行。
如果要实现换行效果,需要使用 换行标签(br标签)。
修改页面文件内容如下:
<b>HTML</b> <br>
<i>HTML</i> <br>
<u>HTML</u> <br>
浏览器打开效果如下:

现在就有换行效果了。
1.3.7 段落标签
标签:
如果有一段文件比较长,不方便阅读,此时我们可以根据文章的内容适当的进行换行操作,用到上述的 <br> 标签。
在页面文件中书写如下内容:
从你的全世界路过,可我不想只在终点等你。我想和你从起点开始,
踏遍过往,走向终点。 我希望有个如你一般的人。如山间清爽的风,
如古城温暖的光,由清晨到傍晚,由山野到书房,只要最后是你,就好。<br>
我从你们的全世界路过,可你们也只是从对方的全世界路过。
哪怕寂寞无声,我们也依旧都是废话如流,说完一切,和沉默做老朋友。<br>
我们都会上岸,阳光万里,路边鲜花开放。<br>在浏览器展示的效果如下:
我们看到上面的文章,在展示的时候都堆积到一起了,不方便查看,但是我们再看看互联网上的大段文字说明,每一个段落之间,分隔的较为松散,显得很有段落感。如下:

这种效果就会比之前的效果好一些,呈现出段落的效果,此时,我们可以使用
标签,来替换之前的换行标签<br>。
在页面文件中书写如下内容:
<p>从你的全世界路过,可我不想只在终点等你。我想和你从起点开始,
踏遍过往,走向终点。 我希望有个如你一般的人。如山间清爽的风,
如古城温暖的光,由清晨到傍晚,由山野到书房,只要最后是你,就好。</p>
<p>我从你们的全世界路过,可你们也只是从对方的全世界路过。
哪怕寂寞无声,我们也依旧都是废话如流,说完一切,和沉默做老朋友。</p>
<p>我们都会上岸,阳光万里,路边鲜花开放。</p>
在浏览器展示的效果如下:

1.3.8 案例
实现如下图所示页面效果:

<h1>企业简介</h1>
<hr>
<p>
<font color="red">传智教育</font>
(股票代码003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司致力于培养高
精尖数字化人才,主要培养人工智能、py thon+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由
一批拥有10年以上开发管理经验,且来自互联网或研究机构的IT精英组成,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的
前端,在行业内竖立起了良好的品质口碑。
</p>
<p>
民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺讲台诲人不倦著书立说,为科技行业培养
出大量的优秀人才,促进民族伟大 复兴!我们的使命是:
<b>
为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。
</b>
</p>
<p>
探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个新的教育生态环境,
让中国的家长和孩子们在现有的 教育体系之外,再多一些选择的机会。因此<b>“探索教育本源,开辟教育新生态”</b>便成为了所有传智人为之奋斗的终极愿景,也是所有传智
人共同努力的目标。为此,15年来,传智人不曾有一丝懈怠,相信在传智人的不懈努力下,大道不远,终在脚下。
</p>
<hr>
此案例同学们自己实现,用我们学过的基础标签。
注意:在上图页面中版权所有里有特殊字符,需要使用转义字符。有如下转义字符:

1.4 图片、音频、视频标签

- img:定义图片
-
- src:规定显示图像的 URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
- audio:定义音频。支持的音频格式:MP3、WAV、OGG
-
- src:规定音频的 URL
- controls:显示播放控件
- video:定义视频。支持的音频格式:MP4, WebM、OGG
-
- src:规定视频的 URL
- controls:显示播放控件
尺寸单位:
height属性和width属性有两种设置方式:
- 像素:单位是px
- 百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
资源路径:
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
- 绝对路径:完整路径
这里的绝对路径是网络中的绝对路径。 格式为: 协议://ip地址:端口号/资源名称。如:
<img src="https://tlias-teacher-zone.boxuegu.com/images/login/hm-logo.png" width="300" height="400">这里src属性的值就是网络中的绝对路径。
- 相对路径:相对位置关系
找页面和其他资源的相对路径。
./ 表示当前路径
../ 表示上一级路径
../../ 表示上两级路径
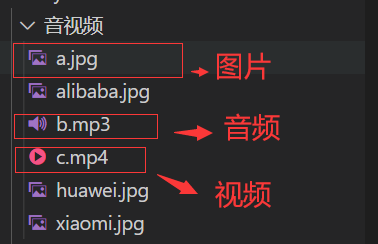
如模块目录结构如下:

使用这些标签的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片音频视频标签</title>
</head>
<body>
<img src="音视频\a.jpg" alt="这里是图片" width="30%">
<audio src="音视频\b.mp3" controls></audio>
<video src="音视频\c.mp4" controls width="50%"></video><br>
</body>
</html>
在浏览器展示的效果如下:

1.5 超链接标签
在网页中可以看到很多超链接标签,如下

上图红框中的都是超链接,当我们点击这些超链接时会跳转到其他的页面或者资源。而超链接使用的是 a 标签。

a 标签属性:
- href:指定访问资源的URL
- target:指定打开资源的方式
-
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
- _parent:在父窗口中打开链接。
- _top:在当前窗体打开链接,并替换当前的整个窗体(框架页)。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 超链接标签 -->
<a href="https://www.itcast.cn" target="_self">传智教育</a>
<br><br>
<a href="https://www.itheima.com" target="_blank">黑马程序员</a>
</body>
</html>
target为_self,效果图示:
当我们将 target 属性值设置为 _blank,效果图示:

1.6 表格标签

如上图就是一个表格,表格可以使用如下标签定义
- table :定义表格
-
- border:规定表格边框的宽度
- width :规定表格的宽度
- cellspacing:规定单元格之间的空白
- tr :定义行
-
- align:定义表格行的内容对齐方式
- td :定义单元格
- th:定义表头单元格
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 表格标签 -->
<table border="1" cellspacing="0" width="500">
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>001</td>
<td><img src="img/huawei.jpg" width="60" height="50"></td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
<tr align="center">
<td>002</td>
<td><img src="img/alibaba.jpg" width="60" height="50"></td>
<td>阿里</td>
<td>阿里巴巴集团控股有限公司</td>
</tr>
<tr align="center">
<td>003</td>
<td><img src="img/xiaomi.jpg" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>1.7 布局标签

这两个标签,一般都是和css结合到一块使用来实现页面的布局。
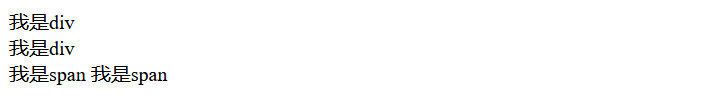
div标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
</html>浏览器效果如下:

1.8 表单标签
表单标签效果大家其实都不陌生,像登陆页面、注册页面等都是表单。

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。
表单是很重要的标签,需要大家重点来学习。
1.8.1 表单标签概述
表单:在网页中主要负责数据采集功能,使用标签定义表单
表单项(元素):不同类型的 input 元素、下拉列表、文本域等
form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。如下图就是不同的表单项标签展示出来的效果。

1.8.2 form标签属性
- action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写 # ,表示提交到当前页面来看效果。 - method :规定用于发送表单数据的方式
method取值有如下两种:
-
- get:默认值。如果不设置method属性则默认就是该值
-
-
- 请求参数会拼接在URL后边
- url的长度有限制 4KB
-
-
- post:
-
-
- 浏览器会将数据放到http请求消息体中
- 请求参数无限制的
-
1.8.3 代码演示
由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用 input 这个表单项标签展示输入框效果。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text">
<input type="submit">
</form>
</body>
</html>
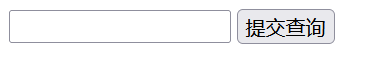
浏览器展示效果如下:

从效果可以看到页面有一个输入框,用户可以在数据框中输入自己想输入的内容,点击提交按钮以后会将数据发送到服务端,当然现在肯定不能实现。还需要注意一点,要想提交数据,input 输入框必须设置 name 属性。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text" name="username">
<input type="submit">
</form>
</body>
</html>
浏览器展示效果如下:
在输入框输入 张三 ,然后点击 提交 按钮,就能看到如下效果

我们可以看到在浏览器的地址栏的URL后拼接了我们提交的数据。username 就是输入框 name 属性值,而 heima 就是我们在输入框输入的内容。
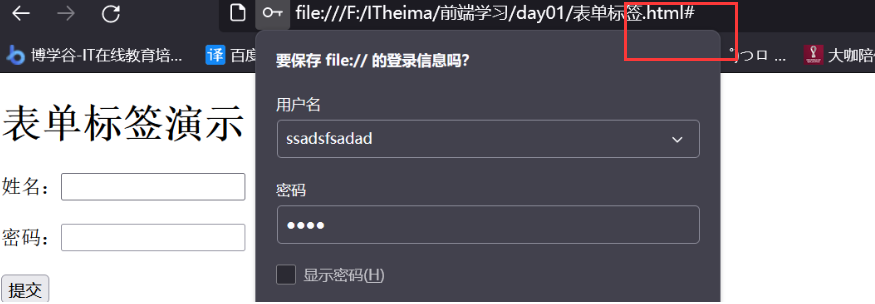
接下来我们来聊 method 属性,默认是 method = ‘get’,所以该取值就会将数据拼接到URL的后面。那我们将 method 属性值设置为 post,浏览器的效果如下:

从上图可以看出数据并没有拼接到 URL 后,那怎么看提交的数据呢?我们可以使用浏览器的开发者工具来查看

1.9 表单项标签
表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:
- <input>:表单项,通过type属性控制输入形式
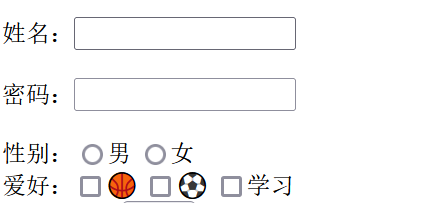
input 标签有个 type 属性。 type 属性的取值不同,展示的效果也不一样
姓名:<input type="text" name="username"><br><br>
密码:<input type="password" name="password"><br><br>
<!-- 单项选择按钮多个选项的name值要相同 -->
性别:<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女<br>
爱好:<input type="checkbox" name="hobby" value="篮球">🏀
<input type="checkbox" name="hobby" value="足球">⚽
<input type="checkbox" name="hobby" value="学习">学习<br>
上传代码:<input type="file" name="text"><br>-

- <select>:定义下拉列表,<option> 定义列表项
学历:<select name="xueli" id="">
<option value="幼儿园">幼儿园</option>
<option value="小学">小学</option>
<option value="初中">初中</option>
<option value="高中">高中</option>
<option value="大学">大学</option>
</select>
<br><br>- 如下图就是下拉列表的效果:

- <textarea>:文本域
如下图就是文本域效果。它可以输入多行文本,而 input 数据框只能输入一行文本。
自我介绍:<textarea name="介绍" id="" cols="30" rows="10"></textarea><br>
注意:
- 以上标签项的内容要想提交,必须得定义 name 属性。
- 每一个标签都有id属性,id属性值是唯一的标识。
- 单选框、复选框、下拉列表需要使用 value 属性指定提交的值。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<label for="gender">我是:</label>
<input type="radio" name="gender" value="1"><label for="male">男</label>
<input type="radio" name="gender" value="2"><label for="female">女</label>
<br><br>
<label for="name">姓名:</label>
<input type="text" name="name">
<br><br>
<label for="password">密码:</label>
<input type="password" name="password">
<br><br>
<label for="phone">手机:</label>
<input type="text" name="phone">
<br><br>
<label for="degree">学历:</label>
<select name="degree" style="width: 170px;">
<option>初中</option>
<option>高中</option>
<option>大专</option>
<option>本科</option>
<option>硕士</option>
<option>博士</option>
</select>
<br><br>
<label for="hobby">爱好:</label>
<input type="checkbox" name="hobby" value="1">Java
<input type="checkbox" name="hobby" value="2">Game
<input type="checkbox" name="hobby" value="3">Girl
<br><br>
<label for="description">描述:</label>
<textarea name="description" cols="20" rows="8"></textarea>
<br><br><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
</html>
在浏览器的效果如下:

2. CSS
2.1 概述
CSS 是一门语言,用于控制网页表现。我们之前介绍过W3C标准。W3C标准规定了网页是由以下组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
CSS也有一个专业的名字:Cascading Style Sheet(层叠样式表)。
如下面的代码, style 标签中定义的就是css代码。该代码描述了将 div 标签的内容的字体颜色设置为 红色,字体大小为50,字体为Courier New,居中展示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 快速入门</title>
<style>
div {
color: red;
font-size: 50px;
font-family: 'Courier New';
text-align: center;
}
</style>
</head>
<body>
<div> Hello CSS </div>
</body>
</html>在浏览器中的效果如下:

2.2 css 引入方式
css 引入方式其实就是 css 代码和 html 代码的结合方式。CSS 引入 HTML有三种方式:
- 内联样式:在标签内部使用style属性,属性值是css属性键值对
<div style="color: red; font-size: 50px; font-family:'Courier New'; text-align:center">Hello CSS</div>- 内部样式:定义
2.3 css 选择器
css 选择器就是选取需设置样式的元素(标签),比如如下css代码:
div {
color: red;
font-size: 50px;
font-family: 'Courier New';
text-align: center;
}
如上代码中的 div 就是 css 中的选择器。我们只讲下面三种选择器:
- 元素选择器
格式:
元素名称{color: red;}例子:
- id选择器
格式:
#id属性值{color: red;}例子:
html代码如下:
<div id="name">hello css2</div>css代码如下:
/*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/
#name{color: red;}- 类选择器
格式:
.class属性值{color: red;} 例子:
html代码如下:
<div class="cls">hello css3</div>css代码如下:
.cls{color: red;}
/*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: red;
}
#name{
color: blue;
}
.cls{
color: pink;
}
</style>
</head>
<body>
<div> Hello CSS </div>
<div id="name">CSS id Selector</div>
<div class="cls">CSS class Selector</div>
</body>
</html>
2.4 css 属性
css属性我们不作为重点讲解。我们简单的看一下css的文档

css有很多css属性,你要想把它们都学会,需要花费很长的时间。而我们作为java程序员,不需要重点掌握这部分内容。对于网页三剑客中css是对我们要求最低的。给大家简单介绍一下文档怎么查看即可,如下我们看一个 background-color 属性

点击进去后能看到下面界面

上面就列举了该属性的具体的使用,你也可以点击下面的 亲自试一试 看效果。
3. JavaScript
我们之前介绍过W3C标准。W3C标准规定了网页是由以下组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
前面两个部分,我们已经讲解完毕,接下来,我们再来介绍最后一个部分,控制网页行为的:JavaScript。
JavaScript 是一门跨平台、面向对象的脚本语言,而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计,只是名字比较像而已。但是基础语法类似,所以我们有java的学习经验,再学习JavaScript 语言就相对比较容易些。
JavaScript(简称:JS) 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。ECMA 规定了一套标准 就叫 ECMAScript ,所有的客户端校验语言必须遵守这个标准,当然 JavaScript 也遵守了这个标准。ECMAScript 6 (简称ES6) 是最新的 JavaScript 版本(发布于 2015 年),我们的课程就是基于最新的 ES6 进行讲解。
3.1 JavaScript引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
- 内部脚本:将 JS代码定义在HTML页面中
- 外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
3.1.1 内部脚本
在 HTML 中,JavaScript 代码必须位于 <script> 与 </script> 标签之间
代码如下:
alert(数据) 是 JavaScript 的一个方法,作用是将参数数据以浏览器弹框的形式输出出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert("hello JavaScript");
</script>
</body>
</html>效果如下:

从结果可以看到 js 代码已经执行了。
提示:
- 在 HTML 文档中可以在任意地方,放置任意数量的 <script> 标签。如下图
- 一般把脚本置于 <body> 元素的底部,可改善显示速度因为浏览器在加载页面的时候会从上往下进行加载并解析。 我们应该让用户看到页面内容,然后再展示动态的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert("hello JavaScript");
</script>
</head>
<body>
<script>
alert("hello JavaScript");
</script>
</body>
</html>
<script>
alert("hello JavaScript");
</script>3.1.2 外部脚本
第一步:定义外部 js 文件。如定义名为 demo.js的文件
项目结构如下:

demo.js 文件内容如下:
alert("Hello JavaScript")
第二步:在页面中引入外部的js文件
在页面使用 script 标签中使用 src 属性指定 js 文件的 URL 路径。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/demo.js" />
</body>
</html>注意:
- 外部脚本不能包含 <script> 标签
在js文件中直接写 js 代码即可,不要在 js文件 中写 script 标签 - <script> 标签不能自闭合
在页面中引入外部js文件时,不能写成 <script src=”js/demo.js” />。
3.2 JavaScript基础语法
3.2.1 书写语法
- 区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
如果一行上写多个语句时,必须加分号用来区分多个语句。 - 注释
-
- 单行注释:// 注释内容
- 多行注释:/ 注释内容 /
- 大括号表示代码块
下面语句大家肯定能看懂,和 java 一样 大括号表示代码块。
if (count == 3) {
alert(count);
}
3.2.2 输出语句
js 可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同
- 使用 window.alert() 写入警告框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
window.alert("hello js");//写入警告框
</script>
</body>
</html>上面代码通过浏览器打开,我们可以看到如下图弹框效果

- 使用 document.write() 写入 HTML 输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
document.write("hello js 2~");//写入html页面
</script>
</body>
</html>上面代码通过浏览器打开,我们可以在页面上看到 document.write(内容) 输出的内容

- 使用 console.log() 写入浏览器控制台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
console.log("hello js 3");//写入浏览器的控制台
</script>
</body>
</html>上面代码通过浏览器打开,我们可以在不能页面上看到 console.log(内容) 输出的内容,它是输出在控制台了,而怎么在控制台查看输出的内容呢?在浏览器界面按 F12 就可以看到下图的控制台

3.3 变量
3.3.1 变量定义
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。 格式 var 变量名 = 数据值;。 而在JavaScript 是一门弱类型语言,变量可以存放不同类型的值;如下在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数
var test = 20;
test = "张三";
js 中的变量名命名也有如下规则,和java语言基本都相同
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
JavaScript 中 var 关键字有点特殊,有以下地方和其他语言不一样
- 作用域:全局变量
{
var age = 20;
}
alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用- 变量可以重复定义
{
var age = 20;
var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉
}
alert(age); //打印的结果是 30
针对如上的问题,ECMAScript 6 新增了 let关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。
例如:
{
let age = 20;
}
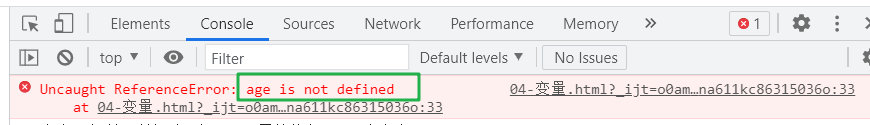
alert(age);
运行上面代码,浏览器并没有弹框输出结果,说明这段代码是有问题的。通过 F12 打开开发者模式可以看到如下错误信息

而如果在代码块中定义两个同名的变量,IDEA 开发工具就直接报错了

ECMAScript 6 新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。 通过下面的代码看一下常用的特点就可以了

我们可以看到给 PI 这个常量重新赋值时报错了。
3.3.2 数据类型
JavaScript 中提供了两类数据类型:原始类型 和 引用类型。
使用 typeof 运算符可以获取数据类型
alert(typeof age); 以弹框的形式将 age 变量的数据类型输出
原始数据类型:
- number:数字(整数、小数、NaN(Not a Number))
var age = 20;
var price = 99.8;
alert(typeof age); // 结果是 : number
alert(typeof price);// 结果是 : number- string:字符、字符串,单双引皆可
var ch = 'a';
var name = '张三';
var addr = "北京";
alert(typeof ch); //结果是 string
alert(typeof name); //结果是 string
alert(typeof addr); //结果是 string- boolean:布尔。true,false
var flag = true;
var flag2 = false;
alert(typeof flag); //结果是 boolean
alert(typeof flag2); //结果是 boolean- null:对象为空
var obj = null;
alert(typeof obj);//结果是 object
- undefined:当声明的变量未初始化时,该变量的默认值是 undefined
var a ;
alert(typeof a); //结果是 undefined
3.4 运算符
JavaScript 提供了如下的运算符。大部分和 Java语言 都是一样的,不同的是 JS 关系运算符中的 == 和 ===,一会我们只演示这两个的区别,其他运算符将不做演示
- 一元运算符:++,–
- 算术运算符:+,-,*,/,%
- 赋值运算符:=,+=,-=…
- 关系运算符:>,<,>=,<=,!=,==,===…
- 逻辑运算符:&&,||,!
- 三元运算符:条件表达式 ? true_value : false_value
3.4.1 ==和===区别
- ==:会自动类型转换比较
-
- 判断类型是否一样,如果不一样,则进行类型转换
- 再去比较其值
- ===:js 中的全等于 ,不自动类型转换比较
-
- 判断类型是否一样,如果不一样,直接返回false
- 再去比较其值
代码:
var age1 = 10;
var age2 = "10";
alert(age1 == age2);// true
alert(age1 === age2);// false
alert(age1 === 10);// true
3.4.2 类型转换
上述讲解 == 运算符时,发现会进行类型转换,所以接下来我们来详细的讲解一下 JavaScript 中的类型转换。
- 其他类型转为number
string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN。将 string 转换为 number 有两种方式:
-
- 使用 + 正号运算符:
var str = +"20";
alert(str + 1) //21 -
- 使用 `parseInt()` 函数(方法)
var str = "20";
alert(parseInt(str) + 1);- boolean 转换为 number 类型:true 转为1,false转为0
var flag = +false;
alert(flag); // 0
- 其他类型转为boolean
-
- number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
- string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
- null类型转换为 boolean 类型是 false
- undefined 转换为 boolean 类型是 false
代码如下:
// var flag = 3;
// var flag = "";
var flag = undefined;
if(flag){
alert("转为true");
}else {
alert("转为false");
}
使用场景:
在 Java 中使用字符串前,一般都会先判断字符串不是null,并且不是空字符才会做其他的一些操作,JavaScript也有类型的操作,代码如下:
var str = "abc";
//健壮性判断
if(str != null && str.length > 0){
alert("转为true");
}else {
alert("转为false");
}
但是由于 JavaScript 会自动进行类型转换,所以上述的判断可以进行简化,代码如下:
var str = "abc";
//健壮性判断
if(str){
alert("转为true");
}else {
alert("转为false");
}
3.5 流程控制语句
JavaScript 中提供了和 Java 一样的流程控制语句,如下
- if
- switch
- for
- while
- dowhile
而且呢,JavaScript中的流程控制语句,与Java中的流程控制语句基本语法都是完全一直的。
3.5.1 if 语句
var count = 3;
if (count == 3) {
alert(count);
}
3.5.2 switch 语句
var num = 3;
switch (num) {
case 1:
alert("星期一");
break;
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期日");
break;
default:
alert("输入的星期有误");
break;
}3.5.3 for 循环语句
var sum = 0;
for (let i = 1; i <= 100; i++) { //建议for循环小括号中定义的变量使用let
sum += i;
}
alert(sum);
3.5.4 while 循环语句
var sum = 0;
var i = 1;
while (i <= 100) {
sum += i;
i++;
}
alert(sum);
3.5.5 dowhile 循环语句
var sum = 0;
var i = 1;
do {
sum += i;
i++;
}while (i <= 100);
alert(sum);
3.6 函数
函数(就是Java中的方法)是被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。
3.6.1 定义格式
函数定义格式有两种:
- 方式1
function 函数名(参数1,参数2..){
要执行的代码
}- 方式2
var 函数名 = function (参数1,参数2..){
要执行的代码
}注意:
- 形式参数不需要类型。因为JavaScript是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
function add(a, b){
return a + b;
}
//上述函数的参数 a 和 b 不需要定义数据类型,因为在每个参数前加上 var 也没有任何意义。
3.6.2 函数调用
注意:
- JS中,函数调用可以传递任意个数参数
- 例如 let result = add(1,2,3);
它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收。
