下面使用wpf制作简单的登陆页面样式
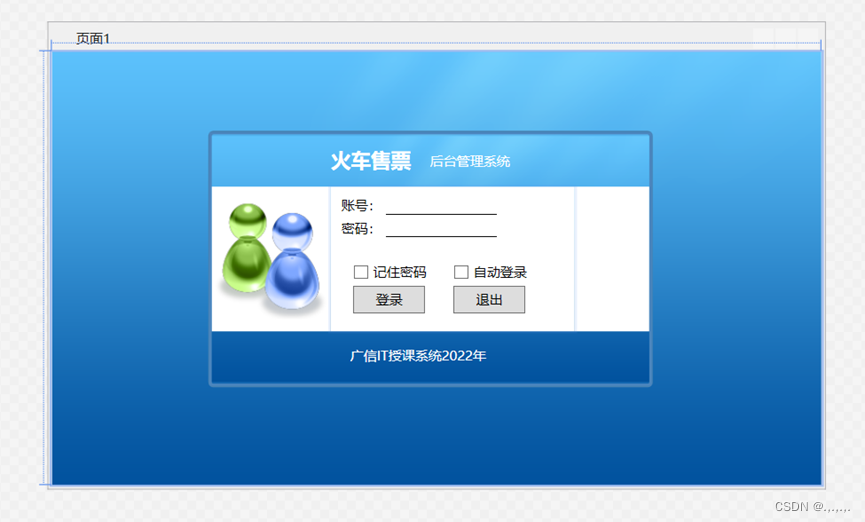
效果:

代码部分:
<Grid>
<Image Source="/img/Login/4.png" />
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="70"/>
<RowDefinition Height="230"/>
<RowDefinition Height="70"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="140"/>
<ColumnDefinition Width="400"/>
<ColumnDefinition Width="140"/>
</Grid.ColumnDefinitions>
<Border Grid.Column="1" Grid.Row="1" BorderBrush="SteelBlue" BorderThickness="3" CornerRadius="3" >
<Image Source="/img/Login/4.png" />
</Border>
<Grid Grid.Column="1" Grid.Row="1" >
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="130"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="110"/>
<ColumnDefinition Width="220"/>
<ColumnDefinition Width="70"/>
</Grid.ColumnDefinitions>
<Label Grid.Row="2" Grid.Column="1" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="13,10,0,0" Foreground="White" Content="广信IT授课系统_2022年"/>
<Grid Grid.Column="2" Grid.Row="1" Background="White" Margin="0,0,3,0" ></Grid>
<Grid Grid.Column="0" Grid.Row="1" Background="White" Margin="3,0,0,0">
<Image Source="/img/Login/png-1737.png" />
</Grid>
<Canvas Grid.Row="0" Grid.Column="1">
<TextBlock Text="火车售票" Canvas.Left="0" FontSize="18" FontWeight="Black" Foreground="White" Canvas.Top="15"></TextBlock>
<TextBlock Text="后台管理系统" Foreground="White" Canvas.Left="90" Canvas.Top="20"></TextBlock>
</Canvas>
<Canvas Grid.Row="1" Grid.Column="1" Background="White">
<TextBlock Text="账号:" Canvas.Left="10" Canvas.Top="10"></TextBlock>
<TextBox Width="100" Canvas.Top="5" Canvas.Left="50" FontSize="16" BorderBrush="Black" Background="Transparent" BorderThickness="0,0,0,1" >
</TextBox>
<TextBlock Text="密码:" Canvas.Left="10" Canvas.Top="30"></TextBlock>
<TextBox Width="100" Canvas.Top="25" Canvas.Left="50" FontSize="16" BorderBrush="Black" Background="Transparent" BorderThickness="0,0,0,1" >
</TextBox>
<CheckBox Canvas.Left="20" Canvas.Top="70">记住密码</CheckBox>
<CheckBox Canvas.Left="110" Canvas.Top="70">自动登录</CheckBox>
<Button Canvas.Left="20" Canvas.Top="90" Width="65" Height="25">登录</Button>
<Button Canvas.Left="110" Canvas.Top="90" Width="65" Height="25">退出</Button>
</Canvas>
</Grid>
</Grid>
</Grid>
版权声明:本文为llthh原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。