进阶篇-基于掌控板和EMQ X Cloud平台实现响应式web对接物联网MQTT应用
前言:
本文是上篇文章基于掌控板和SIoT平台实现响应式web对接物联网MQTT应用的进阶版本,上篇文章的MQTT服务受限于局域网,无法通过外网来完成Web端远程控制设备,本项目将MQTT服务器搭建在EMQ X Cloud平台,将不在受限于局域网,只要把搭建好的网站放到自己的服务器上,不管何时何地都能在Web端来远程控制设备。
一、EMQ X Cloud平台的配置和响应式Web端代码编写
本项目的亮点可以制作个性化的响应式控制页面。控制页面是使用Bootstrap进行界面布局,再使用jQuery监测按钮时间,然后再通过client.publish()函数,把相关的指令发送到EMQ X Cloud平台上,设备端订阅了相应Topic,接到到相应指令后做出响应。
Bootstrap文档地址:https://v3.bootcss.com/

控制页面部分代码如下:
<body>
<div class="container text-center">
<h1>开关控制</h1>
</div>
<br>
<div class="container text-center">
<button type="button" id="ledRedOn" class="btn btn-success btn-lg" onclick="open_greenswitch()">绿灯开</button>
<button type="button" id="ledRedOff" class="btn btn-info btn-lg" onclick="close_greenswitch()">绿灯关</button>
</div>
<br>
<div class="container text-center">
<button type="button" id="ledGreenOn" class="btn btn-success btn-lg" onclick="open_redswitch()">红灯开</button>
<button type="button" id="ledGreenOff" class="btn btn-info btn-lg" onclick="close_redswitch()">红灯关</button>
</div>
<br>
<div class="container text-center">
<button type="button" id="ledBlueOn" class="btn btn-success btn-lg" onclick="open_blueswitch()">蓝灯开</button>
<button type="button" id="ledBlueOff" class="btn btn-info btn-lg" onclick="close_blueswitch()">蓝灯关</button>
</div>
<br>
<div class="container text-center">
<button type="button" id="ledBlueOn" class="btn btn-success btn-lg" onclick="open_allswitch()">全开</button>
<button type="button" id="ledBlueOff" class="btn btn-info btn-lg" onclick="close_allswitch()">全关</button>
</div>
<!-- 数据接收开始 -->
<div class="receiveData left text-center">
<h3>消息接收 <button class="receiveClear">清除</button></h3>
<textarea class="receiveArea" name="" id="" cols="85" rows="30"></textarea>
</div>
<!-- 数据接收结束 -->
</body>
连接EMQ X Cloud平台MQTT代码如下:
let receiveClear = document.getElementsByClassName('receiveClear')[0];
let receiveArea = document.getElementsByClassName('receiveArea')[0];
var topic_chat = '2018A14133/chat';
var topic_switch = '2018A14133/switch'; //定义两个topic(聊天topict和开关topic)
//连接选项,mqtt用户名和密码,这里面应该还可以加上其他参数,具体看官方文档: https://www.npmjs.com/package/mqtt#connect 和https://github.com/mqttjs/mqtt-packet#connect
const options = {
connectTimeout: 4000, // 超时时间
username: '602iot',
password: '602iot',
clientId: 'mqttjs_' + (Math.random() * 1000000).toString()
}
//浏览器采用websocket协议,路径固定为/mqtt 【此处请定义mqtt客户端client、声明重连和连接失败报错】
const client = mqtt.connect('ws://red263b0.cn.emqx.cloud:8083/mqtt', options)//EMQ X Cloud平台MQTT的连接地址
client.on('reconnect', (error) => {
console.log('正在重连:', error)
})
client.on('error', (error) => {
console.log('连接失败:', error)
})
//建立连接 【此处请建立mqtt连接,并订阅上方定义的两个topic,友情提示:帖子示例中onSubscribeSuccess要加上引号】
client.on('connect', (e) => {
console.log('成功连接服务器!')
client.publish(topic_chat, '成功连接服务器!');
})
部分定义指令发送函数代码如下:
// 定义开启绿灯函数 function open_greenswitch()
function open_greenswitch() {
client.publish(topic_switch, 'Green led on');
}
// 定义关闭绿灯函数 function close_greenswitch()
function close_greenswitch() {
client.publish(topic_switch, 'Green led off');
}
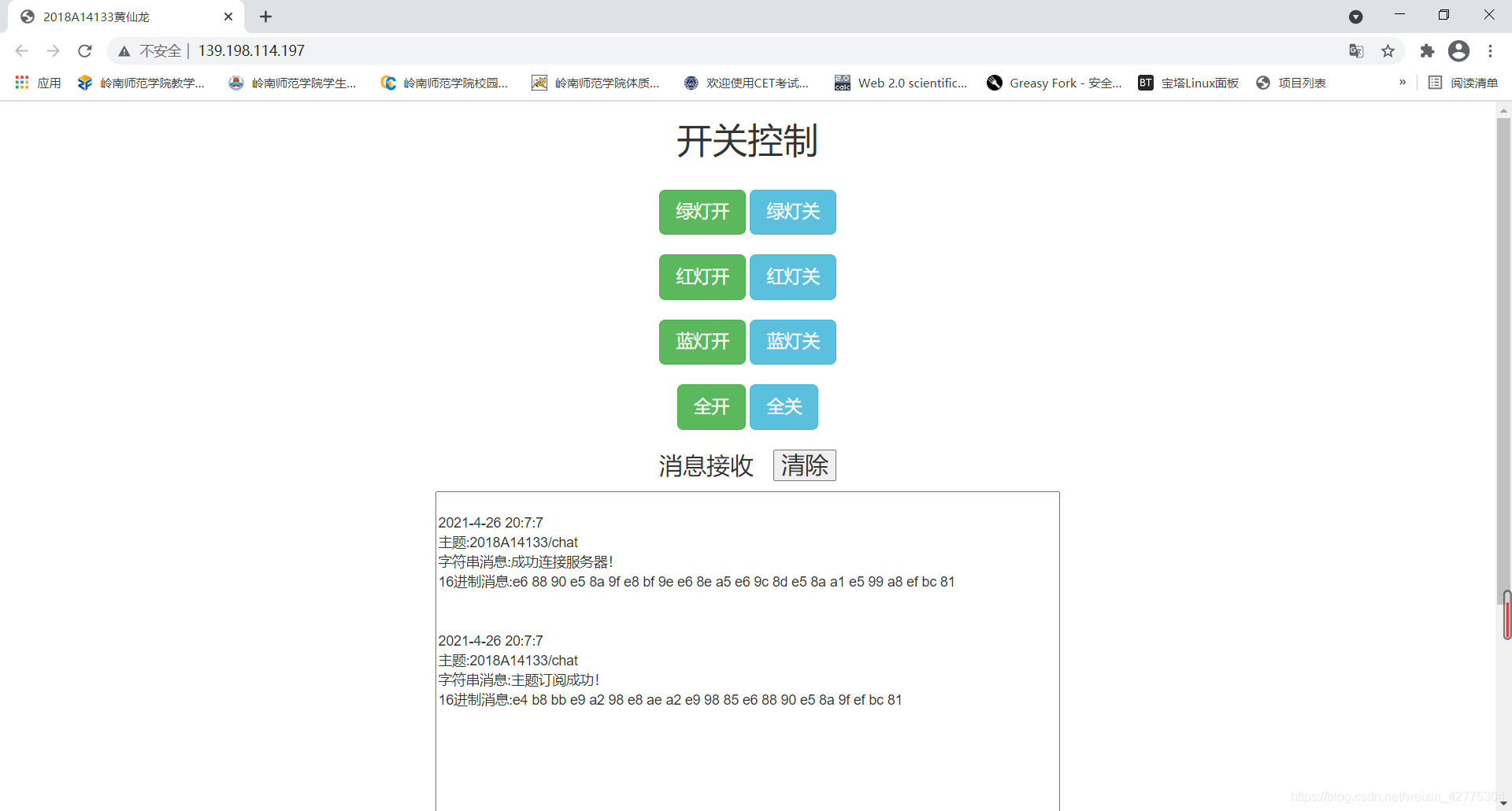
网页效果如下图:

手机网页效果如下图:

Web端完整代码点此下载
二、设备端代码编写
硬件设备采用了ESP32为主控板,连接网络和EMQ X Cloud平台MQTT服务,接收指令并做出响应。
本文的控制设备用来一个RGBLED,RGBLED三个引脚分别定义了一种颜色,在实际应用中,控制设备可以换成任意设备。
硬件连线:
# ESP32------------RGBLED
# GND---------------GND
# P19----------------G
# P21----------------R
# P18----------------B
WIFI和EMQ X Cloud平台参数定义代码如下:
// WiFi
const char *ssid = "602iot"; // WiFi name
const char *password = "18wulian"; // WiFi password
// MQTT Broker
const char *mqtt_broker = "red263b0.cn.emqx.cloud";//EMQ X Cloud平台连接地址
const char *topic = "2018A14133/switch";//EMQ X Cloud的Topic
const char *mqtt_username = "602iot";
const char *mqtt_password = "602iot";
const int mqtt_port = 12498;
接收指令和指令响应代码如下:
void callback(char *topic, byte *payload, unsigned int length) {
Serial.print("Message arrived in topic: ");
Serial.println(topic);
Serial.print("Message:");
String Payload = "";
for (int i = 0; i < length; i++) {
Payload += (char)payload[i];
Serial.print((char) payload[i]);
}
Serial.println();
//通过判断Web发过来的字符串来进行设备的开关
if (Payload == "Green led on") {
digitalWrite(Green_LED, HIGH);
}
else if (Payload == "Green led off") {
digitalWrite(Green_LED, LOW);
}
else if (Payload == "Red led on") {
digitalWrite(Red_LED, HIGH);
}
else if (Payload == "Red led off") {
digitalWrite(Red_LED, LOW);
}
else if (Payload == "Blue led on") {
digitalWrite(Blue_LED, HIGH);
}
else if (Payload == "Blue led off") {
digitalWrite(Blue_LED, LOW);
}
else if (Payload == "All on") {
digitalWrite(Green_LED, HIGH);
digitalWrite(Red_LED, HIGH);
digitalWrite(Blue_LED, HIGH);
}
else if (Payload == "All off") {
digitalWrite(Green_LED, LOW);
digitalWrite(Red_LED, LOW);
digitalWrite(Blue_LED, LOW);
}
设备端完整代码点此下载
三、实现效果
在网页上点击相应的按钮,可以实现控制相应灯的开关,实现了Web端远程控制设备。把网页放到自己的服务器上就可以通过外网来访问了,我已经把网页布置到了我的服务器上,通过IP地址即可访问。http://139.198.114.197/

版权声明:本文为weixin_42775304原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。