文章目录
前言
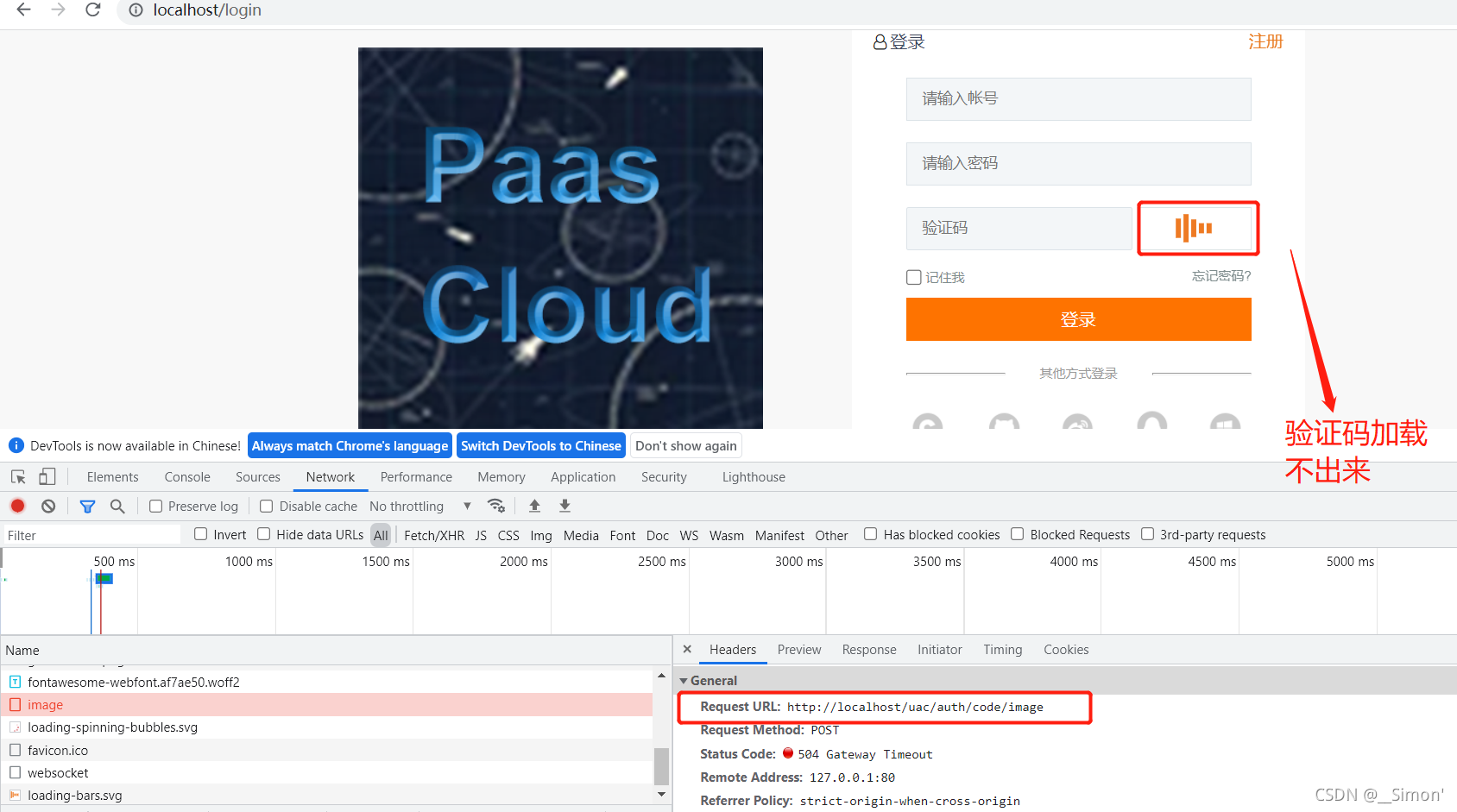
上篇文章简单使用vs code部署paascloud-login-web,使用npm run dev命令运行成功之后,可以访问localhost:80页面,无法获取验证码
一、解决前端页面无法获取验证码

1、vue代码分析
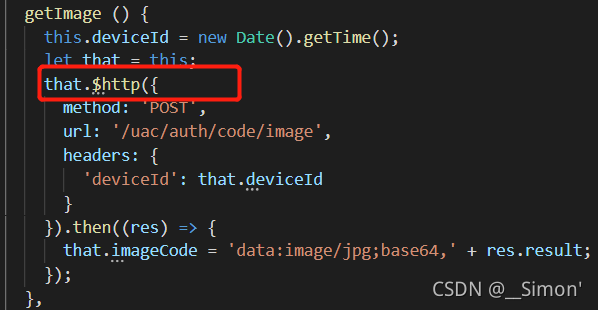
在paascloud-login-web\src\views\auth\user-login\index.vue


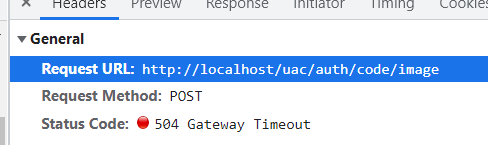
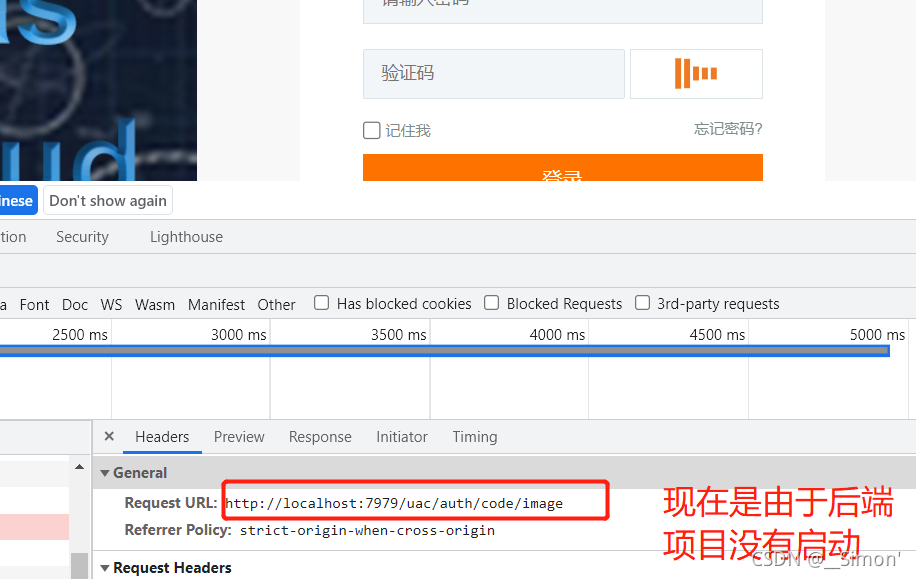
在mount()中调用了/uac/auth/code/image 但是没有配置ip,所以报错

2、vue代码修改ajax访问主机和ip
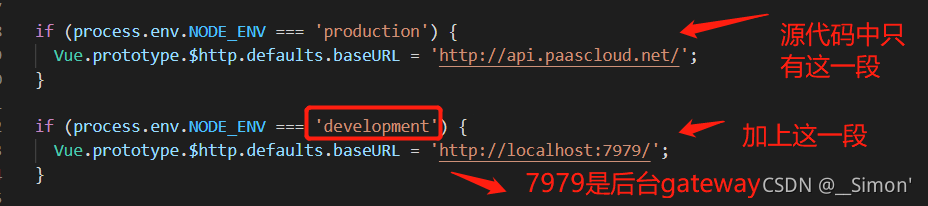
在paascloud-login-web\src\main.js中

if (process.env.NODE_ENV === 'development') {
Vue.prototype.$http.defaults.baseURL = 'http://localhost:7979/';
}

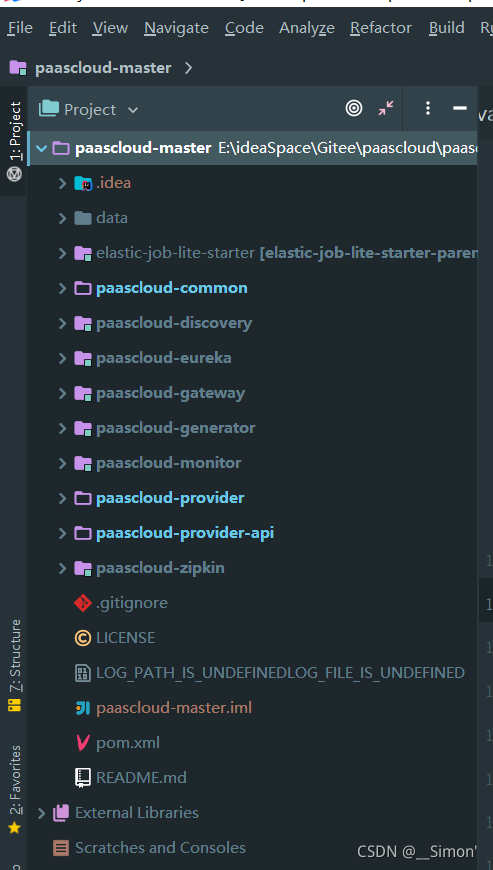
二、idea部署paascloud-master

1、修改paascloud-discovery模块下bootstrap.yml
服务发现会拉取远程的配置文件带本地,配置 basedir 为本地可见目录。
spring:
cloud:
config:
server:
git:
uri: https://github.com/paascloud/paascloud-config-repo.git
username:
password:
search-paths: /*
default-label: ${spring.profiles.active}
basedir: E:\\ideaSpace\\Gitee\\paascloud\\paascloud-master\\data\\config\\paascloud-config-repo
2、安装第三方软件

本地安装,将master代码中各个软件对应的的host改为localhost
3、依次启动paascloud-eureka、paascloud-discovery、paascloud-provider-uac、paascloud-provider-tpc、paascloud-gateway
如果有报错,一般都是域名没有改为localhost
版权声明:本文为Simon_09010817原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。